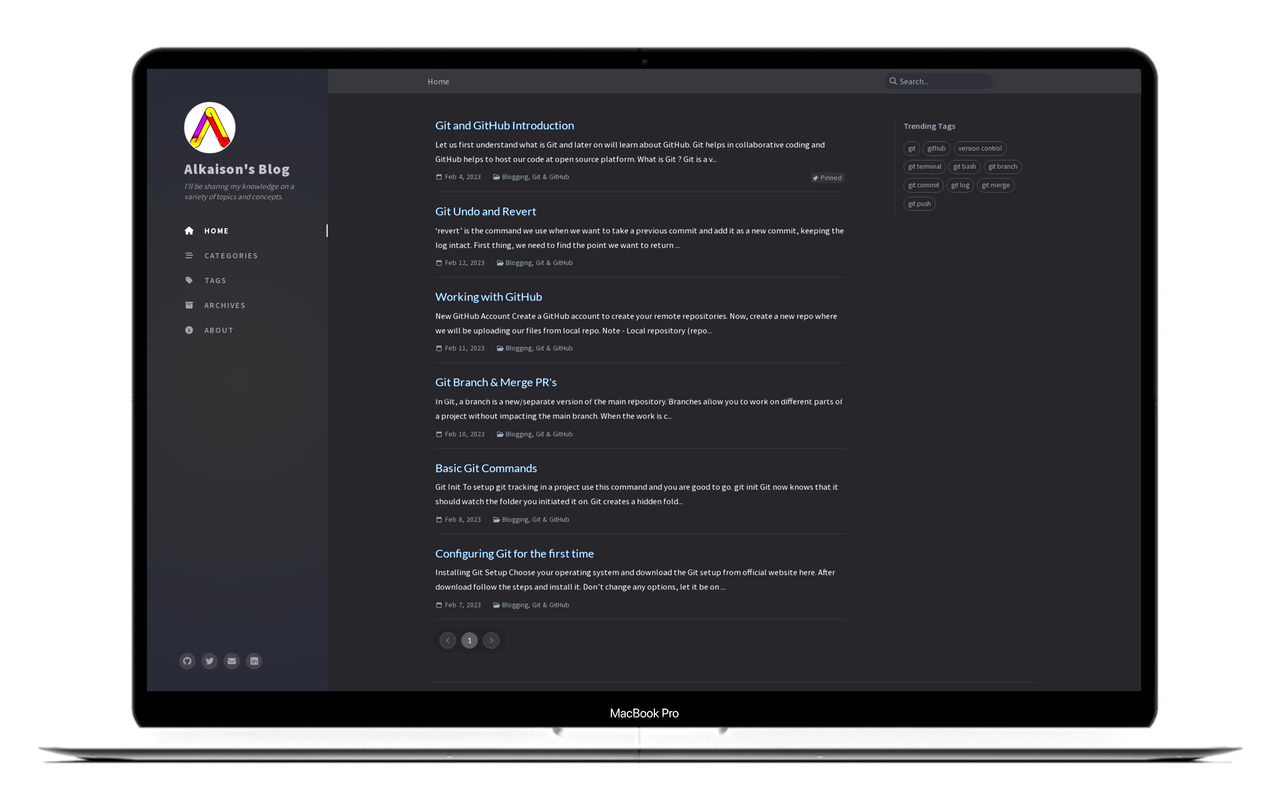
- Git and GitHub Guide
- Dark Theme Mode
- Localized UI language
- Pinned Posts
- Hierarchical Categories
- Trending Tags
- Table of Contents
- Last Modified Date of Posts
- Syntax Highlighting
- Mathematical Expressions
- Mermaid Diagram & Flowchart
- Dark Mode Images
- Embed Videos
- Search
- Utterances Comments
- SEO & Performance Optimization
Dear contributors,
I want to extend a warm welcome to all of you who are interested in contributing to the blog. I'm thrilled to have you all on board and can't wait to see what amazing content we can create together.
Whether you're an experienced developer or just starting out, your contributions are valuable and greatly appreciated. Together, we can make this blog a hub of knowledge and inspiration for everyone in the community.
If you have any ideas, questions or feedback, please don't hesitate to reach out. I'm always available and happy to help.
Thank you again for joining me on this journey. Join Discord for more information and discussing with me.
Best regards,
Ganesh Mourya
This theme is mainly built with Jekyll ecosystem, Bootstrap, Font Awesome and some other wonderful tools (their copyright information can be found in the relevant files).
🎉 Thanks to Cotes for making this amazing theme Jekyll-Chirpy for blog sites.
🎉 Thanks to all the volunteers who contributed to this project, their GitHub IDs are on this list.
Last but not least, thank JetBrains for providing the OSS development license.
Before starting, please follow the instructions in the Jekyll Docs to complete the installation of Ruby, RubyGems, Jekyll, and Bundler. In addition, Git is also required to be installed.
Create a fork of this repository from here and clone the fork into your local system using git clone command.
Before running for the first time, go to the root directory of your site, and install dependencies as follows:
$ bundleRun the following command in the root directory of the site:
$ bundle exec jekyll sOr run with Docker:
$ docker run -it --rm \
--volume="$PWD:/srv/jekyll" \
-p 4000:4000 jekyll/jekyll \
jekyll serveAfter a while, navigate to the site at http://localhost:4000.
For more details on usage, please refer to the tutorial on the demo website / wiki. Note that the tutorial is based on the latest release, and the features of the default branch are usually ahead of the documentation.
This work is published under MIT License.