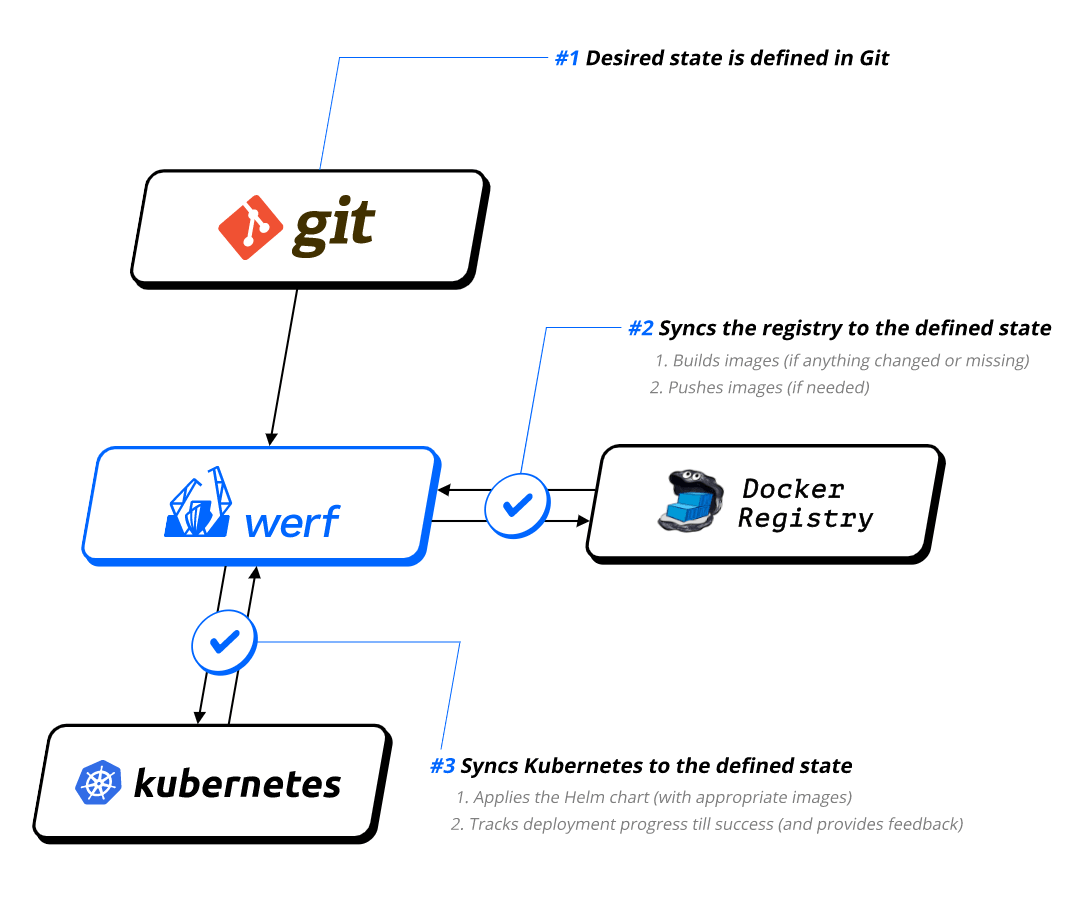
werf is a solution for implementing efficient and consistent software delivery to Kubernetes. It covers the entire life cycle of CI/CD and related artifacts, gluing commonly used tools (Git, Docker, Helm, K8s) and facilitating best practices.
- werf builds Docker images using Dockerfiles or an alternative fast built-in builder based on the custom syntax. It also deletes unused images from the container registry.
- werf deploys your application to Kubernetes using a chart in the Helm-compatible format with handy customizations and improved rollout tracking mechanism, error detection, and log output.
werf is not a complete CI/CD solution, but a tool for creating pipelines that can be embedded into any existing CI/CD system. It literally "connects the dots" to bring these practices into your application. We consider it a new generation of high-level CI/CD tools.
- Full application lifecycle management: build and publish images, run tests, deploy an application to Kubernetes, and remove unused images based on policies.
- The description of all rules for building and deploying an application (that may have any number of components) is stored in a single Git repository along with the source code (Single Source Of Truth).
- Build images using Dockerfiles.
- Alternatively, werf provides a custom builder tool with support for custom syntax, Ansible, and incremental rebuilds based on Git history.
- werf supports Helm compatible charts and complex fault-tolerant deployment processes with logging, tracking, early error detection, and annotations to customize the tracking logic of specific resources.
- werf is a CLI tool written in Go. It can be embedded into any existing CI/CD system to implement CI/CD for your application.
- Cross-platform development: Linux-based containers can be run on Linux, macOS, and Windows.
- Effortlessly build as many images as you like in one project.
- Build images using Dockerfiles or Stapel builder instructions.
- Build images concurrently on a single host (using file locks).
- Build images simultaneously.
- Build images distributedly.
- Content-based tagging.
- Advanced building process with Stapel:
- Incremental rebuilds based on git history.
- Build images with Ansible tasks or Shell scripts.
- Share a common cache between builds using mounts.
- Reduce image size by detaching source data and building tools.
- Build one image on top of another based on the same config.
- Debugging tools for inspecting the build process.
- Deploy an application to Kubernetes and check if it has been deployed correctly.
- Track the statuses of all application resources.
- Control the readiness of resources.
- Control the deployment process with annotations.
- Full visibility of both the deployment process and the final result.
- Logging and error reporting.
- Regular status reporting during the deployment phase.
- Debug problems effortlessly without unnecessary kubectl invocations.
- Prompt CI pipeline failure in case of a problem (i.e. fail fast).
- Instant detection of resource failures during the deployment process without having to wait for a timeout.
- Full compatibility with Helm.
- Clean up container registry by enforcing customizable policies.
- Keep images that are being used in the Kubernetes cluster. werf scans the following kinds of objects: Pod, Deployment, ReplicaSet, StatefulSet, DaemonSet, Job, CronJob, ReplicationController.
werf is a mature, reliable tool you can trust. Read about release channels.
Detailed documentation is available in multiple languages.
Many guides are provided for developers to quickly deploy apps to Kubernetes using werf.
Please feel free to reach developers/maintainers and users via GitHub Discussions for any questions regarding werf.
Your issues are processed carefully if posted to issues at GitHub.
You're also welcome to:
- follow @werf_io to stay informed about all important news, new articles, etc;
- join our Telegram chat for announcements and ongoing talks: werf_io. (There is a Russian-speaking Telegram chat werf_ru as well.)
- Install go-task.
task -l
Apache License 2.0, see LICENSE.