Hello! Welcome to the SW Frontend Mockup.
- Ensure that you have NodeJS and npm installed (npm version 6.13.7 used)
- Clone the repository to your local system:
git clone https://github.com/alcen/sw-teams.git - Navigate to the directory of the source code:
cd sw-teams - Install required dependencies like ReactJS, TypeScript by running
npm install - Once dependencies have been successfully installed, run
npm startand it should run Create React App and the TypeScript compiler to generate the web application - You should see a message "Compiled successfully!". Once this appears, navigate to
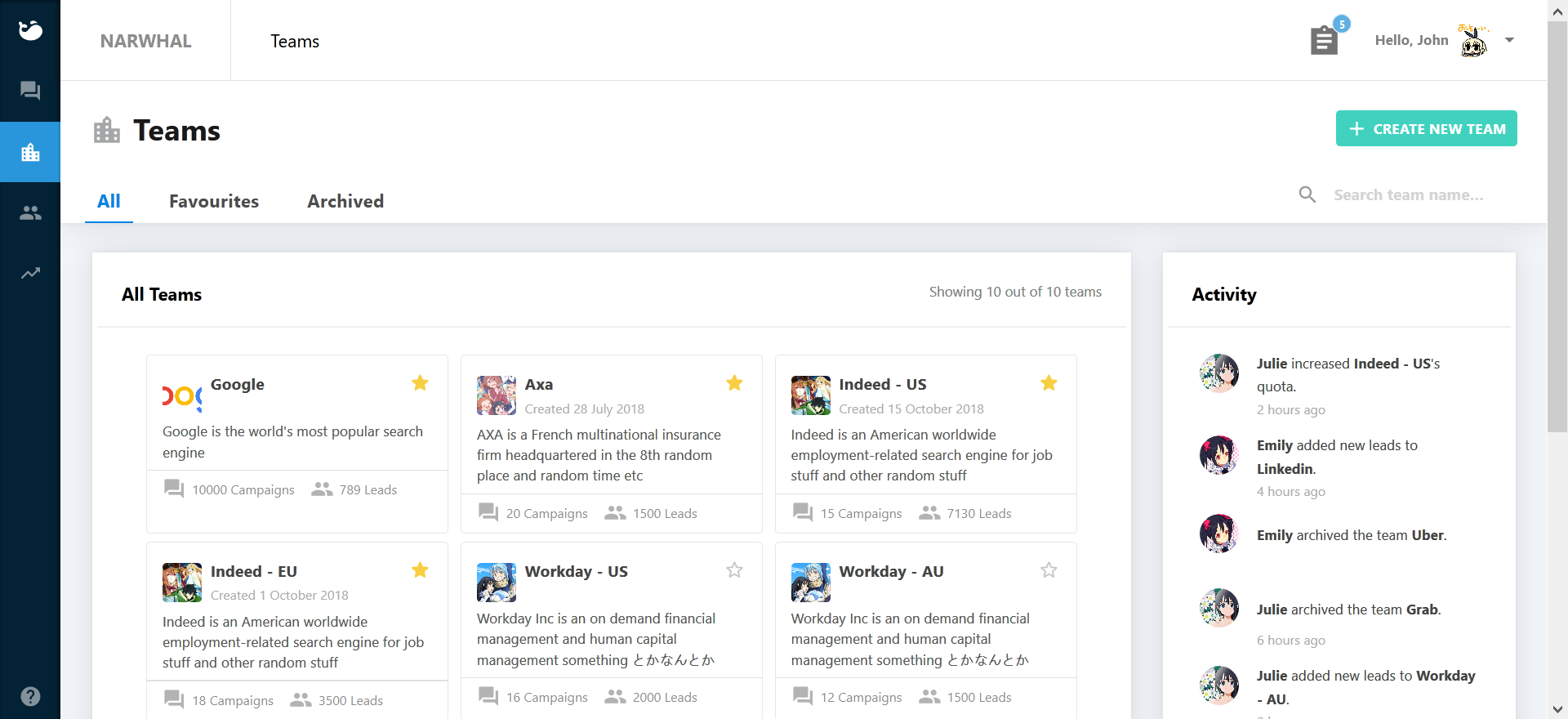
to use the application using your favourite web browser
- For an optimal experience, try these recommended web browsers:
- Mozilla Firefox (tested on version 73.0)
- Google Chrome (tested on version 80.0.3987.116)
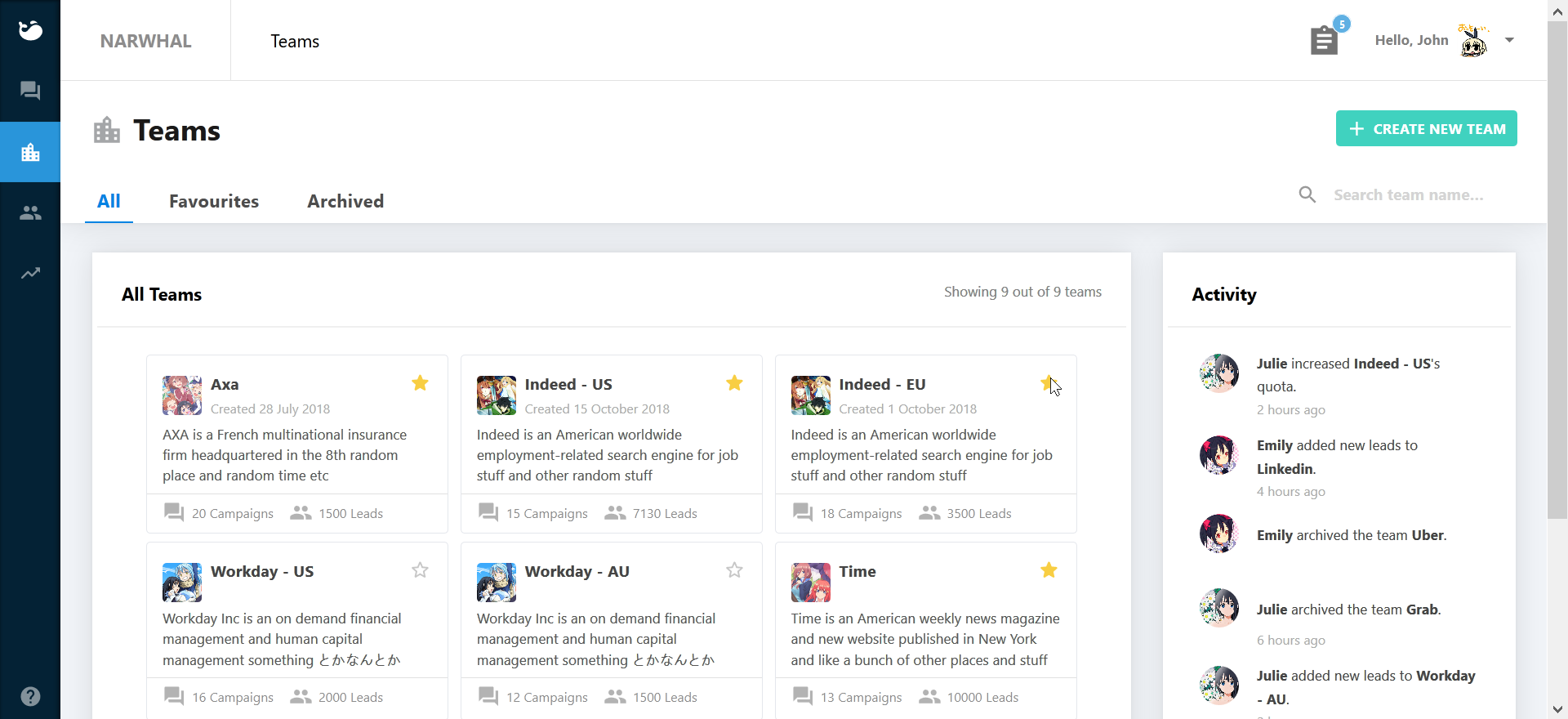
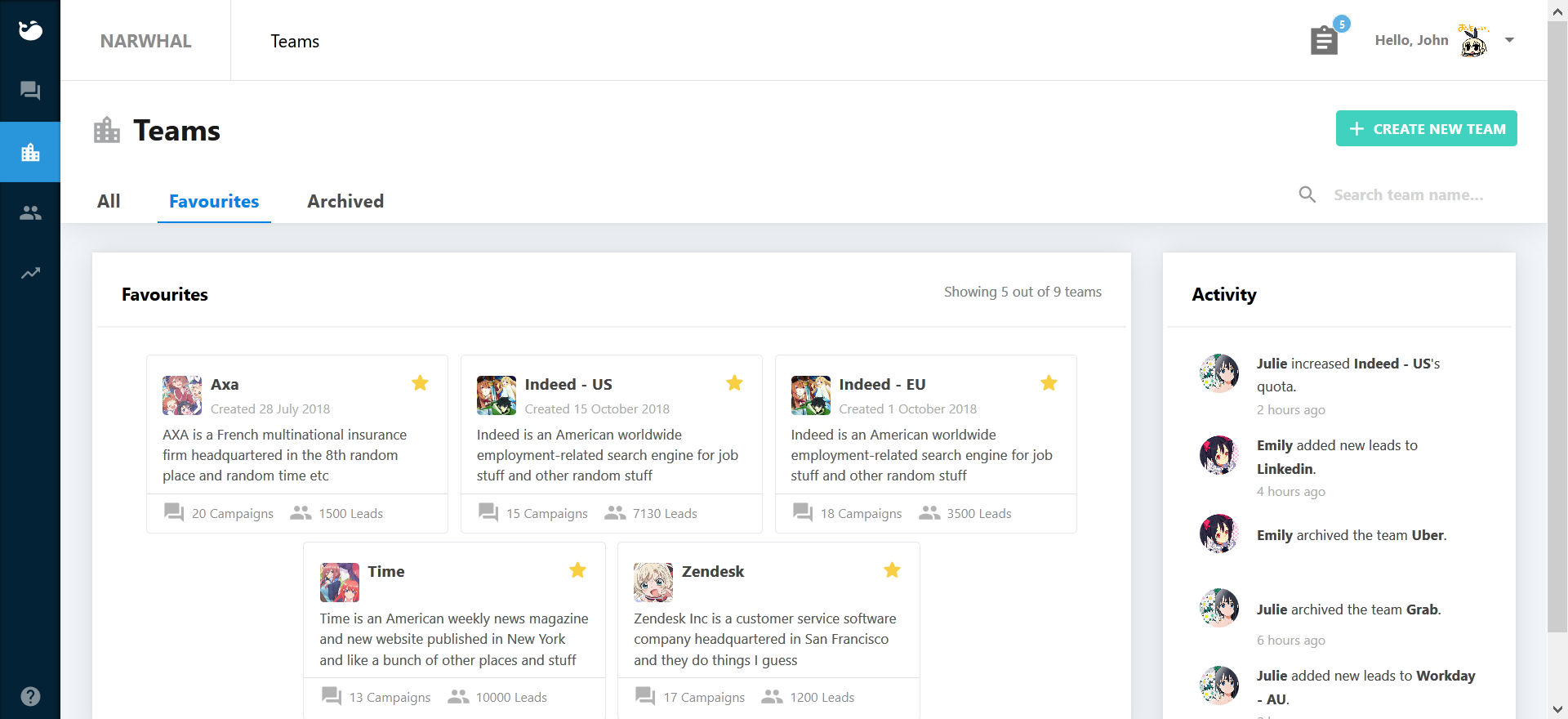
- Ability to set favourite teams
- Working favourites and archived tabs
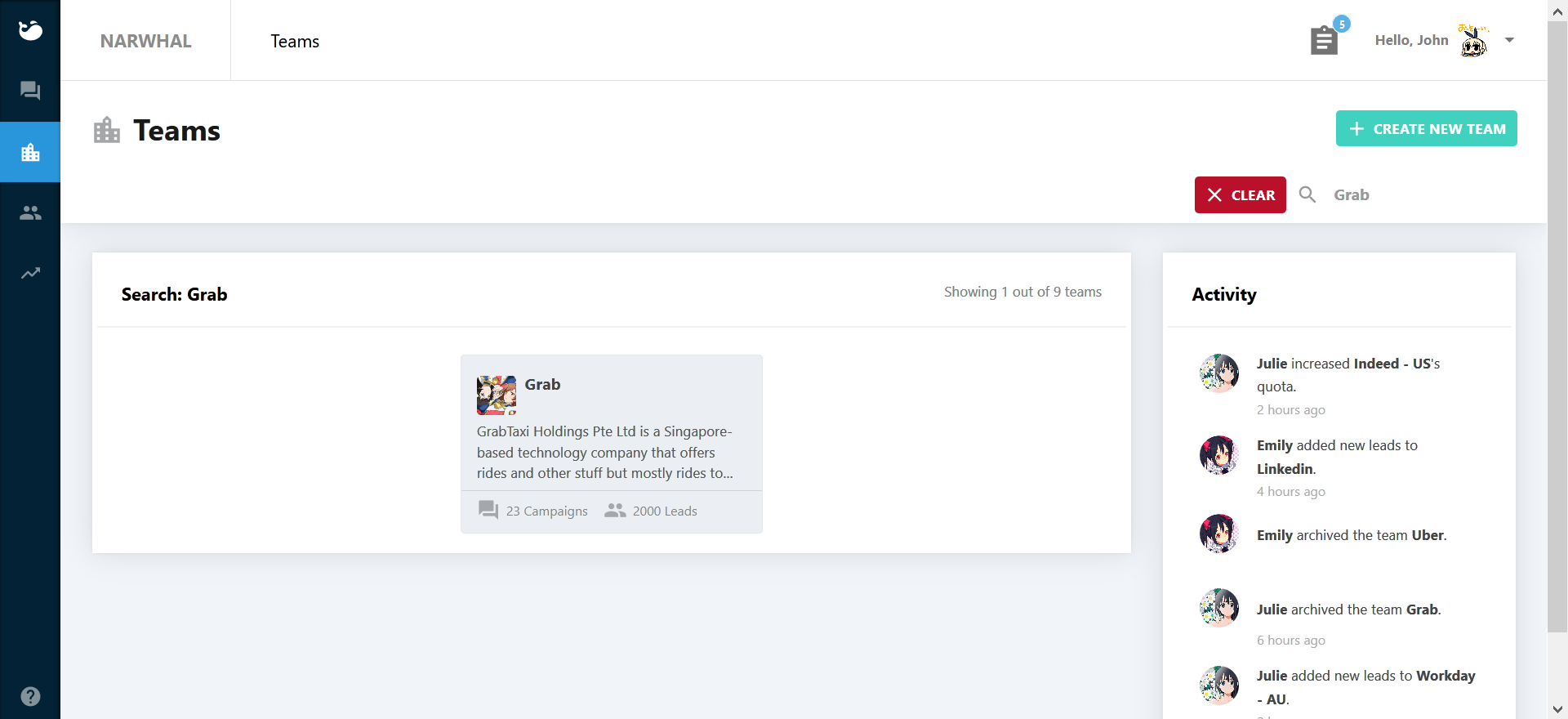
- Search for a team
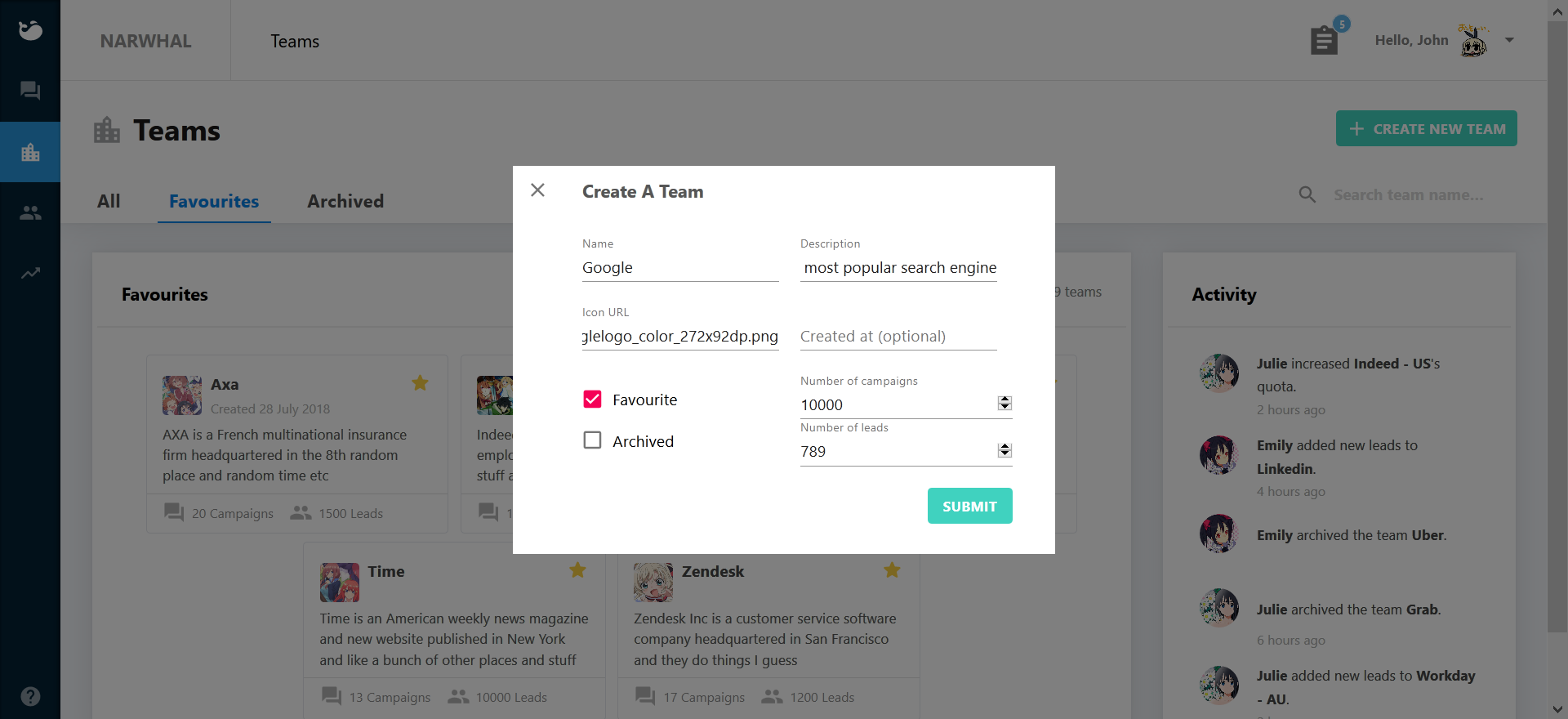
- Create new teams
This project was bootstrapped with Create React App.
Components used: Material UI