This is a Vue + Tailwind CSS + Laravel forum package. Chatter is a single page application to create forums on Laravel applications with ease.
This package is inspired on the thedevdojo/chatter package
If you are planning to install Chatter on an already existing project, please check the ChatterPreset class and check which of the instalations steps you need to run, really dependes on what you got.
| Chatter Version | Laravel version |
|---|---|
| ^5.8 | ^5.8 |
| ^6 | ^6 |
-
Install Laravel 6 If you are installing Chatter in an existing project skip this step.
-
Include the package in your project and publish the package views, configs, etc:
$ composer require "chatter-laravel/core:^6" $ php artisan vendor:publish --provider "Chatter\\Core\\ChatterServiceProvider" $ composer dump-autoload
-
Run the install command and follow the instructions:
$ php artisan chatter:install
If you are installing Chatter in an existing project, include the --plugin option when you call the install command:
$ php artisan chatter:install --plugin
The installation command will take care of all that you need to install the forum: migrations, js components, tailwind, composer packages, node packages, etc.
-
Add the CanDiscuss and HasApiTokens trait to your User model. If you have Laravel Passport already installed on your project you probably already have the HasApiTokens trait in your User model:
<?php namespace App; use Chatter\Core\Traits\CanDiscuss; use Laravel\Passport\HasApiTokens; use Illuminate\Notifications\Notifiable; use Illuminate\Foundation\Auth\User as Authenticatable; class User extends Authenticatable { use HasApiTokens, Notifiable, CanDiscuss;
-
Chatter instalation command already installs Laravel Passport but you need to add the CreateFreshApiToken middleware to your web middleware group in your app/Http/Kernel.php file:
'web' => [ // Other middleware... \Laravel\Passport\Http\Middleware\CreateFreshApiToken::class, ],
If you are installing Chatter on a fresh Laravel instalation, go straight to step 9
-
Make sure you have Tailwind CSS installed on your project. Tailwind CSS instalation.
-
Include the Chatter JS app into your resources/js/app.js:
require('./chatter/app')
-
Populate the categories of your forum. You can create a new seed for your project.
-
Run the Laravel server:
$ php artisan serve
-
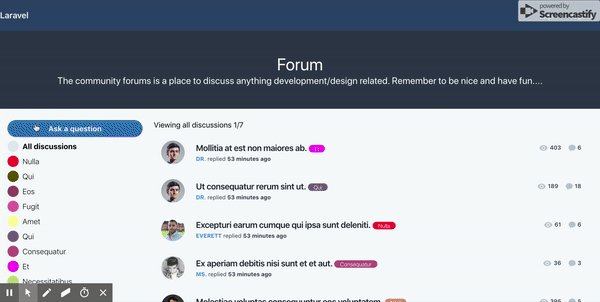
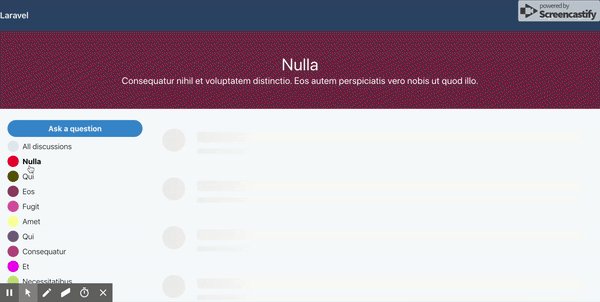
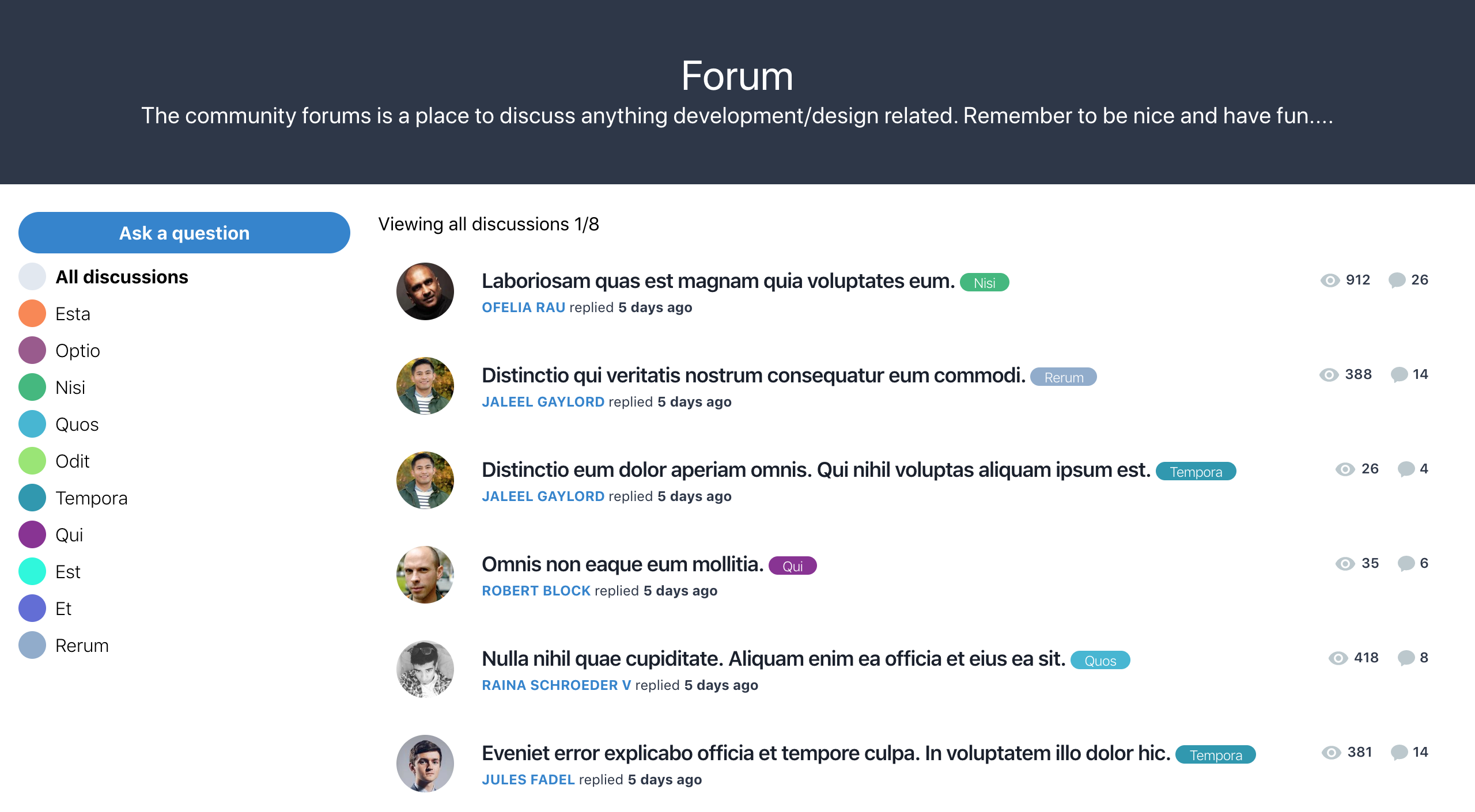
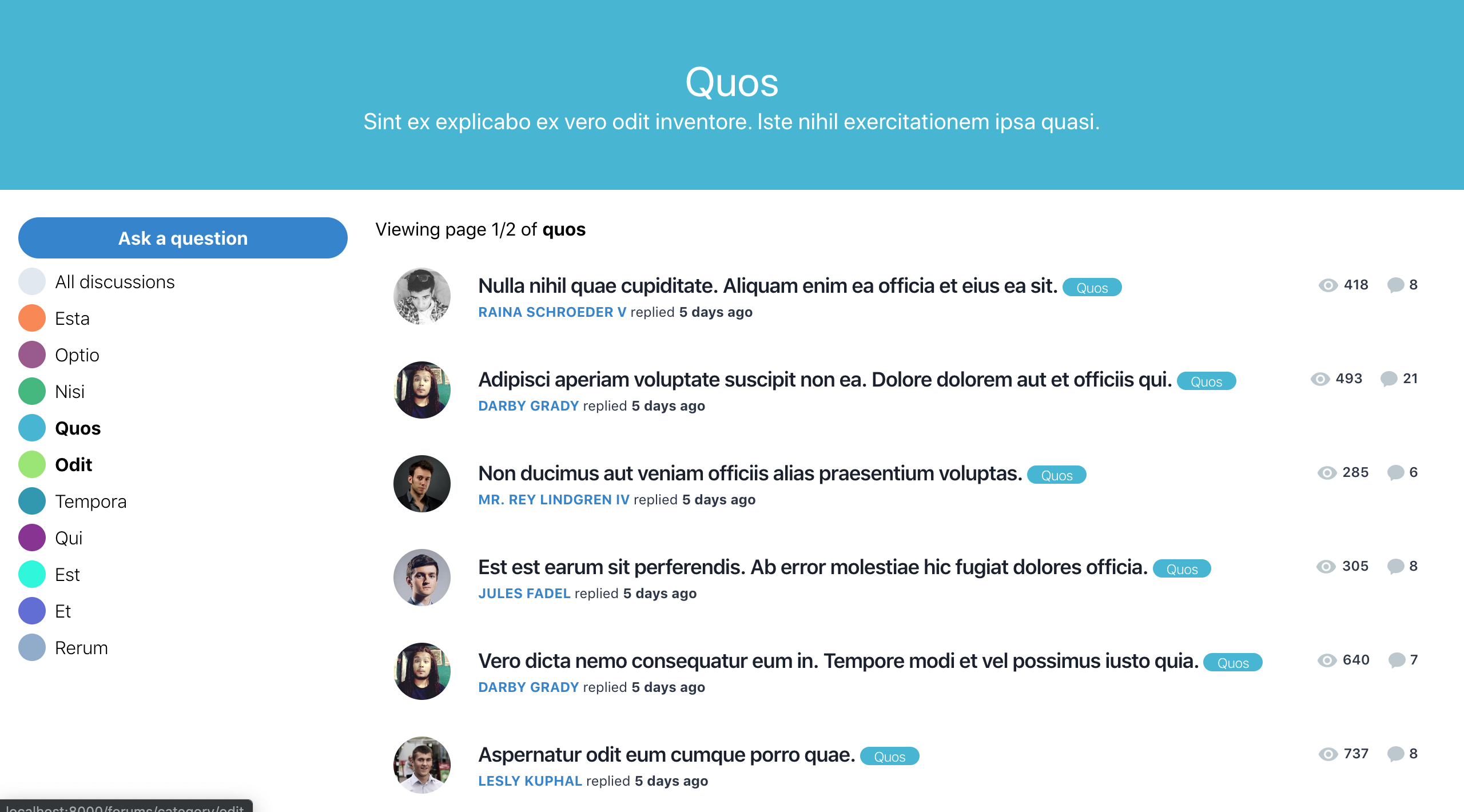
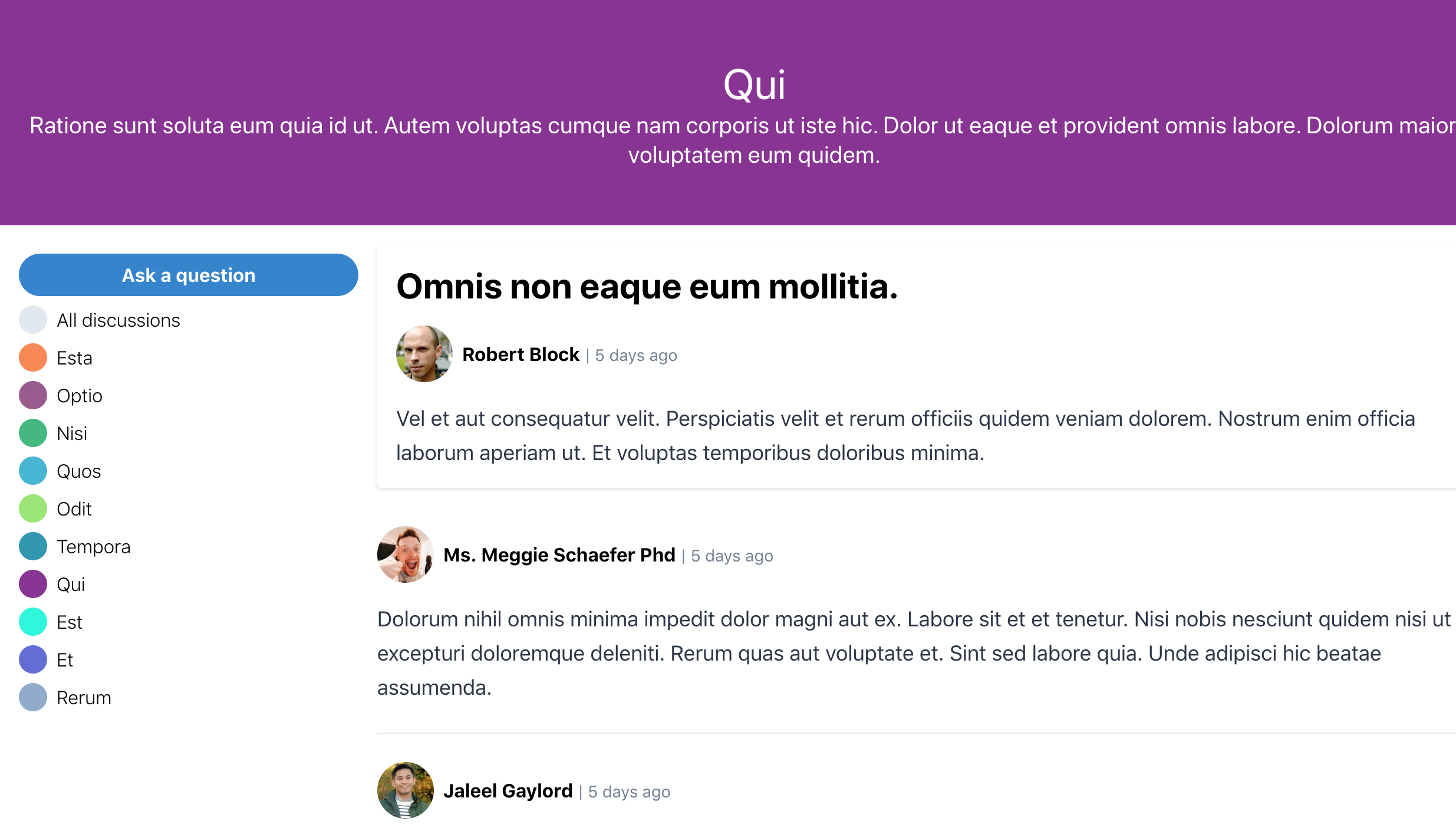
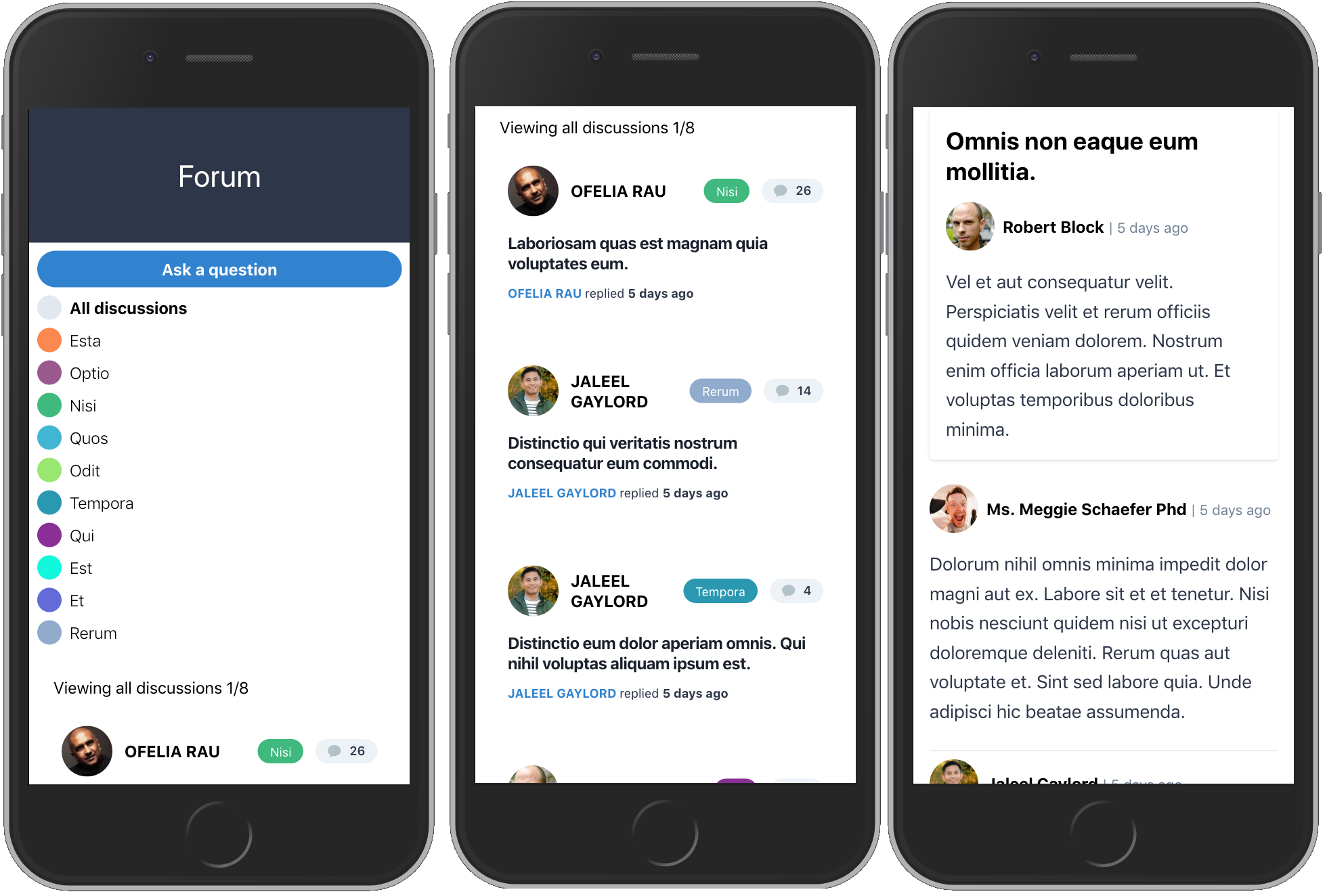
Now, visit http://localhost:8000/forums and you should see your new forum in front of you!
There are some factories that generates some testing information on the database. Just run the seed to execute those factories:
$ php artisan db:seed --class ChatterTableSeeder- Check compatiblity with Laravel 6
- React to posts
- Star this repository
- Pin a discussion
- Administration/moderation panel (block users, delete posts)
- Report discussion
- Edit posts and discussions (with versioning)
- Users profiles
- Users rewards
- Tag other users on discussions and posts
- Create tests
- Use Localization (translations)
When you published the vendor assets you added a new file inside of your config folder which is called config/chatter.php. This file contains a bunch of configuration you can use to configure your forums
All the view components used by Chatter are published to your project by the preset instalation. You can make all the changes you need for your project on those.