This app implemented using MVVM architecture, Jetpack component, Dagger 2, RxJava, Retrofit, Glide, It connects to the StarWars 2 Api and fetch planet information, planet resident, etc.
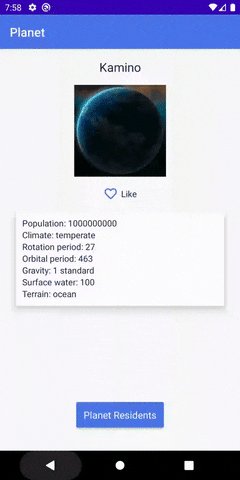
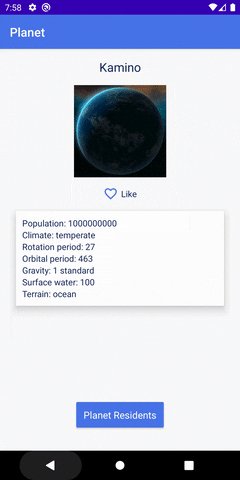
- First screen displaying Kamino planet information, on clicking of planet thumbnail showing zoomed image, on like click calling the liked api
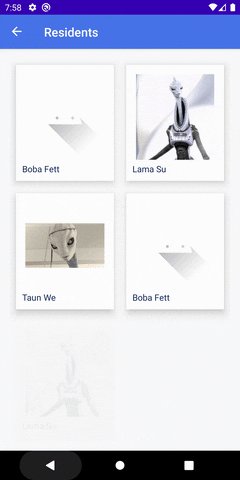
- Second screen displaying the list of planet residents.
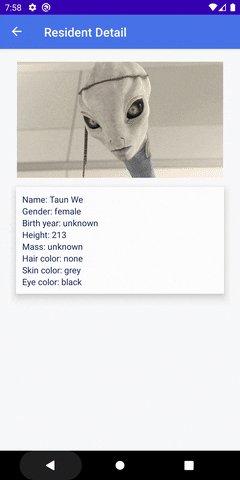
- Third screen displaying the specific resident detailed information.
- Use DataBinding
- Add more unit tests
- UI state saving
- UI improvement
- Dagger 2 - Used to provide dependency injection
- Retrofit 2 - OkHttp3 - request/response API
- Glide - for image loading.
- RxJava 2 - reactive programming paradigm
- LiveData - use LiveData to see UI update with data changes.
- Fragment navigation - to navigate between screens
- Robolectric - to write test cases for activity/fragment
- Mockito and PowerMockito - to write test cases for ViewModel and Repository
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
- Download/clone zip
- Extract the downloaded Zip
- Start android Studio, Close any existing project and navigate through import existing android project.
Working Java instalation and Android Studio for devlopment.
- Akhilesh Patil - Stackoverflow profile - Stackoverflow profile Linkedin profile - Linkedin profile