UitzendingGemist
An Unofficial Apple TV app for http://UitzendingGemist.nl
Installation
You can install UitzendingGemist onto your Apple TV by sideloading it onto your device via Xcode.
Before you get started, make sure you have
- A Mac (or a virtual machine) running OS X 10.10.5 or higher, with Xcode 7.1 or higher
- A (free) Apple Developer account
- A USB Type C cable to connect your Apple TV to your computer
-
Enter
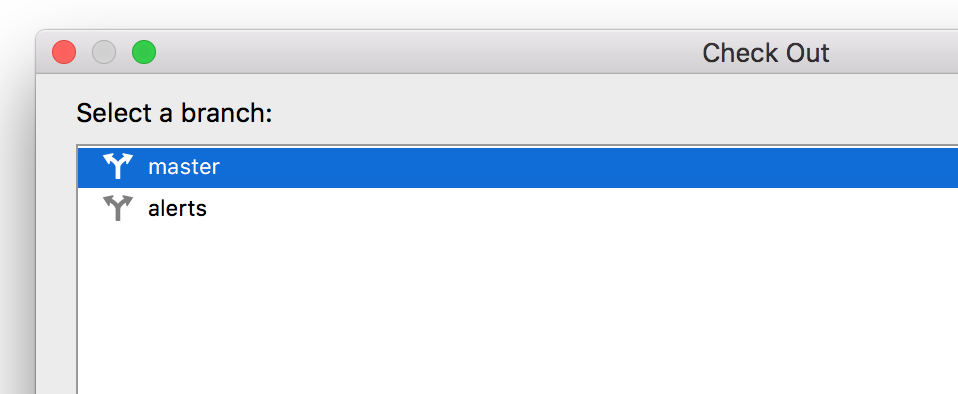
https://github.com/jeffkreeftmeijer/UitzendingGemist.gitand click “Next”.
-
Connect your Apple TV to your computer.
-
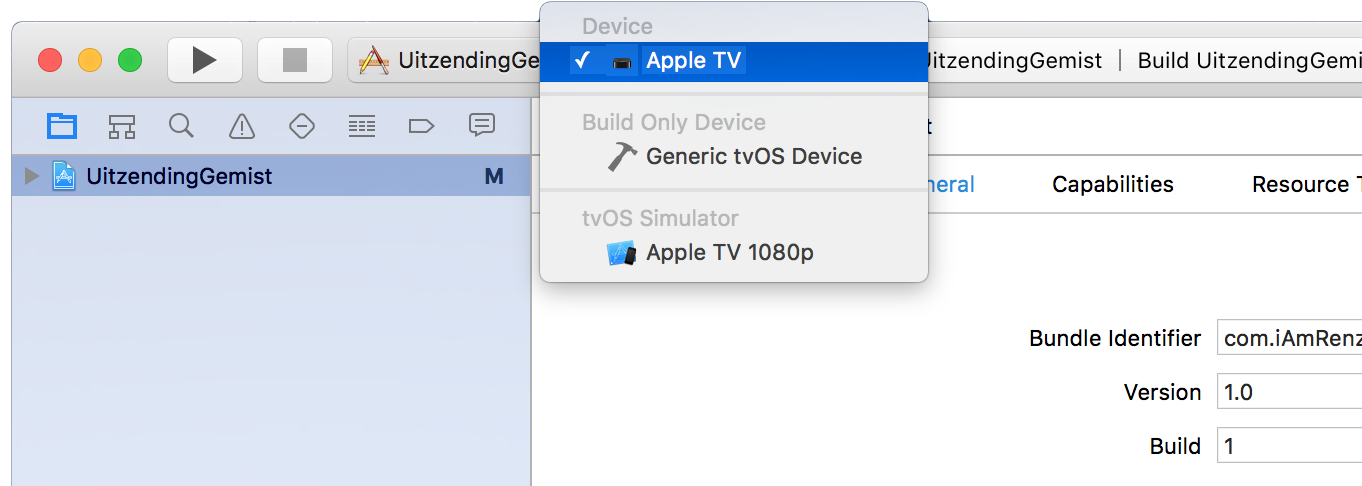
Click on the project “UitzendingGemist”.
-
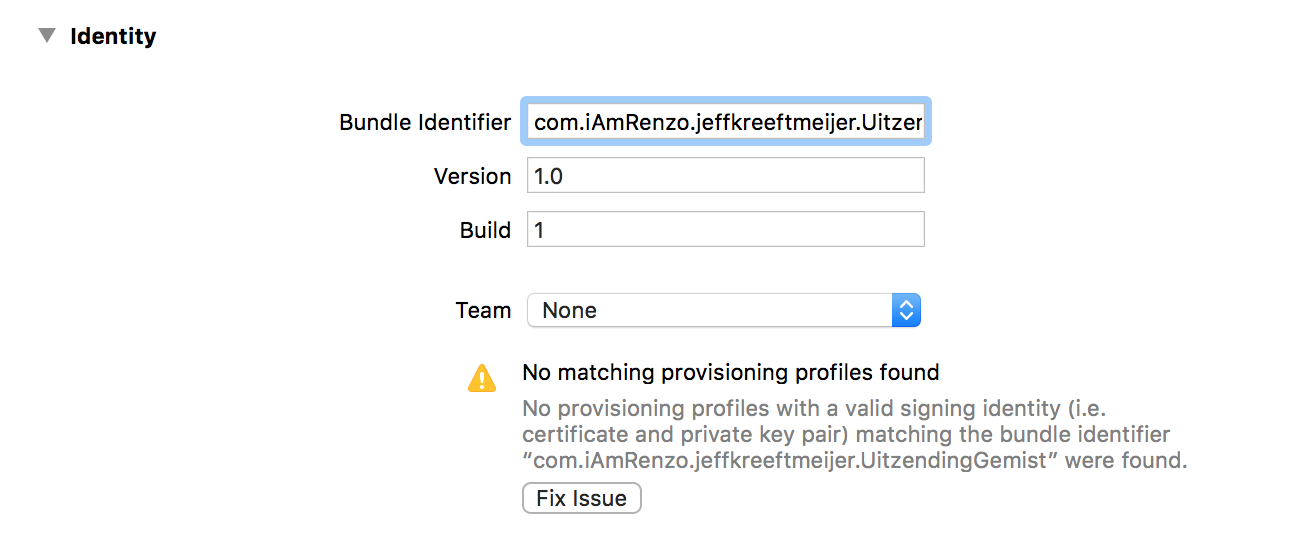
Change the Bundle Identifier so it's unique, e.g. by adding your name.

-
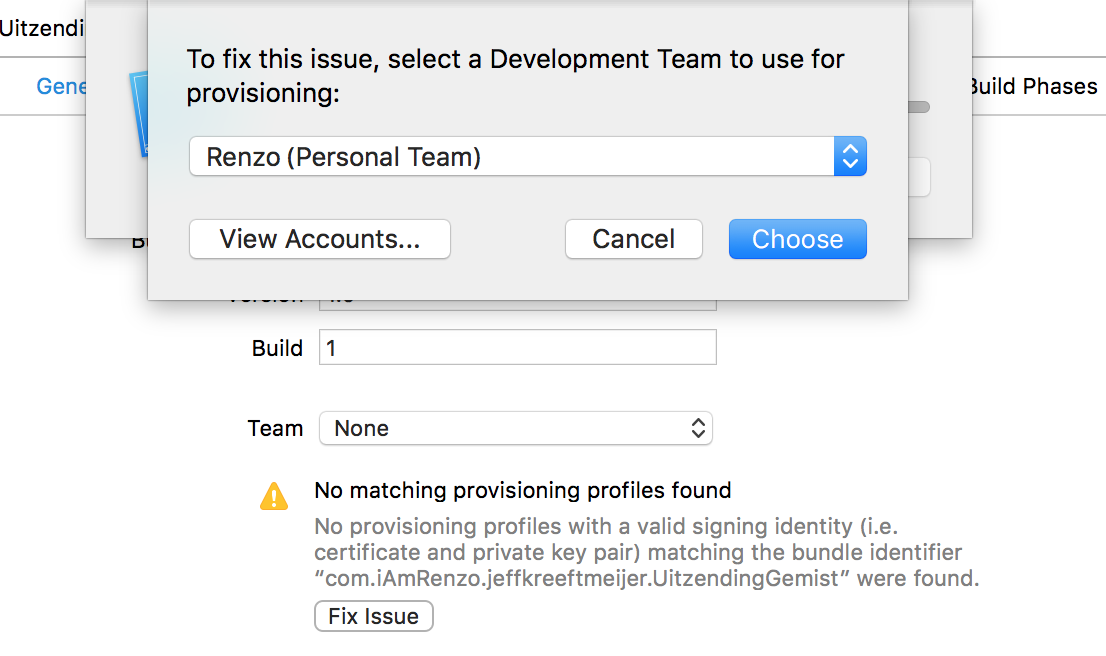
If you see ”No matching provisioning profiles found”, click "Fix Issue" and sign in with your Developer Account.

-
Build and run to install the app on your device.
If you run into any issues installing the app onto your device, please open an issue, so somebody can try to help you out.
Once you have the app running on your device, you don't have to use Xcode to update the app as most changes are done on the client/, which is hosted on S3 and updated when something changes in the repository.
Development
The client/ directory contains the javascipt application files and TVML templates to render the application. By default, the app uses a hosted version of the client to make it easy to install the app on your device. For development, you'll have to run the server locally.
$ cd client/
$ python -m SimpleHTTPServer
Serving HTTP on 0.0.0.0 port 8000 ...
Now, update UitzendingGemist/AppDelegate.swift to use your local server instead of the hosted one:
static let TVBaseURL = "http://localhost:8000/"
Now, build and run the app and it should use your local server.
Please create an issue if you run into any problems.