English | 简体中文
schema-plugin-flow, abbreviated as Sifo ([sɪfɔ]),is a highly extensible JavaScript library. This library allows developers to extend business logic and page layout without touching source code, when the source code is written in Sifo.
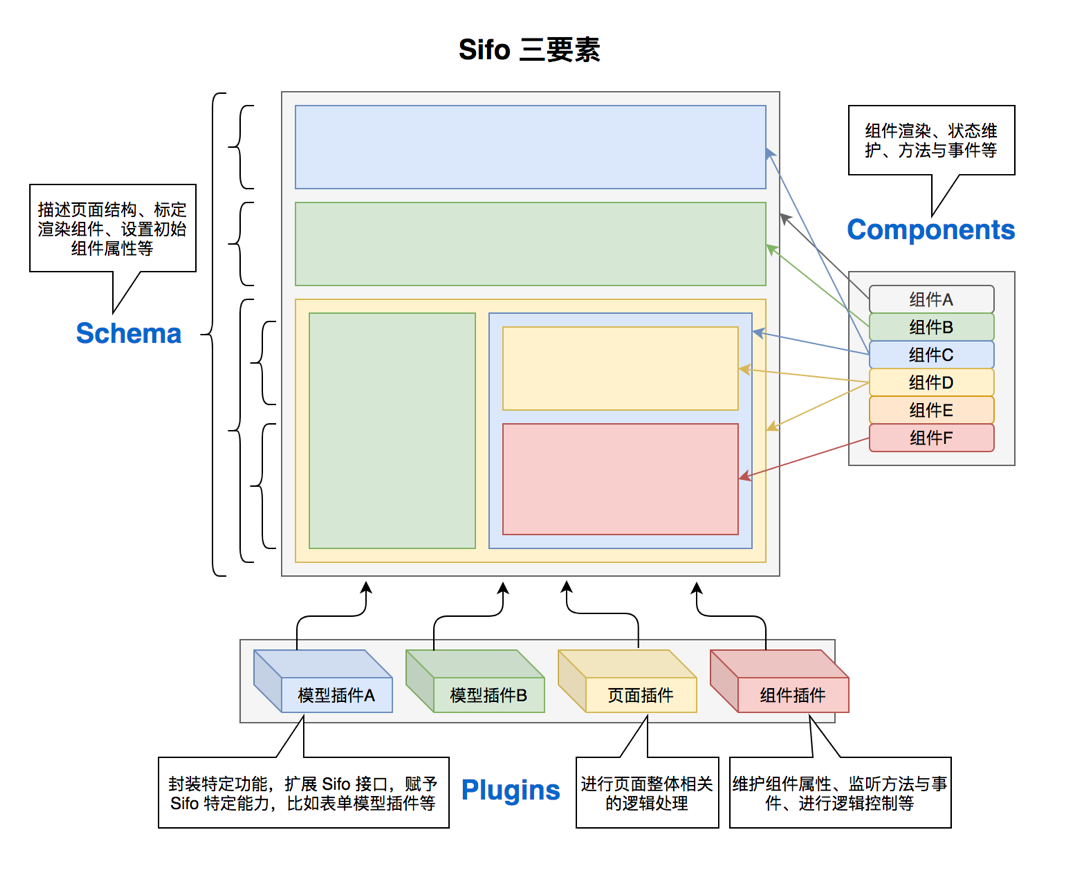
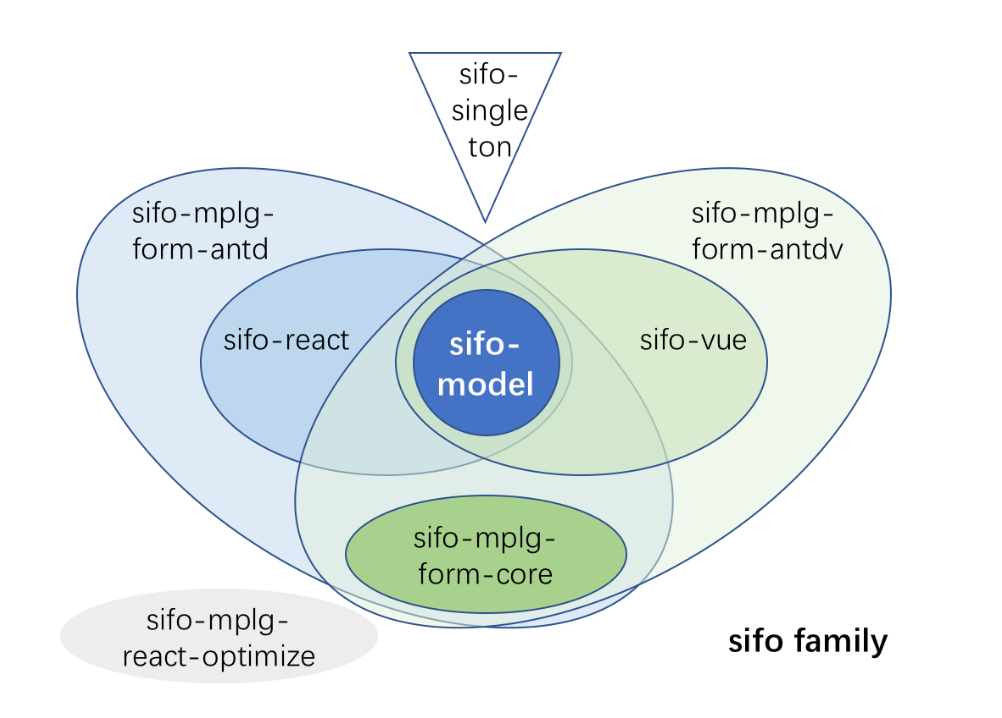
- sifo-model is the core of Sifo, which using JSON (as Schema) to describe page's structures and using plugins as logic controller. There are three kinds of plugin: modelPlugin、pagePlugin and componentPluign. You can learn about Sifo's basic information and the usage patterns by reading this package's README.
- sifo-react is a React Component encapsulates sifo-model and sifo-singleton. sifo-react also support
sifoAppDecorator, with which a normal React Commponent will has extension ability. You can learn about that via package's README or online demos. - sifo-vue is a Vue Component encapsulates sifo-model and sifo-singleton. sifo-vue also support
sifoAppDecorator, with which a normal Vue Commponent will has extension ability. You can learn about that via package's README or online demos. - sifo-singleton is a global extensions holder. All kinds of extend-plugins and extend-components are registered to it.
- sifo-mplg-react-optimize is a modelPlugin for sifo-react optimization.
- sifo-mplg-form-core is a sifo form-core model plugin. This model plugin, basing on simple schema setting, realized the form fields' control and supplied form operations with a serial of api.
- sifo-mplg-form-antdv is a sifo form with ant-design-vue, works with sifo-mplg-form-core and sifo-vue.
- sifo-mplg-form-antd is a sifo form with ant-design, works with sifo-mplg-form-core and sifo-react.
- sifo-mplg-drag Sifo drag model plugin. Basing on custom Components and Schema rendering, you can drag and drop component instantaneously and reconstruct a Schema. Please refer to sifo-mplg-drag-react and sifo-mplg-drag-vue.
- sifo-mplg-drag-react Sifo drag model plugin for React components.
- sifo-mplg-drag-vue Sifo drag model plugin for Vue components.
sifo-model+react=sifo-reactsifo-model+vue=sifo-vuesifo-react+sifo-mplg-form-core+ant-design=sifo-mplg-form-antdsifo-vue+sifo-mplg-form-core+ant-design-vue=sifo-mplg-form-antdv
$ npm i @schema-plugin-flow/sifo-model --save
$ npm i @schema-plugin-flow/sifo-react --save
$ npm i @schema-plugin-flow/sifo-vue --save-
React
- clone code and start
$ git clone https://github.com/alibaba/schema-plugin-flow.git $ cd schema-plugin-flow $ npm run i $ npm run start- then visit
http://localhost:8000.
-
Vue
- clone code and start
$ git clone https://github.com/alibaba/schema-plugin-flow.git $ cd schema-plugin-flow $ npm run i $ npm run i-vue $ npm run start-vue- then visit
http://localhost:8080.
-
sifo-react
-
sifo-vue
-
project
-
extend.js
import SifoSingleton from '@schema-plugin-flow/sifo-singleton'; const singleton = new SifoSingleton('quick-start'); // target namespace singleton.registerItem('testExtendId', () => { return { plugins, components } });
-
app.js
import React from 'react'; import ReactDOM from "react-dom"; import SifoApp from '@schema-plugin-flow/sifo-react'; const plugins = [{ modelPlugin, componentPlugin, pagePlugin }]; class App extends React.Component { render() { return ( <SifoApp namespace='quick-start' components={components} schema={schema} plugins={plugins} /> ); } } ReactDOM.render( <App /> rootElement );
-
-
runtime
-
load extend js
-
load app js
you should load the extend js before sifoApp rendered.
<script src="extend.js"></script> <script src="app.js"></script>
-
-
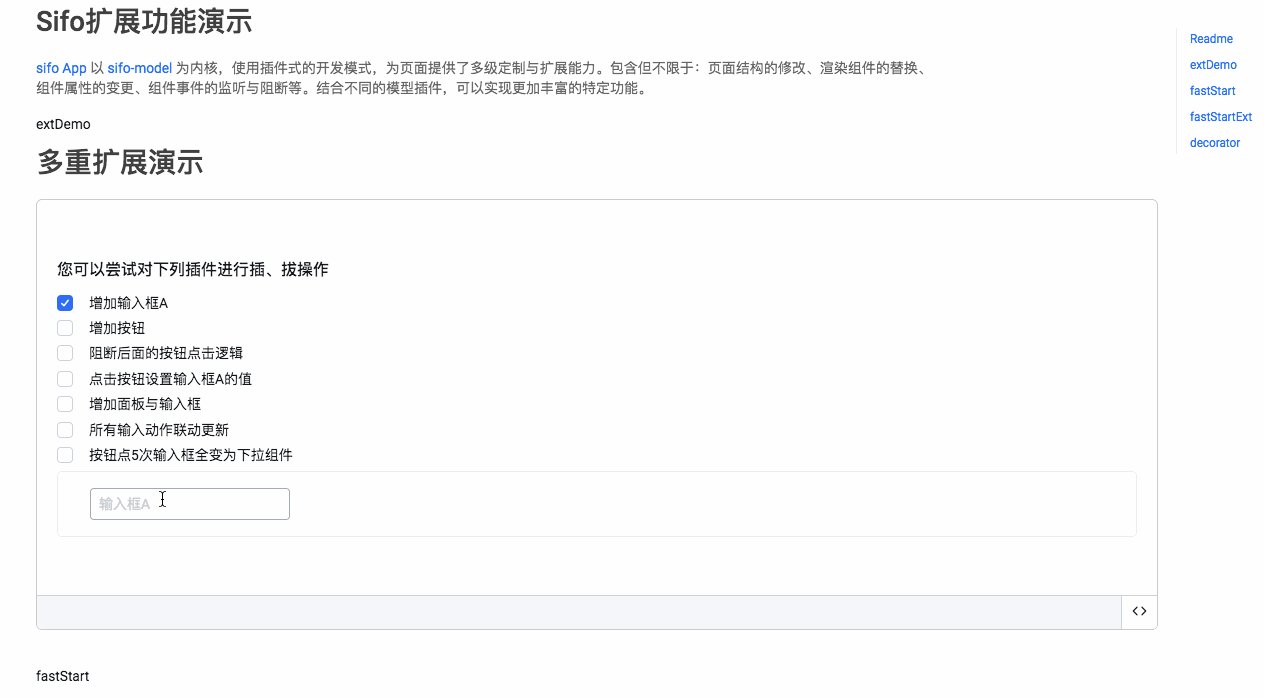
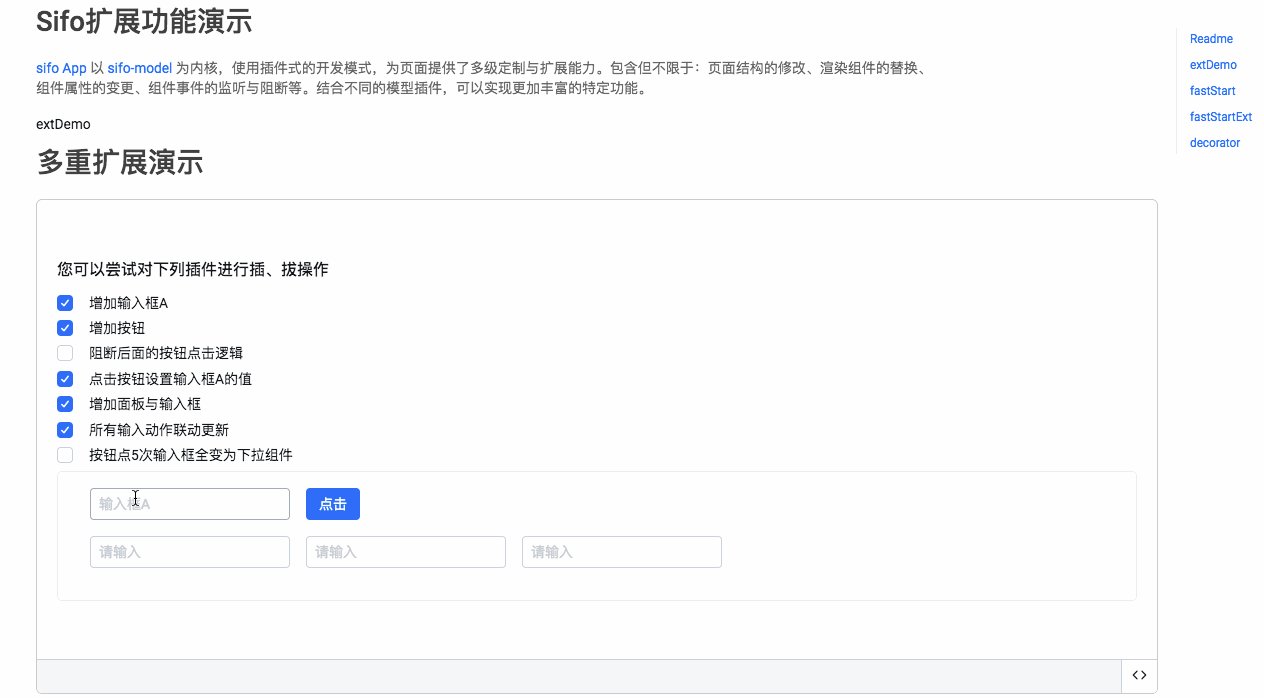
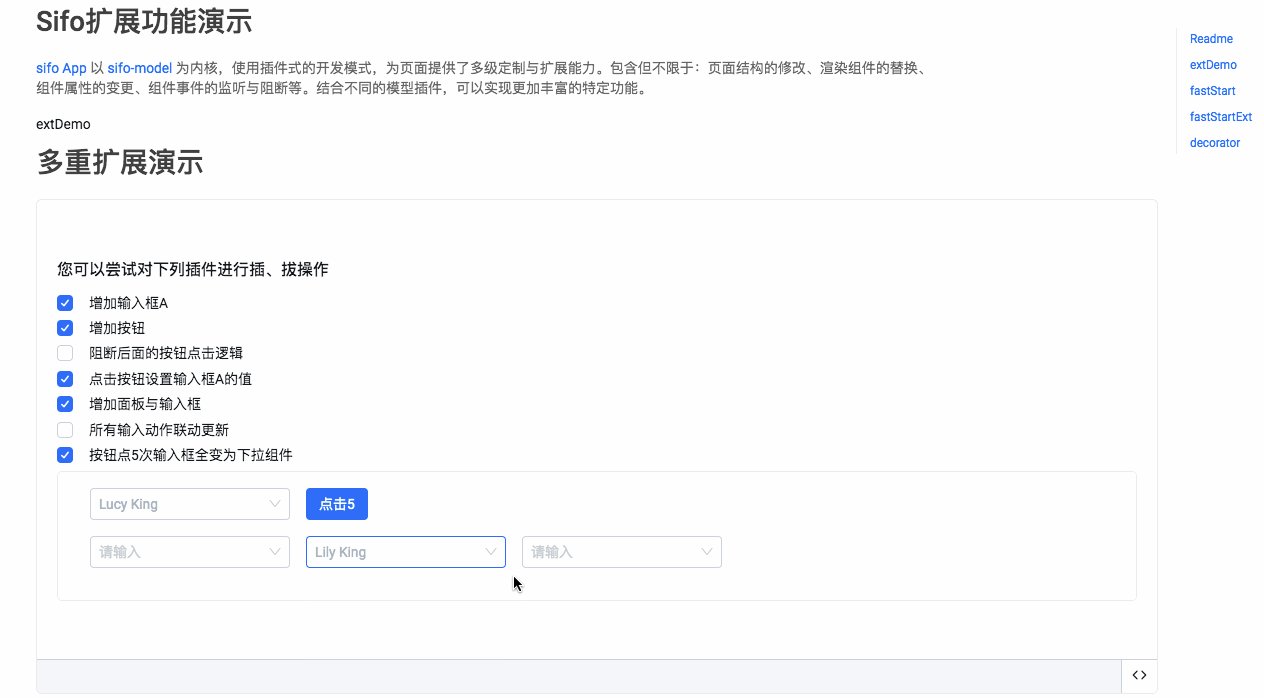
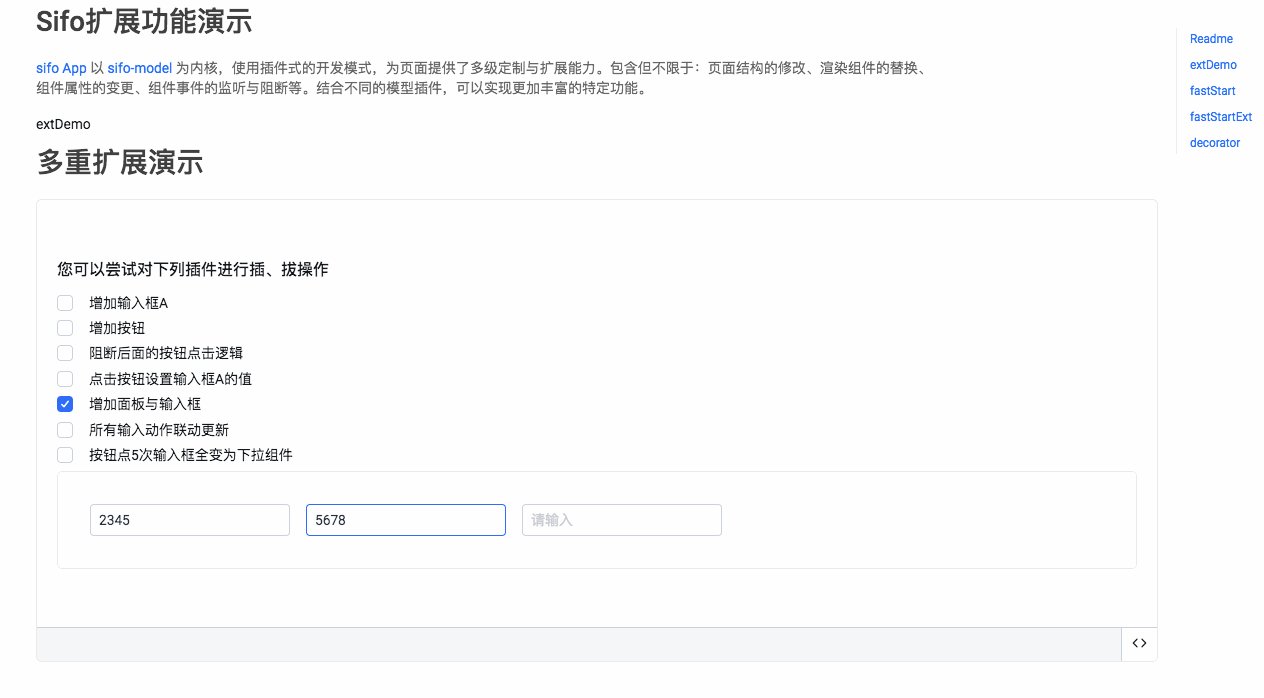
form-extend-demo
-
simple demo
In this demo, there are seven extend-plugins in seven independent js. The checkbox set which plugin should be registered. Each plugin control different logic and all registered plugins make up a integrated page.