This is library is not maintained anymore, please use react-native-lock-ios instead
Auth0 is an authentication broker that supports social identity providers as well as enterprise identity providers such as Active Directory, LDAP, Google Apps and Salesforce.
LockReact is a wrapper around Lock so it easier to use with React Native.
LockReact API is in Beta and might be subject to changes due to improvements in either Lock or React Native
iOS 7+ & React Native
LockReact is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'LockReact/NativeModule', '~> 0.4'If your already created your application using react-native init command, you need to include this Pod instead:
pod 'LockReact', '~> 0.4'Then copy A0LockReactModule.h and A0LockReactModule.m to your Xcode project, and make sure they added to your app's target.
In your project's Info.plist file add the following entries:
- Auth0ClientId: The client ID of your application in Auth0.
- Auth0Domain: Your account's domain in Auth0.
You can find these values in your app's settings in Auth0 dashboard.
For example:
Also you need to register a Custom URL type, it must have a custom scheme with the following format a0<Your Client ID>. For example if your Client ID is Exe6ccNagokLH7mBmzFejP then the custom scheme should be a0Exe6ccNagokLH7mBmzFejP.
Then you'll need to handle that custom scheme, so first import A0LockReact header in your AppDelegate.m
#import <LockReact/A0LockReact.h>and override -application:openURL:sourceApplication:annotation: method, if you haven't done it before, and add the following line:
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
return [[[A0LockReact sharedInstance] lock] handleURL:url sourceApplication:sourceApplication];
}This is required to be able to return back to your application when authenticating with Safari (or native integration with FB or Twitter if used). This call checks the URL and handles all that have the custom scheme defined before.
Finally in the file index.ios.js, require Lock's module like this:
var Lock = require('NativeModules').LockReactModule;
Lock.init({});Lock.show({}, (err, profile, token) => {
console.log('Logged in!');
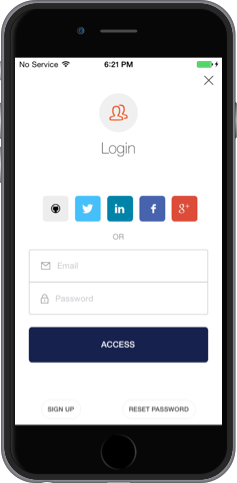
});And you'll see our native login screen
By default all social authentication will be done using Safari, if you want native integration please check this wiki page.
Lock.showTouchID({
authParams: {
connection: 'Username-Password-Authentication',
}
}, (err, profile, token) => {
console.log('Logged in!');
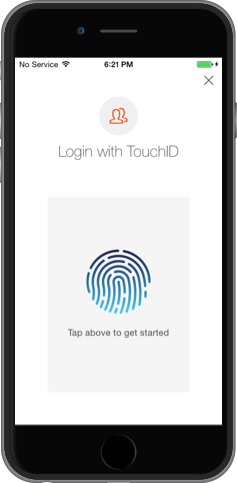
});And you'll see TouchID login screen
Because it uses a Database connection, the user can change it's password and authenticate using email/password whenever needed. For example when you change your device.
Lock.showSMS({
apiToken: "API V2 TOKEN",
}, (err, profile, token) => {
console.log('Logged in!');
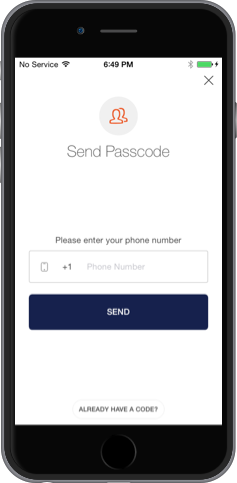
});And you'll see SMS login screen
You need generate a v2 API Token used to register the phone number and send the login code with SMS. This token can be generated in Auth0 API v2 page, just select the scope
create:usersand copy the generated API Token.
####.show(options, callback)
Show Lock's authentication screen as a modal screen using the connections configured for your applications or the ones specified in the options parameter. This is the list of valid options:
- closable (
boolean): If Lock screen can be dismissed - connections (
[string]): List of enabled connections to use for authentication. Must be enabled in your app's dashboard first. - authParams (
object): Object with the parameters to be sent to the Authentication API, e.g.scope.
The callback will have the error if anything went wrong or after a successful authentication, it will yield the user's profile info and tokens.
####.showSMS(options, callback) Show Lock's SMS authentication screen as a modal screen. This is the list of valid options:
- closable (
boolean): If Lock screen can be dismissed - authParams (
object): Object with the parameters to be sent to the Authentication API, e.g.scope.
The callback will have the error if anything went wrong or after a successful authentication, it will yield the user's profile info and tokens.
####.showTouchID(options, callback) Show Lock's TouchID authentication screen as a modal screen. This is the list of valid options:
- closable (
boolean): If Lock screen can be dismissed - authParams (
object): Object with the parameters to be sent to the Authentication API, e.g.scope.
The callback will have the error if anything went wrong or after a successful authentication, it will yield the user's profile info and tokens.
If you have found a bug or if you have a feature request, please report them at this repository issues section. Please do not report security vulnerabilities on the public GitHub issue tracker. The Responsible Disclosure Program details the procedure for disclosing security issues.
Auth0 helps you to:
- Add authentication with multiple authentication sources, either social like Google, Facebook, Microsoft Account, LinkedIn, GitHub, Twitter, Box, Salesforce, amont others, or enterprise identity systems like Windows Azure AD, Google Apps, Active Directory, ADFS or any SAML Identity Provider.
- Add authentication through more traditional username/password databases.
- Add support for linking different user accounts with the same user.
- Support for generating signed Json Web Tokens to call your APIs and flow the user identity securely.
- Analytics of how, when and where users are logging in.
- Pull data from other sources and add it to the user profile, through JavaScript rules.
- Go to Auth0 and click Sign Up.
- Use Google, GitHub or Microsoft Account to login.
Auth0
LockReact is available under the MIT license. See the LICENSE file for more info.