Miniatur database yang menggunakan google spreadsheet untuk Google Apps Script.
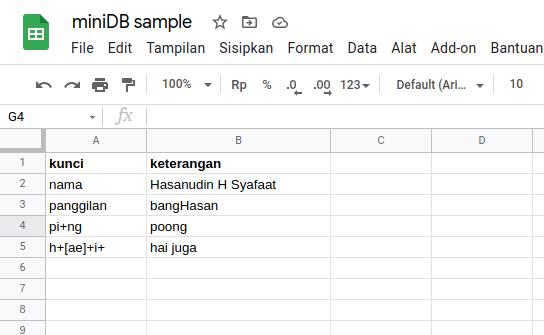
Contoh Sheet: https://docs.google.com/spreadsheets/d/1B8JSBXqV0sIFZsuwDHQ8wOADFIAxgB7WDpJRh1JUei8/edit?usp=sharing
Selengkapnya ada di blog.banghasan.com
Diskusi, saran, masukkan silakan bergabung di Grup Telegram @botindonesia
Berikut Google Script Library -nya :
- ID Legacy :
MElMS4ozme33Zwbcq7h7mRqZTb1melOAr - New Editor:
1NLQhvkXR9BHzlLELujjwFuEwY9rKaSPGZdE9Fqlfuccza0T4Fe3n5kXk
Sesuaikan dengan Editor nya, dan selalu pilih yang versi dengan angka paling besar.
Simple:
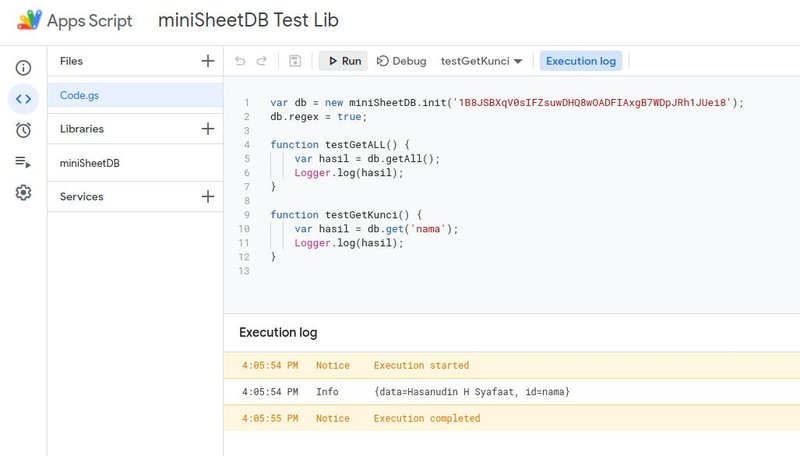
var db = new miniSheetDB.init('1B8JSBXqV0sIFZsuwDHQ8wOADFIAxgB7WDpJRh1JUei8');
db.regex = true;
function testGetALL() {
var hasil = db.getAll();
Logger.log(hasil);
}
function testGetKunci() {
var hasil = db.get('nama');
Logger.log(hasil);
}var db = new miniSheetDB.init(sheetID, namaSheet='Sheet1', regex = true);
Contoh:
var db = new miniSheetDB.init('1B8JSBXqV0sIFZsuwDHQ8wOADFIAxgB7WDpJRh1JUei8');
Keterangan
sheetIDID Sheet yang di dapat dari Google SpreadsheetnamaSheetnama sheet, defaultnya adalahSheet1regexapakah diaktifkan mode pengecekan dengan metode regex? defaultnya false.
Jika regex false, huruf besar kecil akan dibedakan.
Kata aku berbeda dengan AKU, Aku, aKu, dst.
Paramater untuk mengonfig mini sheet DB nya. termasuk juga daftar method nya.
-
ssIDuntuk menset / mengubah ssID nya. -
namaSheet(Sheet1) untuk menset / mengubah nama sheet nya. -
sheetkunci utama spreadsheet id. -
regex(false) untuk mengaktif/nonaktifkan regex nya. Contoh:db.regex = true -
baris(1) alamat baris dimulai, di set kegetRange. -
kolom(1) alamat kolom dimulai, di set kegetRange. -
nKolom(2) jumlah kolom yang akan diproses (ditampilkan), di set kegetRange. -
nBaris(false) jumlah baris yang akan diproses (ditampilan), di set kegetRange. -
getValue(address)mendapatkan nilai dari alamat shel. Contoh:var hasil = db.getValue('A1'); -
getValue(baris, kolom)mendapatkan nilai dari alamat shel. Contoh:var hasil = db.getValue(1,1); -
getValues(address)mendapatkan nilai dari alamat shel. Contoh:var hasil = db.getValues('A1'); -
getValues(baris, kolom)mendapatkan nilai dari alamat shel. Contoh:var hasil = db.getValues(1,1); -
getValues(baris, kolom, nBaris)mendapatkan nilai dari alamat shel. Contoh:var hasil = db.getValues(1,1,2); -
getValues(baris, kolom, nBaris, nKolom)mendapatkan nilai dari alamat shel. Contoh:var hasil = db.getValues(1,1,1,2); -
setValue(address, nilai)mengisi nilai ke alamat shel yang dituju. Contoh:db.setValue('A2', 'Hasan') -
setValue(baris, kolom, nilai)mengisi nilai ke alamat shel yang dituju. Contoh:db.setValue(2,1, 'Hasan') -
setValues(address, nilai)mengisi nilai ganda ke alamat shel yang dituju. Contoh:db.setValues('A2', [['Hasan']]) -
setValues(baris, kolom, nilai)mengisi nilai ke alamat shel yang dituju. Contoh:db.setValue(2,1, [['Hasan']]) -
setValues(baris, kolom, nilai, nBaris)mengisi nilai ke alamat shel yang dituju. Contoh:db.setValues(2, 1, 2,[ ['Hasanudin'],['Syafaat'] ]) -
setValues(baris, kolom, nilai, nBaris, nKolom)mengisi nilai ke alamat shel yang dituju. Contoh:db.setValues(2, 1, 2, 2, [ ['bang', 'Hasan'],['Husain', 'Syafaat'] ]) -
has(kunci)mengecek kunci ada atau tidak. Hasil true/false. Contoh:db.has(kunci) -
get(kunci)mendapatkan data sesuai kunci. Contoh:db.get(kunci) -
getAll()mendapatkan semua data.
Ikuti materi video di youtube: