A cellular automaton devised by British mathematician John Horton Conway in 1970.
✨ Conway's Game of Life, or simply "Life," is a cellular automaton devised by British mathematician John Horton Conway in 1970. It is a zero-player game, meaning its evolution is determined by its initial state, requiring no further input. Players interact with the game by creating an initial configuration and observing how it evolves. The game is Turing complete and can simulate a universal constructor or any other Turing machine.
🌌 The universe of the Game of Life is an infinite, two-dimensional orthogonal grid of square cells. Each cell is in one of two possible states: ALIVE or DEAD. Every cell interacts with its eight neighbors, which are the cells that are horizontally, vertically, or diagonally adjacent.
- Any live cell with fewer than two live neighbors dies, as if by underpopulation.
- Any live cell with two or three live neighbors lives on to the next generation.
- Any live cell with more than three live neighbors dies, as if by overpopulation.
- Any dead cell with exactly three live neighbors becomes a live cell, as if by reproduction.
The first generation is created by applying the above rules simultaneously to every cell in the seed, alive or dead; births and deaths occur simultaneously, and the discrete moment at which this happens is sometimes called a tick. Each generation is a pure function of the preceding one.
| Buttons | What they do |
|---|---|
| Starts the animation after you've set the initial pattern | |
| ⏸️ | Pauses the animation |
| ⏩ | Increases the speed of the animation |
| ⏪ | Decreases the speed of the animation |
Clear |
Clears the grid on click, only if the game is not animating at that moment |
Random |
Randomly initializes the grid with initial randomness as 20% |
Change grid size |
This function allow you to change the size of grid according to your preference |
| Keybind | What they do |
|---|---|
P or Space Bar |
Starts the animation after you've set the initial pattern and Pauses an ongoing animation |
F or [→] (Arrow Right) |
Increases the speed of the animation |
S or [←] (Arrow Left) |
Decreases the speed of the animation |
D or Delete |
Clears the grid on click, only if the game is not animating at that moment |
R |
Randomly initializes the grid with initial randomness as 20% |
[↑] (Arrow Up) |
Increases the Randomness value by 5% |
[↓] (Arrow Down) |
Decreases the Randomness value by 5% |
G |
Toggles Gridlines On / Off |
M |
Toggles Music On / Off |
| ⚙️ Settings | What are they for? |
|---|---|
Gridlines |
Toggles visibility of the gridlines |
Warp on Edges |
Warps the patterns across the edges - Initially set as true |
Randomness |
Allows you to set custom randomness percent for random initialization |
| 🎨 Themes | The Colors |
|---|---|
| Blue (default) |           |
| Red |           |
| Green |           |
| Purple |           |
| Dark Cyan |           |
| Black and White |           |
| Dark Neon |           |
| Cyberpunk |           |
| Sunset |           |
- It also allows the user to choose colors according to their preferences to create their unique Custom Theme.
- You can also choose 2 colors to create a Gradient Background.
- The Gradient Theme setting also allows users to select the slope of linear Gradient.
- The Gradient Theme also affects the color of Alive and Dead cells, so that it matches with the Gradient Background.
Stores history of patterns that user has played with, up to 5 recent patterns.
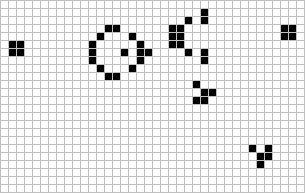
The glider is the smallest, most common, and first-discovered spaceship in Game of Life. It travels diagonally across the grid. Gliders are important because they are easily produced, can be collided with each other to form more complicated patterns, and can be used to transmit information over long distances.
The big glider was found by Dean Hickerson in December 1989 and was the first known diagonal spaceship other than the glider. Two gliders can be temporarily seen at the front of the ship; these do not stay gliders but still move like them.
The Gosper glider gun is the first known gun, and indeed the first known finite pattern with unbounded growth, found by Bill Gosper in November 1970. It consists of two queen bee shuttles stabilized by two blocks.
The pulsar is a period-3 oscillator, meaning it returns to its initial state after three generations. It’s a symmetric pattern and one of the most recognized oscillators in the Game of Life.
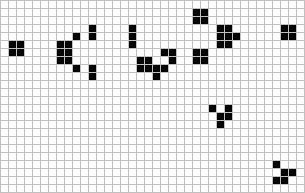
This term isn’t standard in the Game of Life nomenclature but could refer to a specific type of oscillator or a similar repeating pattern that creates a visual effect resembling a circle of fire.
The quadpole is the eighth most common oscillator in Achim Flammenkamp's census, being less common than the bipole but more common than the great on-off. It is the eighth most common oscillator on Adam P. Goucher's Catagolue.
Spider is a c/5 orthogonal spaceship that was discovered by David Bell on April 14, 1997. It is the smallest known c/5 orthogonal spaceship. Its side sparks have proven to be very useful in constructing puffers and rakes.
The middleweight spaceship (commonly abbreviated to MWSS) or (rarely) medium fish is the third most common spaceship after the glider and lightweight spaceship.It was found by John Conway in 1970 and travels at c/2 orthogonally.
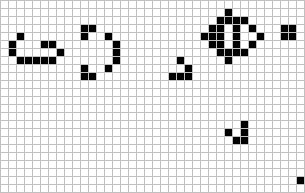
Boat-tie is the twentieth most common still life on Adam P. Goucher's Catagolue, being less common than shillelagh but more common than snake.It is also the twenty-seventh most common object overall on Catagolue.Two copies of boat-tie can be seen in a symmetric constellation that evolves from two traffic light predecessors.
The Pentadecathlon is a period-15 oscillator that was found in 1970 by John Conway. It is one of the most well-known patterns in the Game of Life, notable for its longevity and distinctive structure.
Explore more patterns at ConwayLife Patterns.
- 💬 Now the page supports user feedback. Which redirects you to a Feedback.html page.
- 💬 In the Feedback page, user can file a feedback for 'Complaint', 'Suggestion', 'Question', etc.*
-
Checkout and make your changes for the develop branch only: When working on your contributions, switch to the develop branch in your local repository. This ensures that you are working on the latest version of the codebase.
-
Create pull requests only for the develop branch: When you are ready to submit your changes, create a pull request (PR) targeting the develop branch. This allows the maintainers to review and merge your code into the main development branch.
-
Format your commit message with the issue number: When making commits related to an issue, follow the format Fixes: #32 in your commit message. Replace 32 with the issue number you are addressing. This helps track and manage issues more efficiently.
-
Make your pull request descriptive and include examples: When creating a pull request, provide a clear and descriptive explanation of the changes you made. This helps reviewers understand the purpose and significance of your contribution. Additionally, including at least one example that demonstrates the intended usage or effect of your changes can be beneficial.
-
Rebase your commits and optimize file changes: When submitting your pull request, consider rebasing your commits into one commit and optimizing your file changes. This helps keep the commit history clean and makes it easier for reviewers to understand your changes.
Remember, following these guidelines will help ensure a smooth and efficient contribution process. Happy coding!
Please note that this project is released with a Contributor Code of Conduct. By participating in this project you agree to abide by its terms.
This project is licensed under the GPL-3.0 License.
Thank you for contributing to our project! Your help is greatly appreciated in making gameoflife even better. 😊