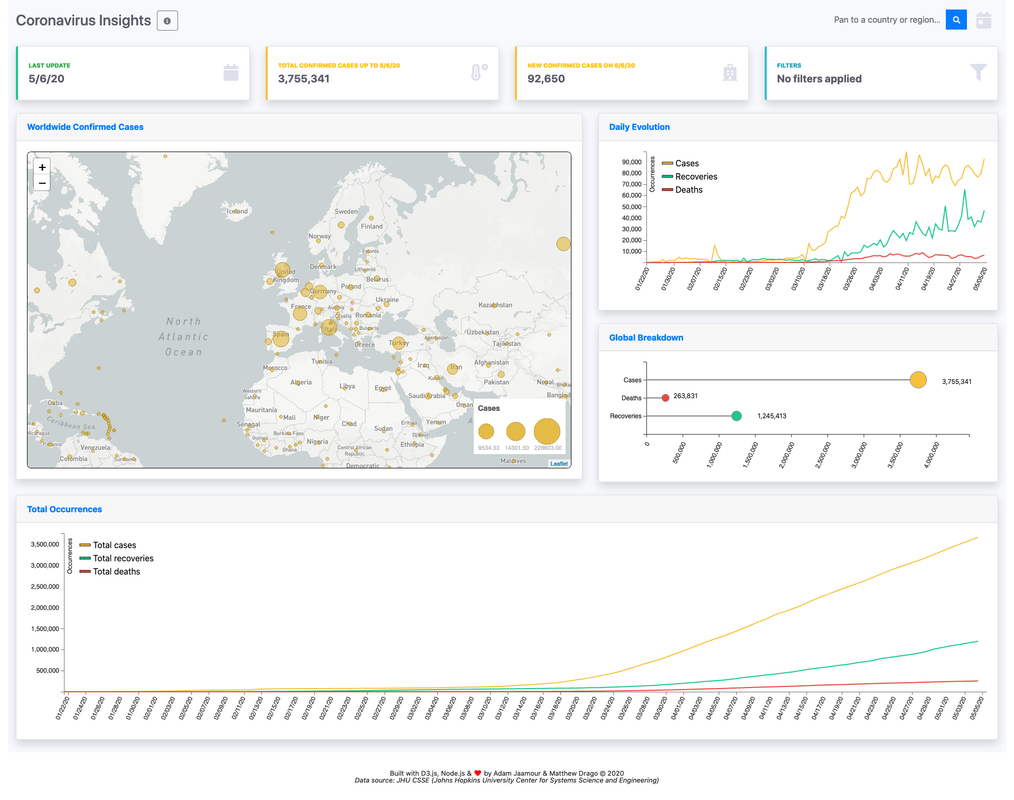
This website aims to provide insights into the 2019 Novel Coronavirus COVID-19 by visualising the Johns Hopkins University Centre for Systems Science and Engineering through the D3.js library. It was developed in the context of a practical for our Information Visualisation module, requiring us to visualise any dataset in D3.JS.
You can visit the website here: corona-virus-insights.fly.dev
Clone the project, cd into the directory and run the following command:
npm install && npm startVisit the local web app on the chosen port (3000 by default) at http://127.0.0.1:3000/
- see LICENSE file.