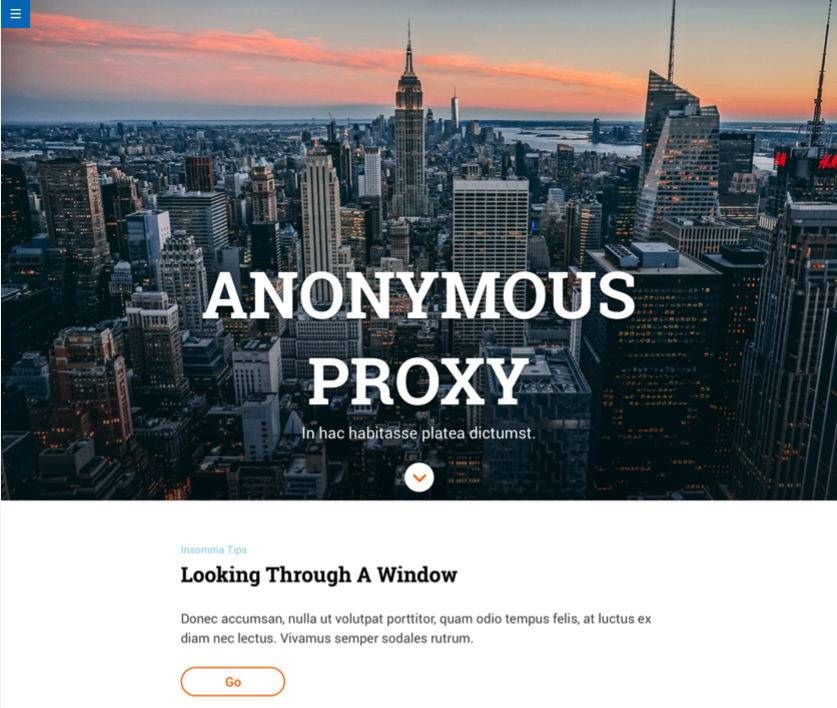
Anonymous Proxy.
This is a simple layout exercise we developed at Adalab. We had to replicate a given design using html and sass partials compiled with gulp.
- Requirements
- Create a responsive web from a design given and improve it with animation and transitions
Learnings 💡
-
Syntax of HTML.
-
How to structure a webpage layout.
-
Using semantic elements.
-
CSS properties and selectors.
-
Flexbox.
-
Advanced positioning of elements with CSS and Grid.
-
Responsive Web Design in Sass.
-
Simple animations and transitions.
Tools 💻
- HTML 5.
- CSS - SCSS.
- Gulp
How to run this project? 👇
-
You need to have Node.js installed
-
Clone or download the repository in your computer.
To install local dependencies, type:
npm install
npm start
This runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
Creator👋
This tiny project was created by Nur Ahissami Yordi
How to reach me:
GitHub: NurAhissami
Email: [email protected]
LinkedIn: Nur Ahissami
Instagram: @nurahissami.design