PaintMe Is a simple one screen-canvas painting app. Feel free to show your artistic talent on the wide canvas provided!
- Fork the repository by clicking the fork button on top right corner of the page
- Clone the target repository. To clone, click on the clone button and copy the https address. Then run
git clone https://github.com/anshul-kr1/Paint-me.git- Go to the cloned directory by running
cd paint-me- Create a new branch. Use
git checkout -b [YOUR-BRANCH-NAME]- Make your changes to the code. Add changes to your branch by using
git add .- Commit the changes by executing
git commit -m "your msg"- Push to remote. To do this, run
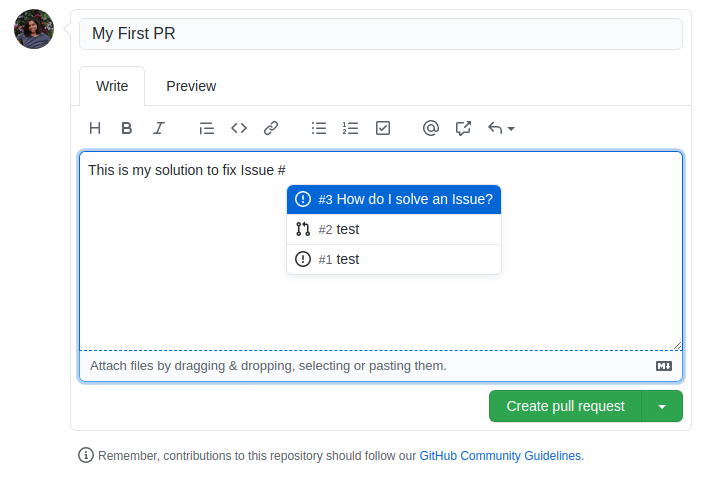
git push origin [YOUR-BRANCH-NAME]- Create a pull request. Go to the target repository and click on the "Compare & pull request" button. Make sure your PR description mentions which issues you're solving.
- Wait for your request to be accepted.
- Avoid pull requests that :
- are automated or scripted
- that are plagarized from someone else's branch
- Do not spam
- Project maintainer's decision on validity of PR is final.
For additional guidelines, refer to participation rules
PaintMe is a fun app to showcase how you can make a simple paint app using Canvas.
Lets get started!
git remote add
git fetch
git mergeAuthors: Anshul Kumar, shambhavi sinha