tl;dr coldbrew-cli automates your Docker container deployment on AWS.
coldbrew-cli can provide
- faster access to ECS (jumpstart with little knowledge on AWS specifics)
- lower maintenance costs (most cases you don't even need AWS console or SDK)
- lessen mistakes by removing boring repetitions
- easier integration with CI
- ECS cluster with EC2 Auto Scaling Group configured
- Support ELB Application Load Balance (multiple app instances on a single EC2 instance)
- Logging: most of Docker logging drivers and AWS CloudWatch Logs
- Download CLI executable (
coldbreworcoldbrew.exe) and put it in your$PATH. - Configure AWS credentials, region, and VPC through environment variables or CLI Flags.
- Make sure you have docker installed in your system. You will also need Dockerfile for your application if you want to build Docker image using coldbrew-cli.
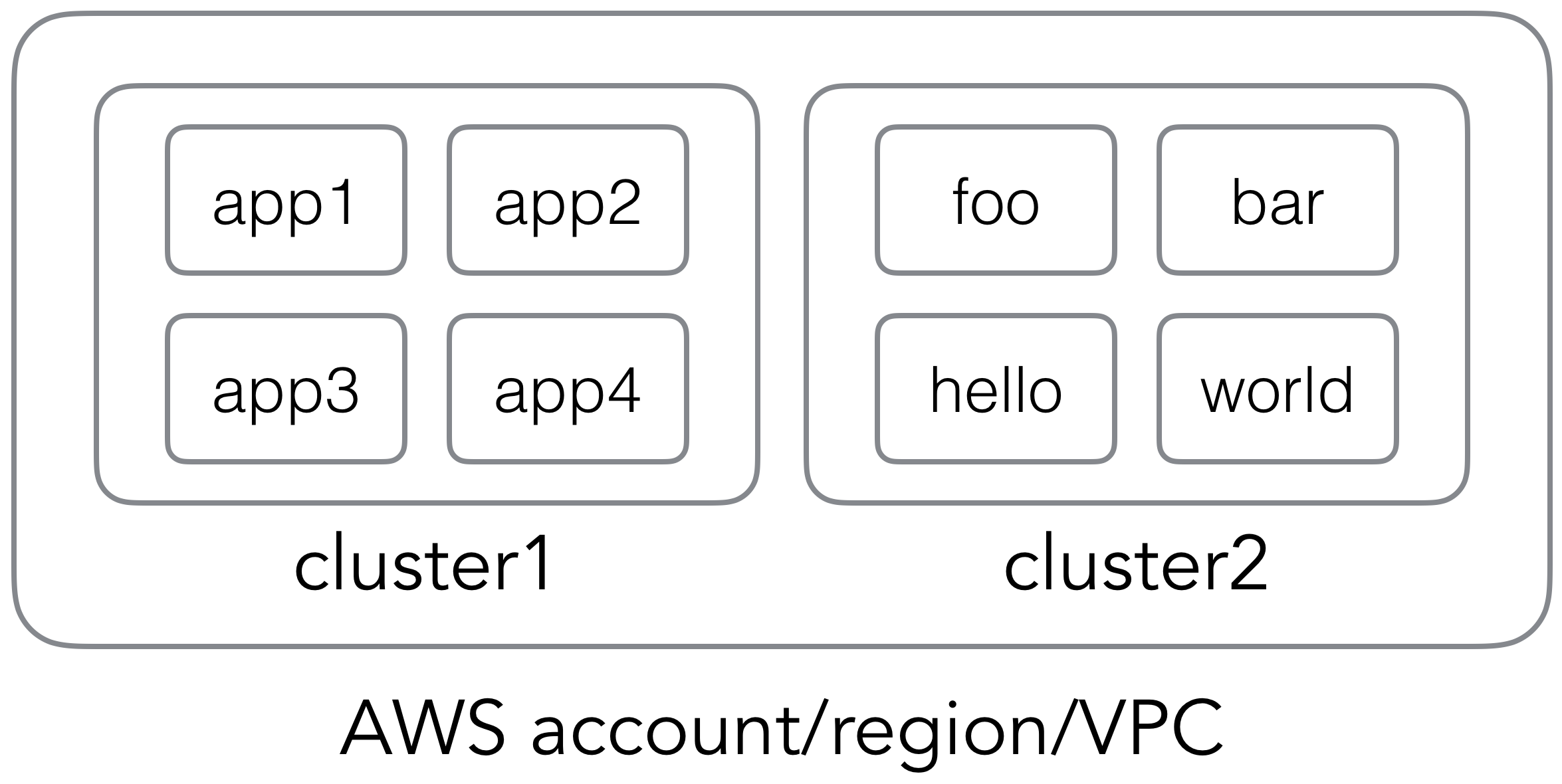
coldbrew-cli operates on two simple concepts: applications (apps) and clusters.
- An app is the minimum deployment unit.
- One or more apps can run in a cluster, and, they share the computing resources.
This is what a typical deployment workflow might look like:
- Create new cluster (See: cluster-create)
- Create app configuration (See: init)
- Development iteration:
- Make code/configuration changes
- Deploy app to cluster (See deploy)
- Check app/cluster status (See: status and cluster-status) and adjust cluster capacity as needed (See: cluster-scale)
- Delete app and its resources (See: delete )
- Delete cluster and its resources (See: cluster-delete)
See Concepts for more details.
Check out tutorials:
- Running a Node.JS application on AWS
- Running a Slack bot on AWS
- Running a Meteor application on AWS
- Running a Go application on AWS
- Running a scalable WordPress website on AWS
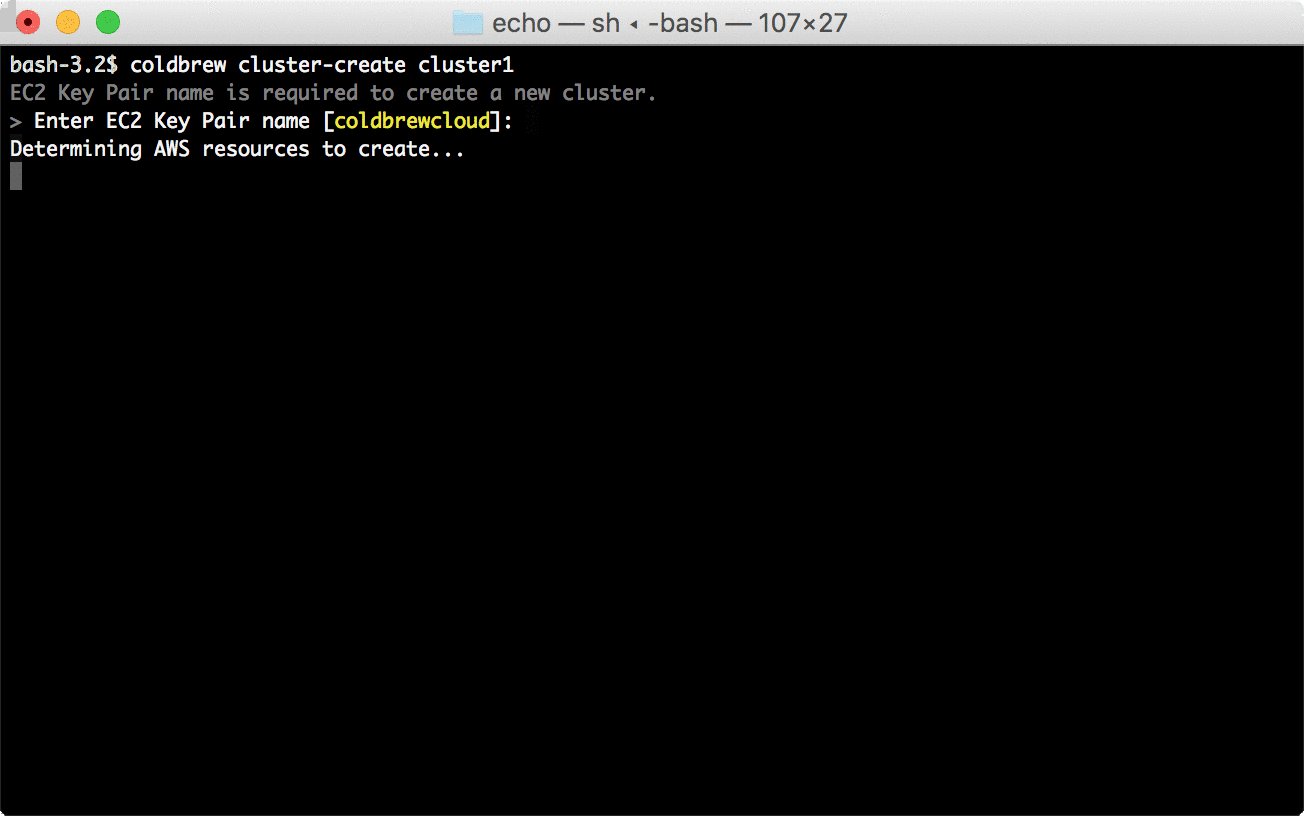
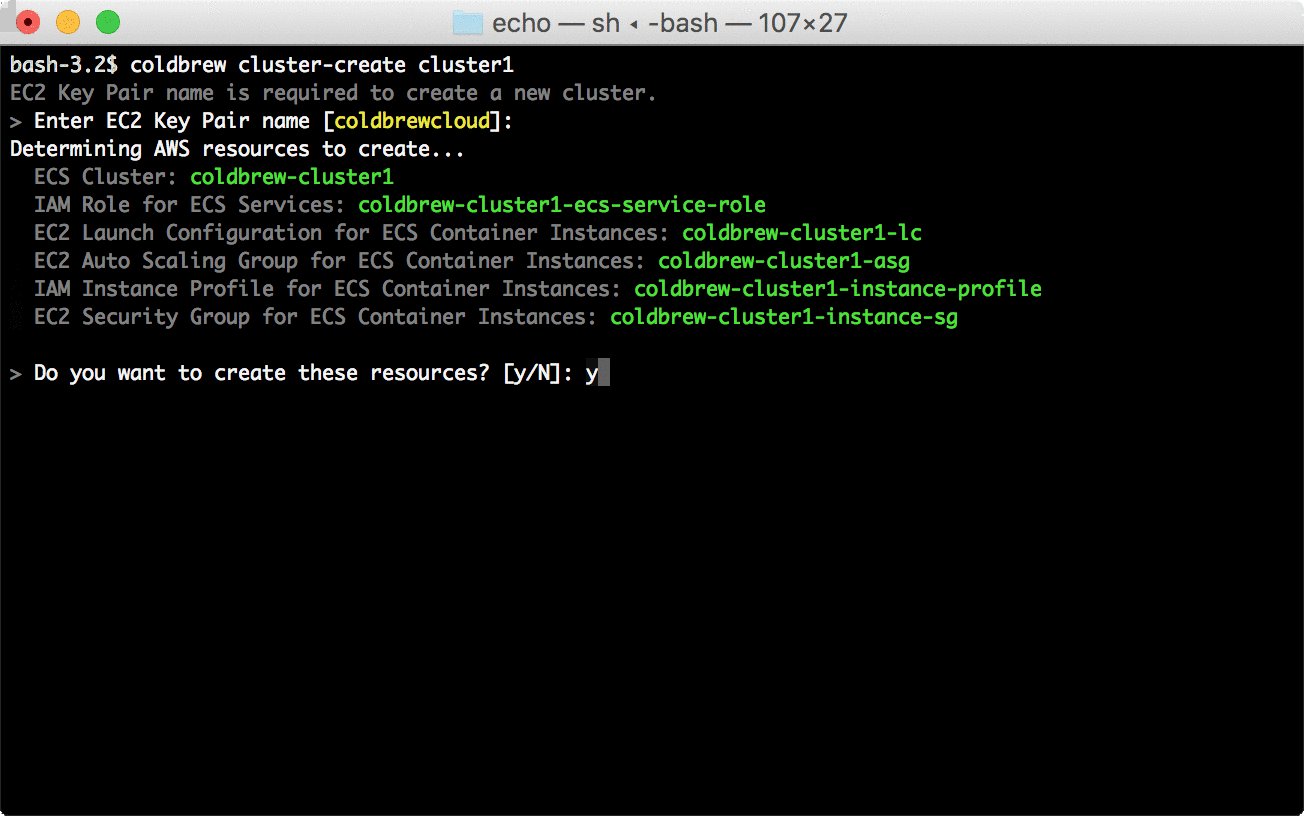
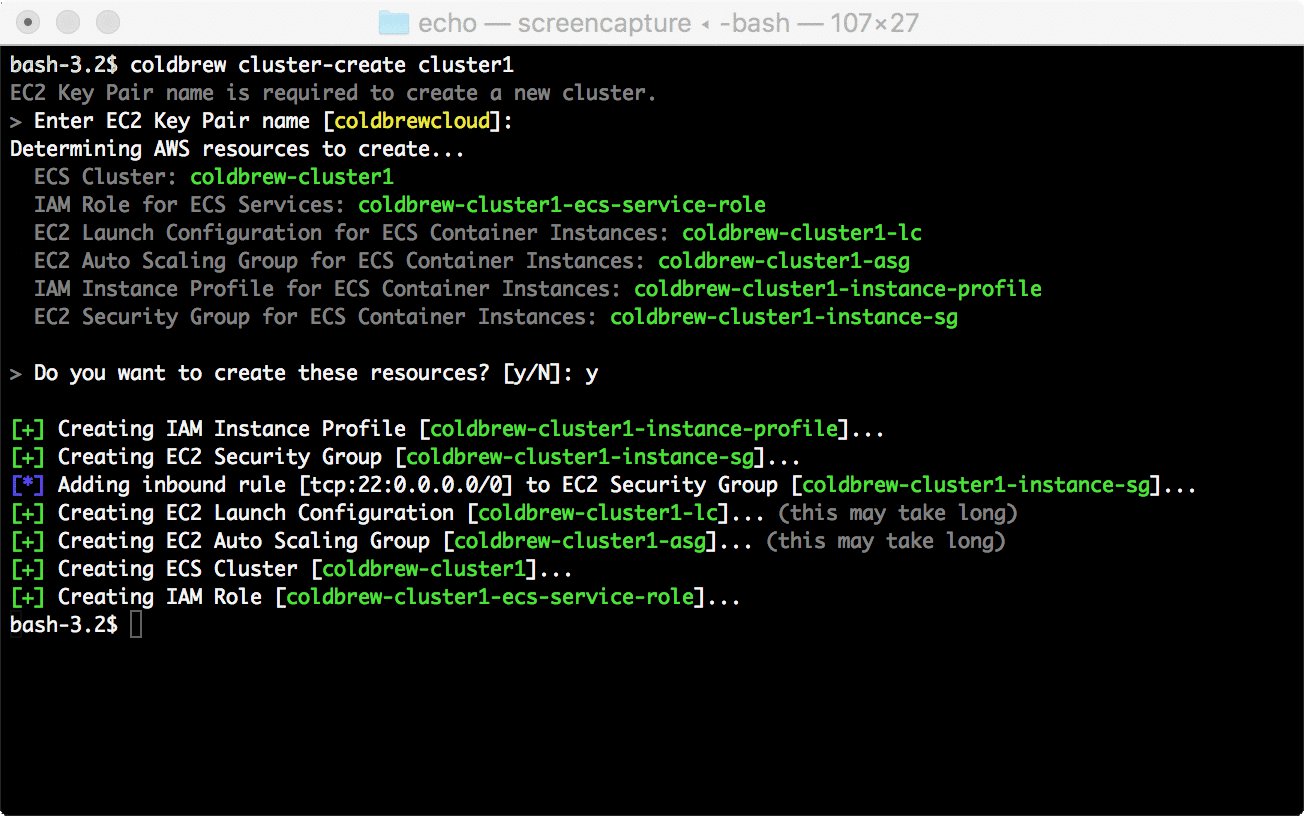
To start deploying your applications, you need to have at least one cluster set up.
coldbrew cluster-create {cluster-name}cluster-create command will look into your current AWS environment, and, will perform all necessary changes to build the cluster. Note that it can take several minutes until all Docker hosts (EC2 instances) become fully available in your cluster. Use cluster-status command to check the status. You can also adjust the cluster's computing capacity using cluster-scale command.
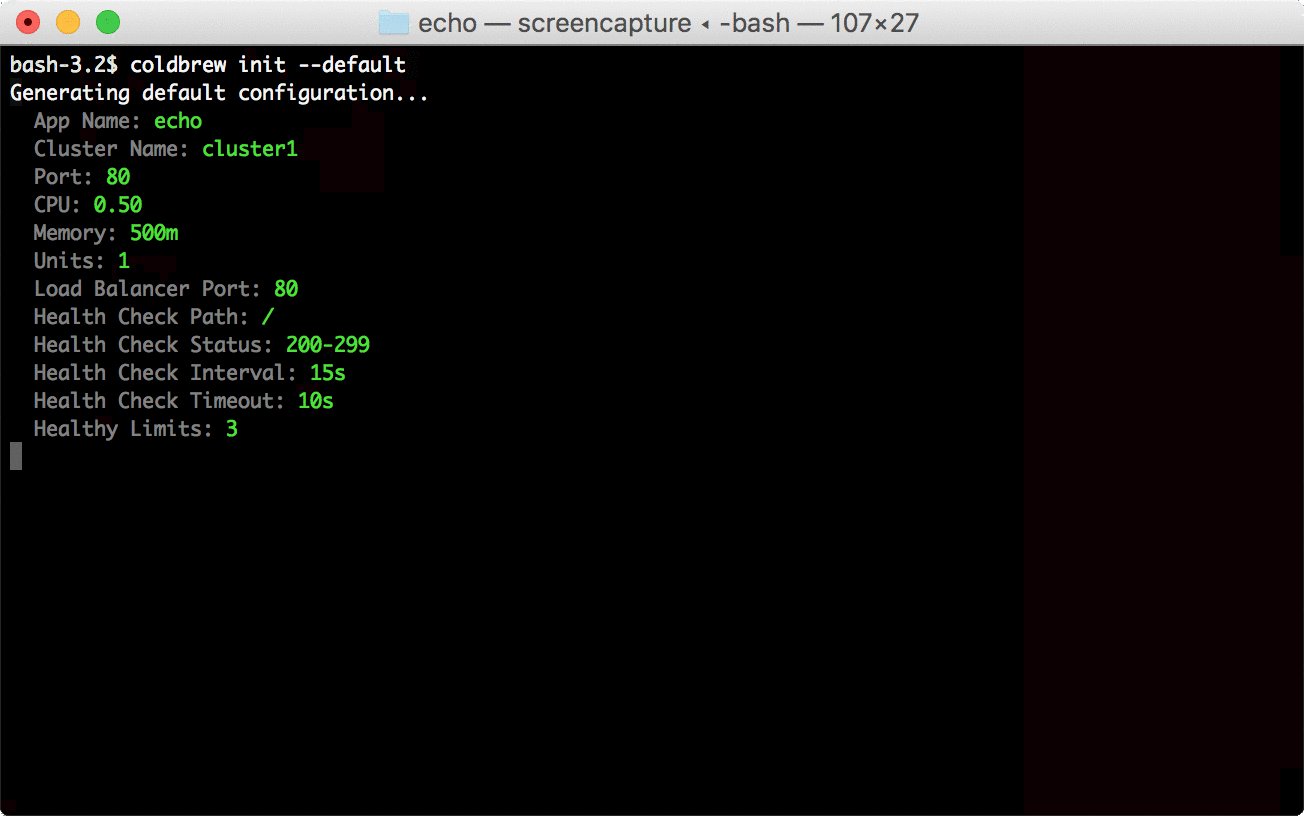
The next step is prepare the app configuration file.
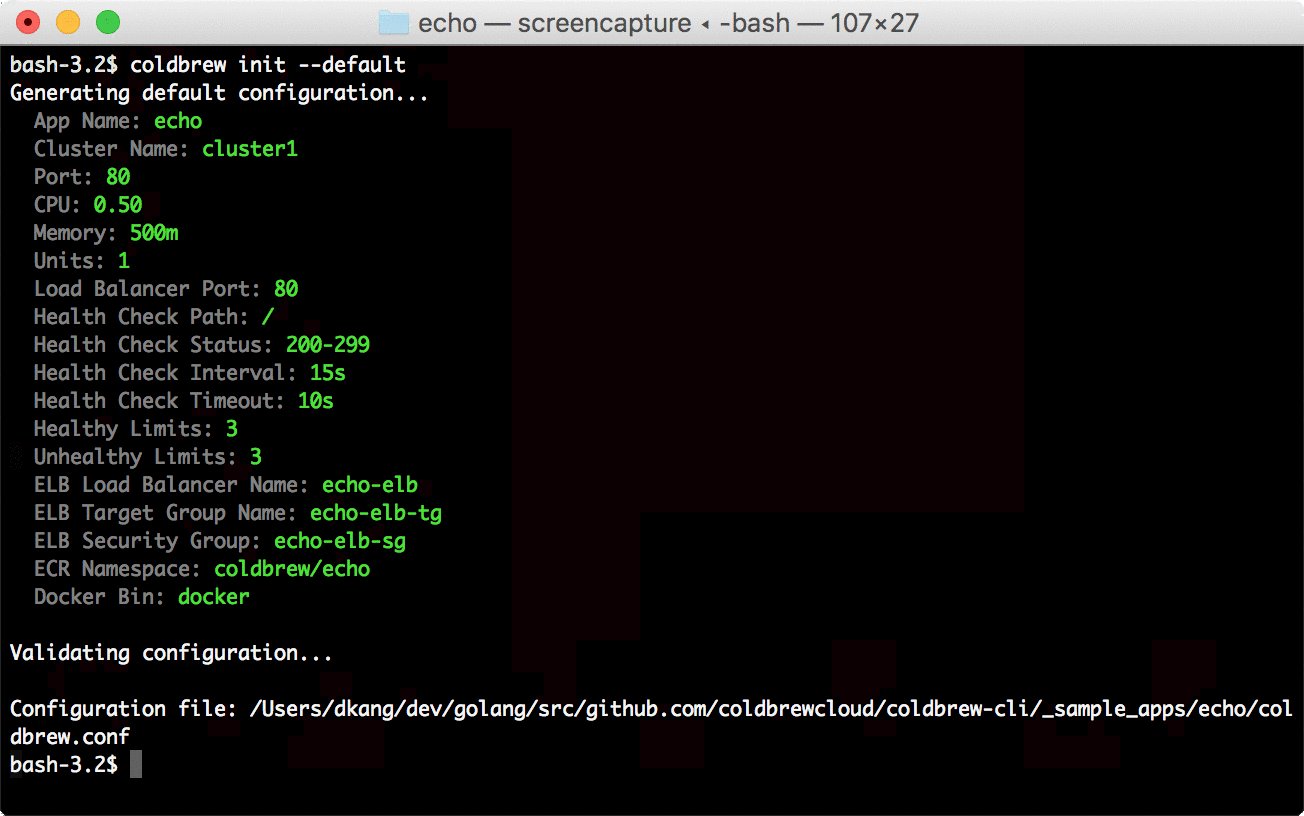
coldbrew init --defaultYou can manually create/edit your configuration file, or, you can use init command to generate a proper default configuraiton.
Once the configuration file is ready, now you can deploy your app in the cluster.
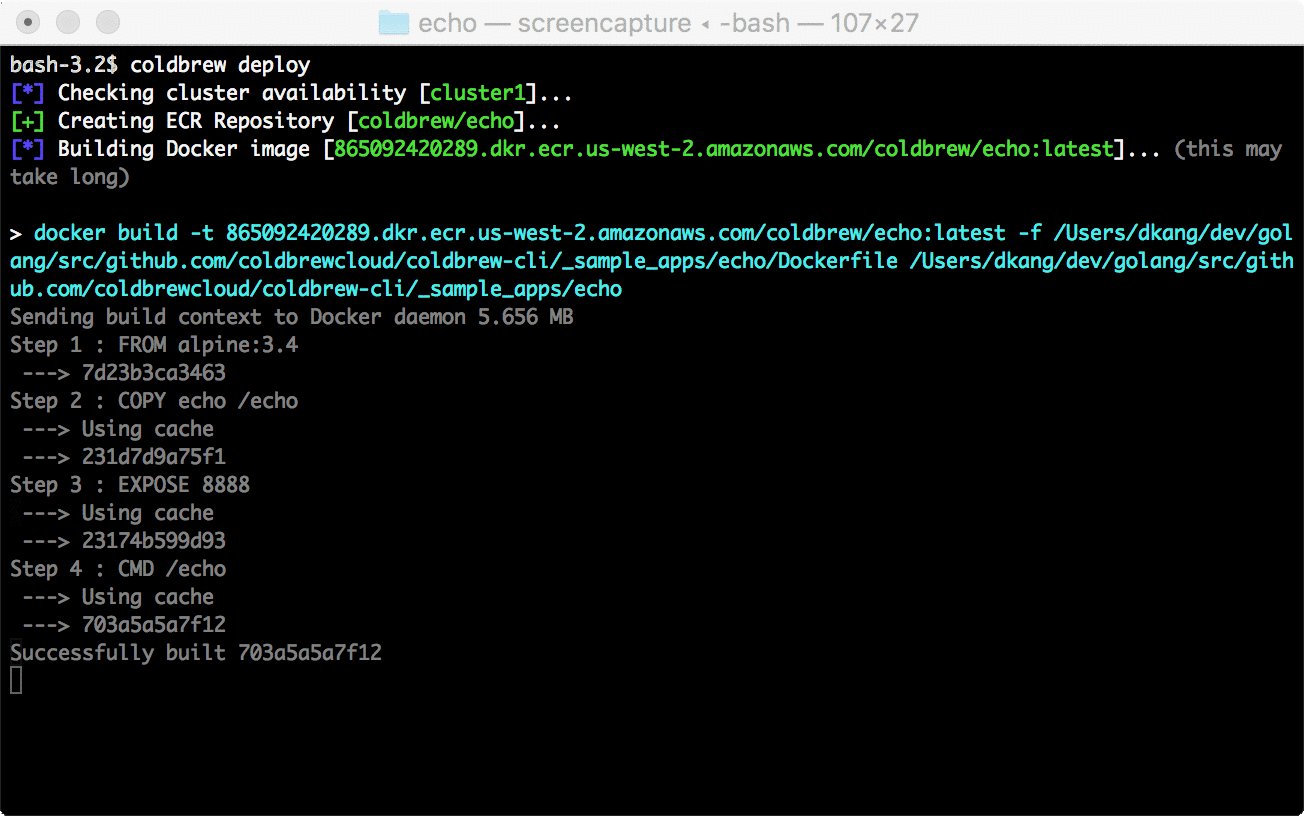
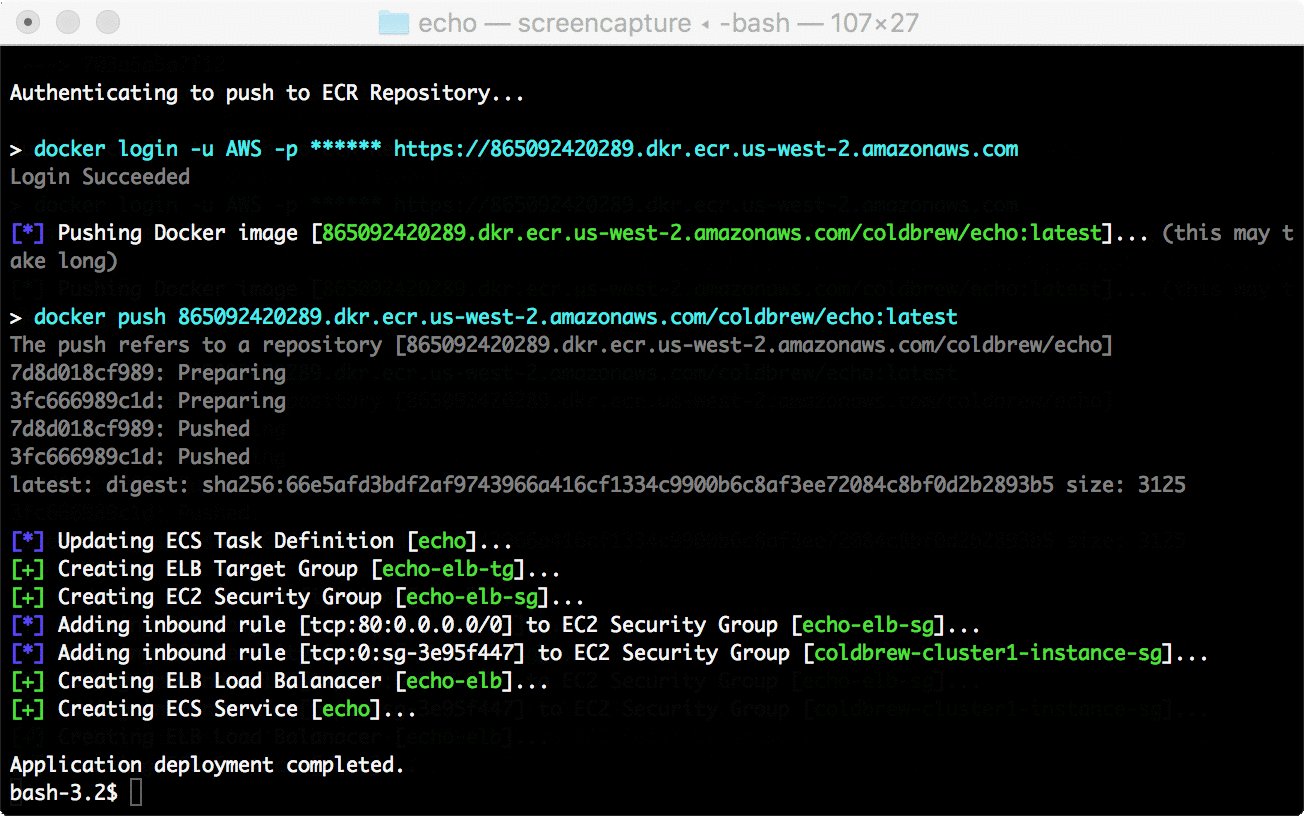
coldbrew deployBasically deploy command does:
- build Docker image using your
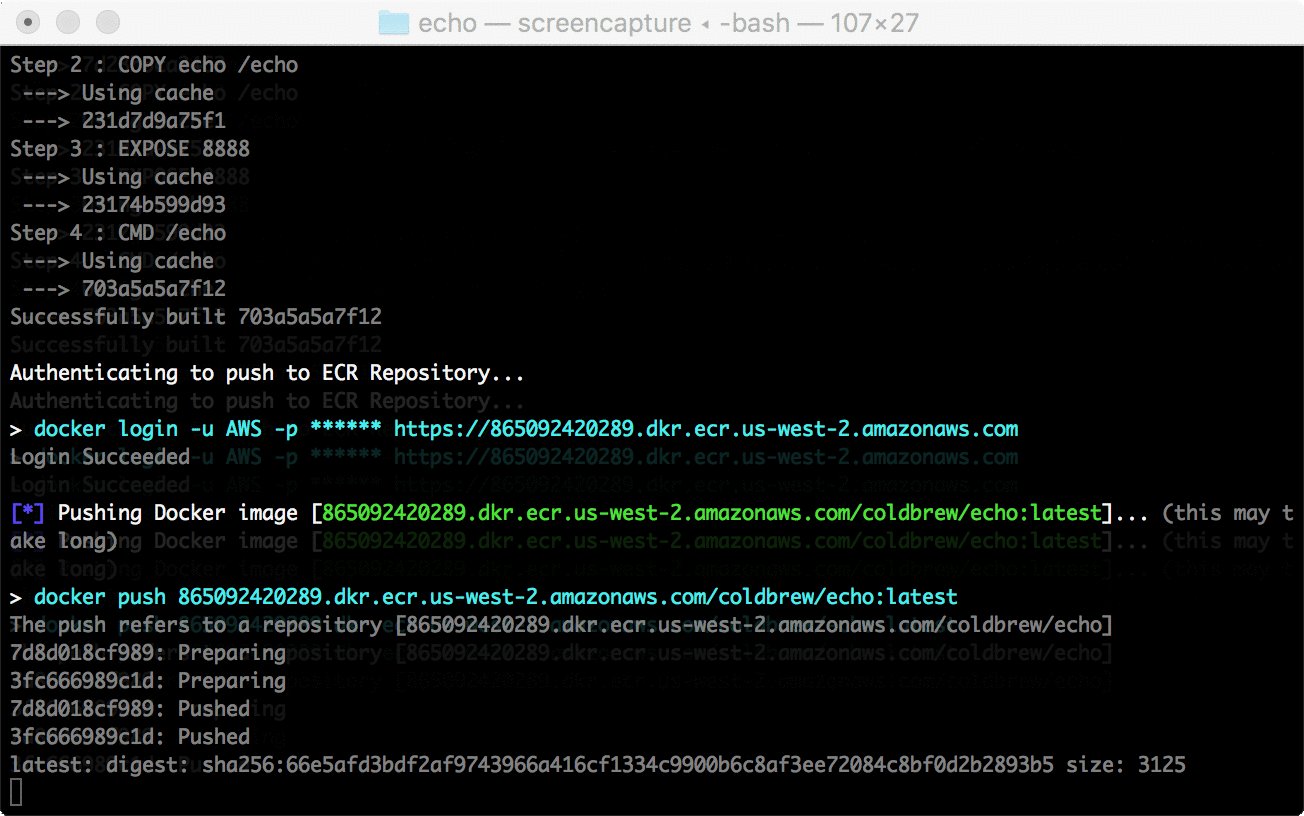
Dockerfile(but this is completely optional if provide your own local Docker image; see --docker-image flag) - push Docker image to a remote repository (ECR)
- analyze the current AWS environment and setup, and, perform all necessary changes to initiate ECS deployments
Then, within a couple minutes (mostly less than a minute), you will see your new application units up and running.
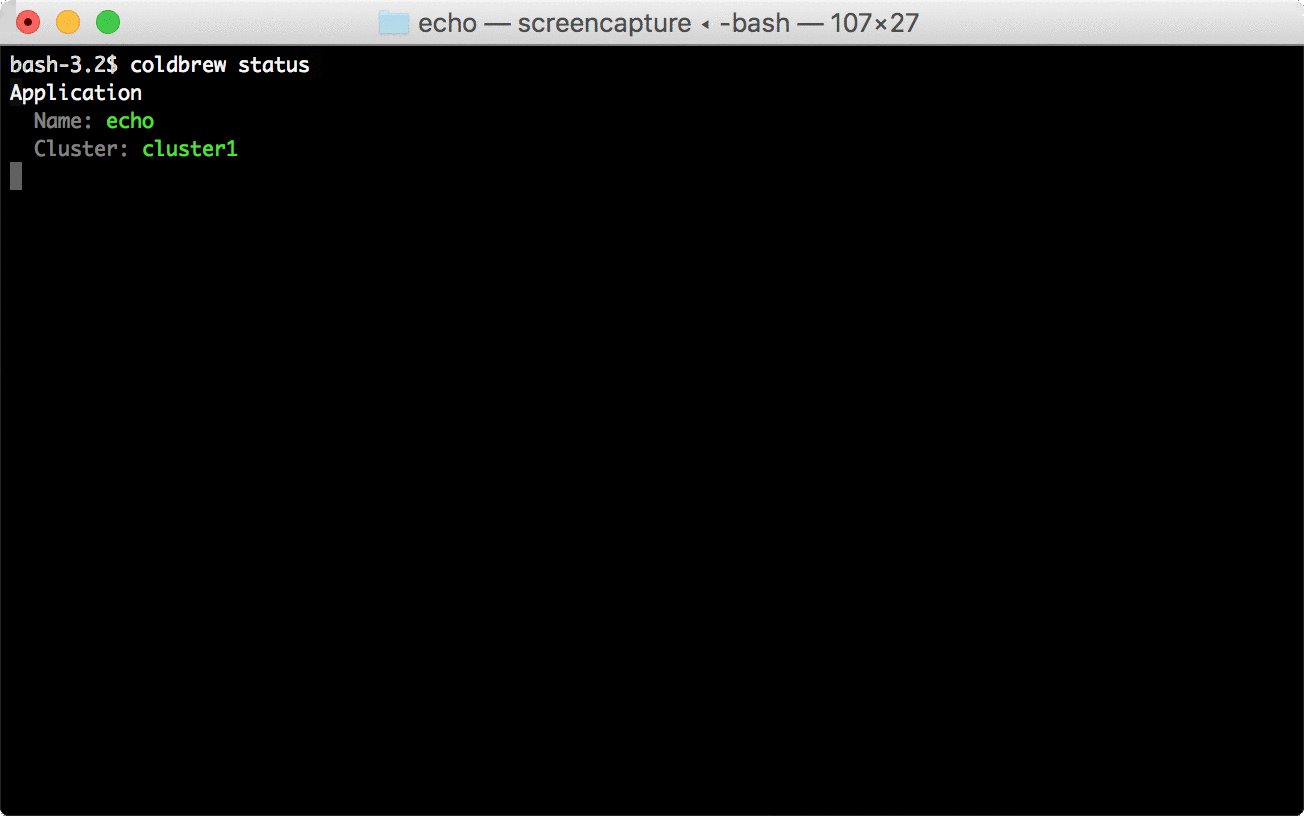
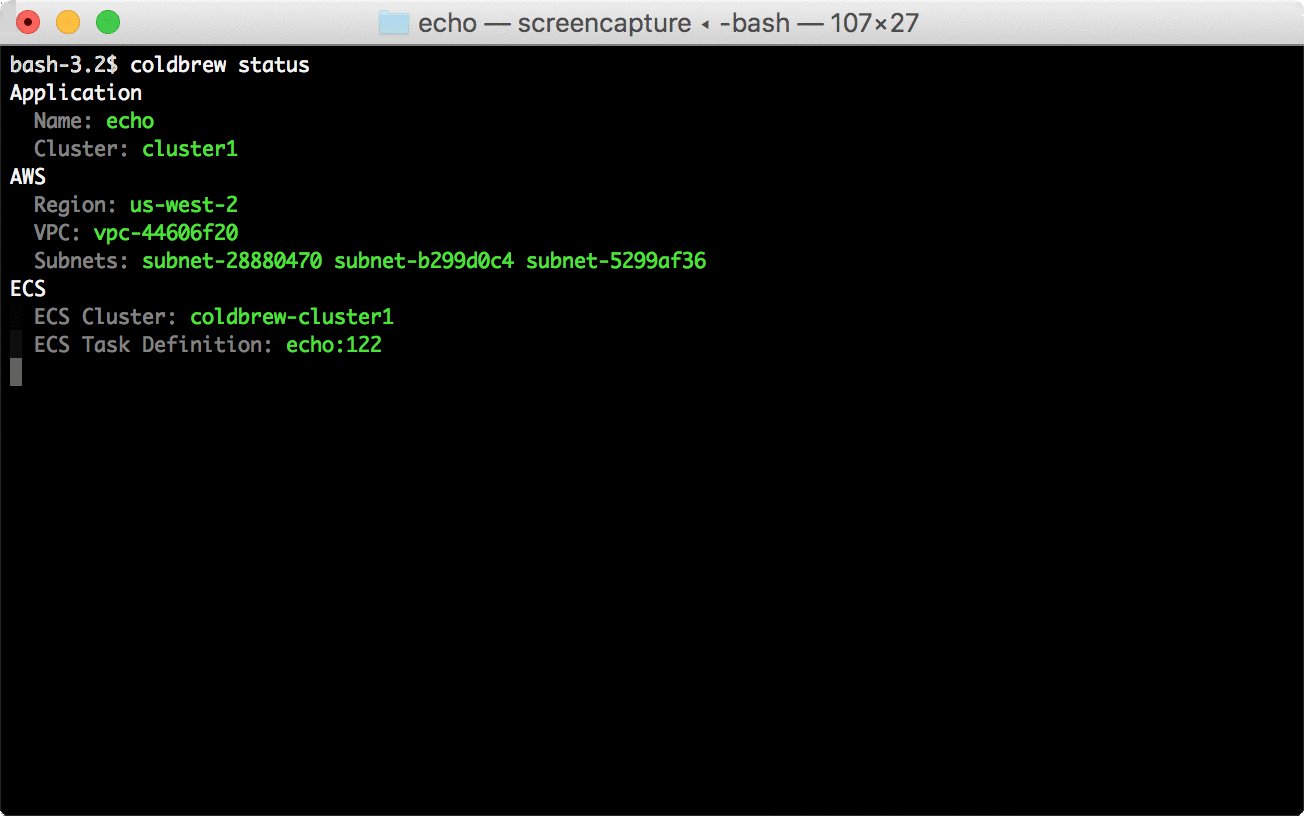
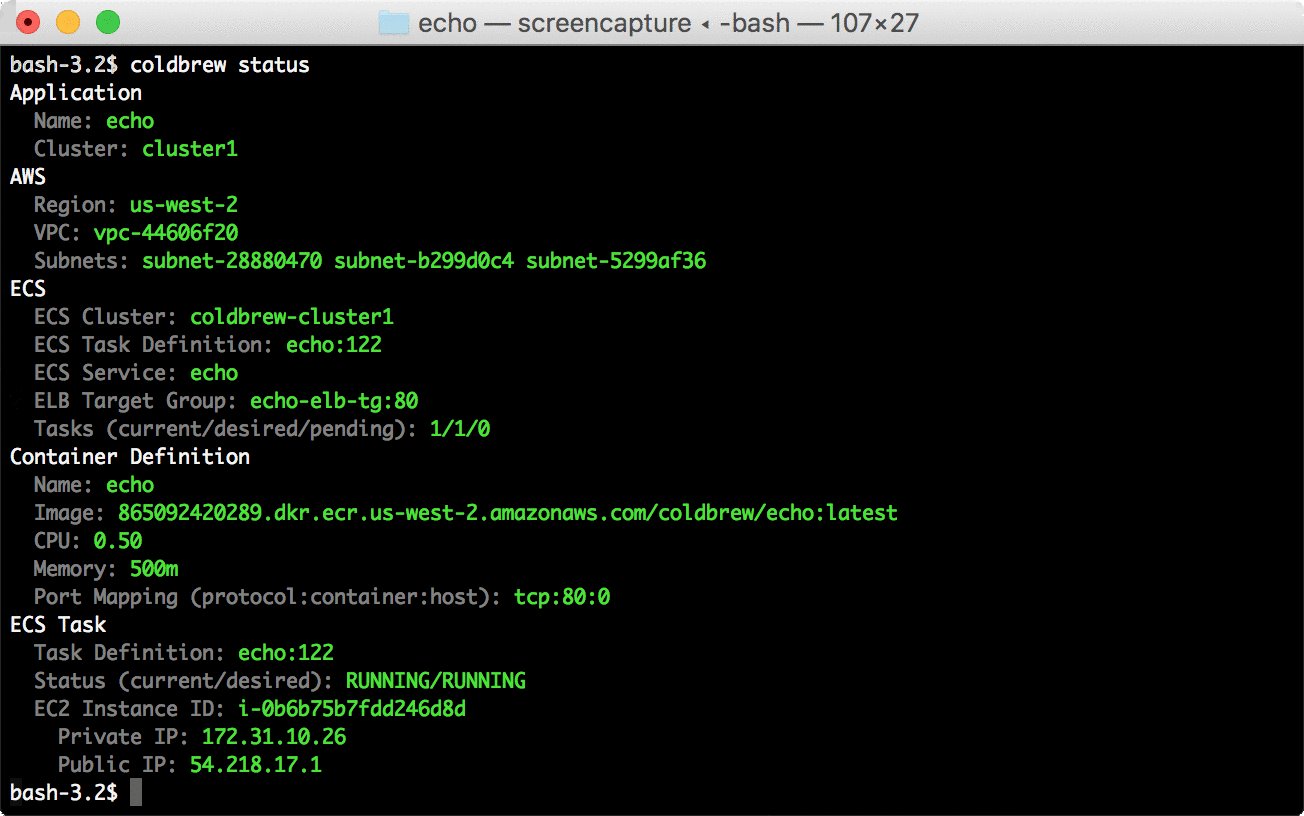
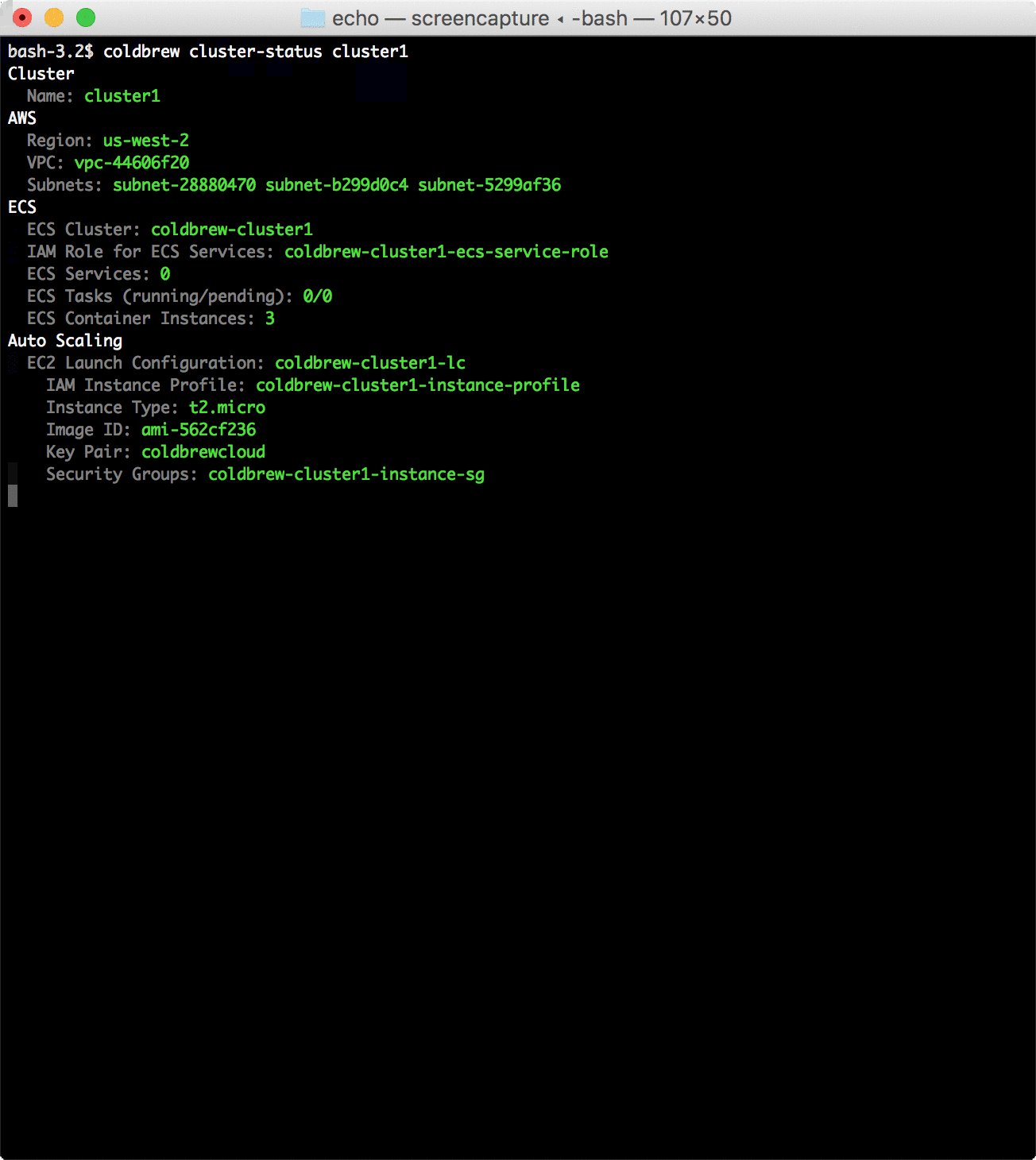
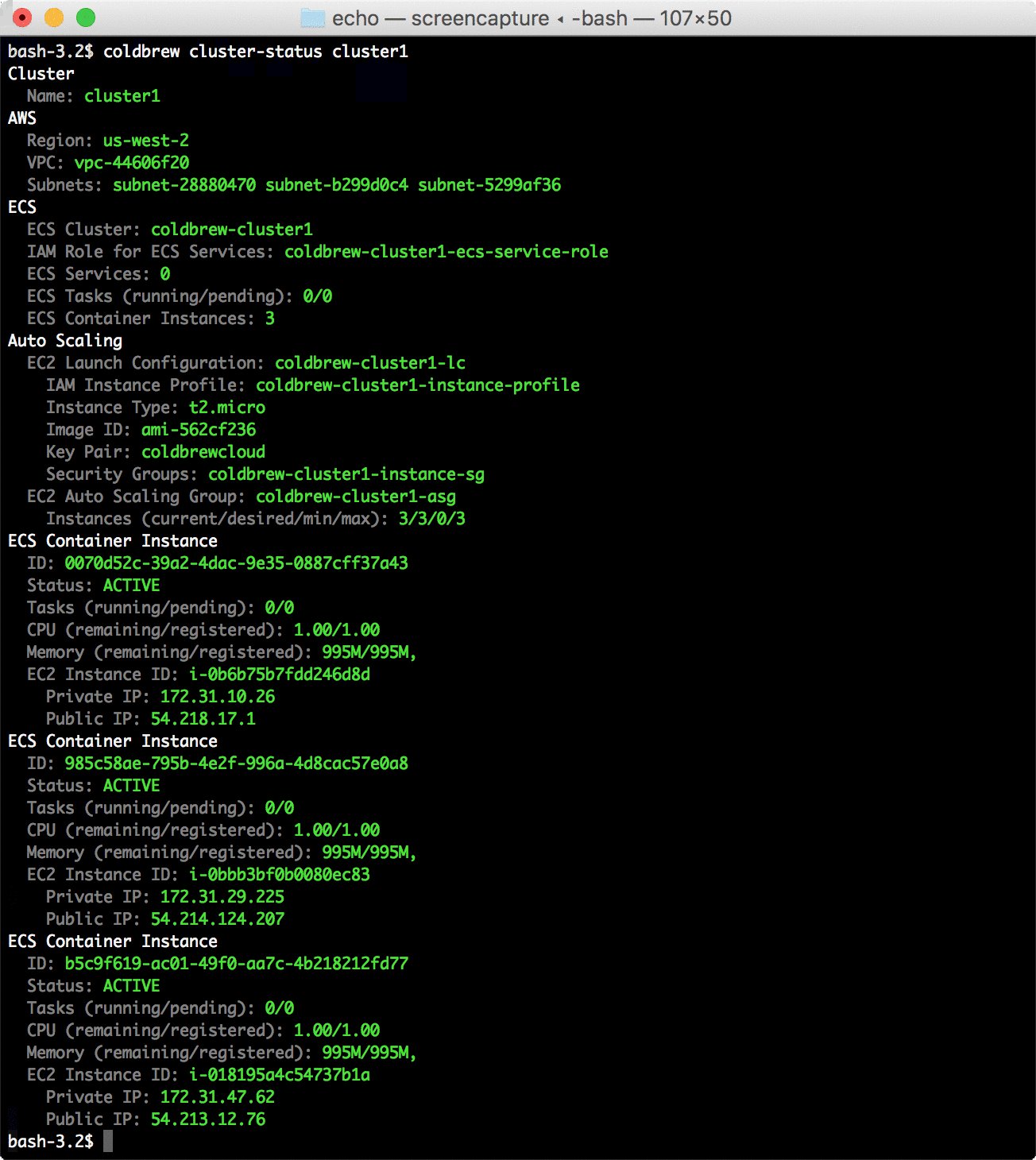
You can use status and cluster-status commands to check the running status of your app and cluster respectively.
coldbrew statuscoldbrew cluster-status {cluster-name}When you no longer need your app, you can remove your app from the cluster using delete command.
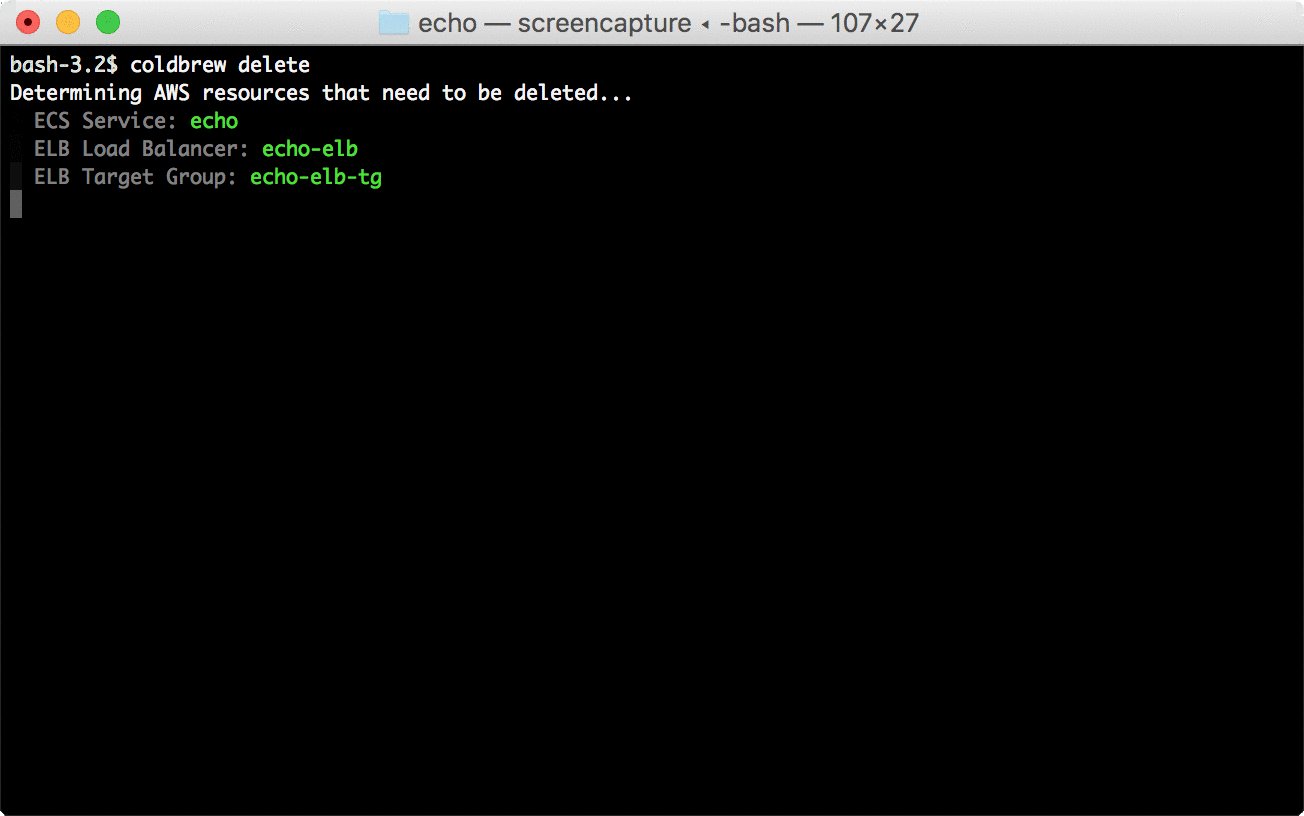
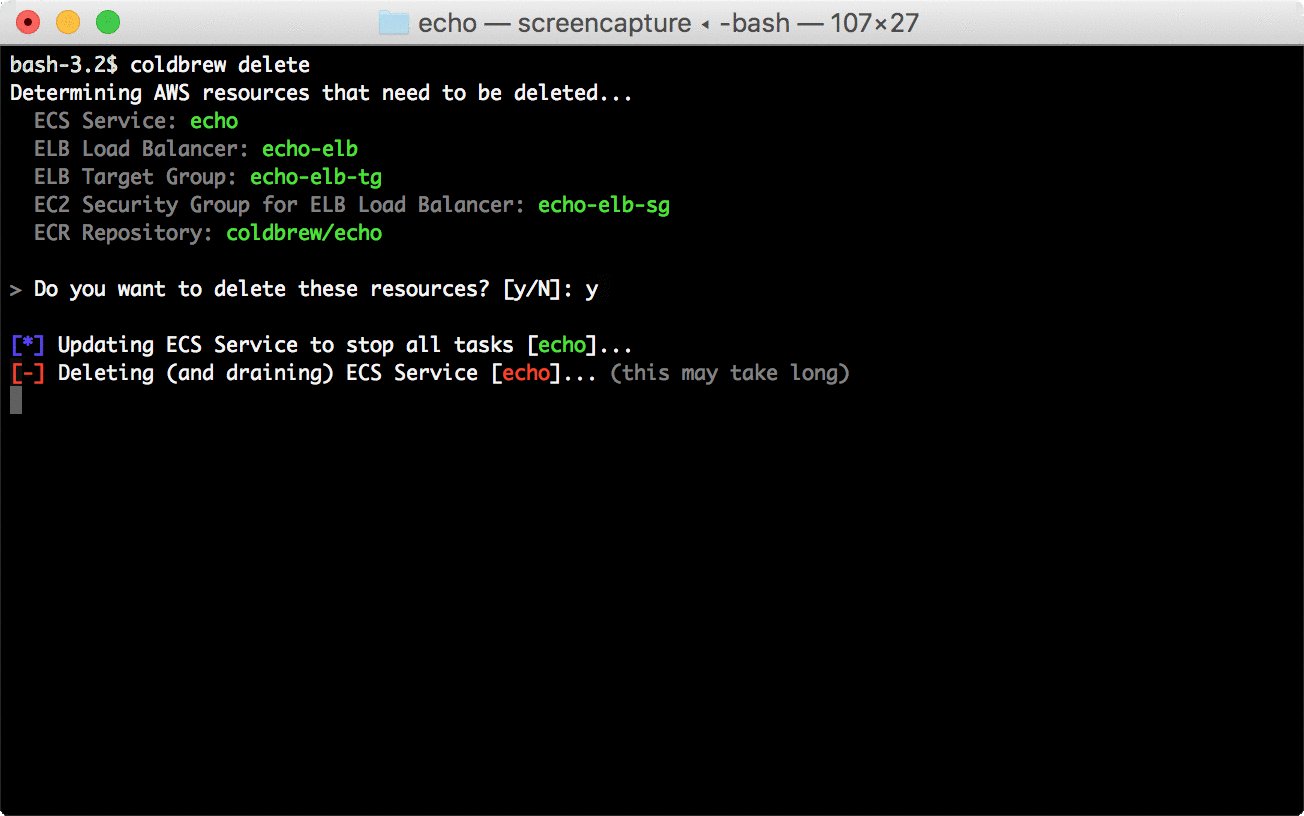
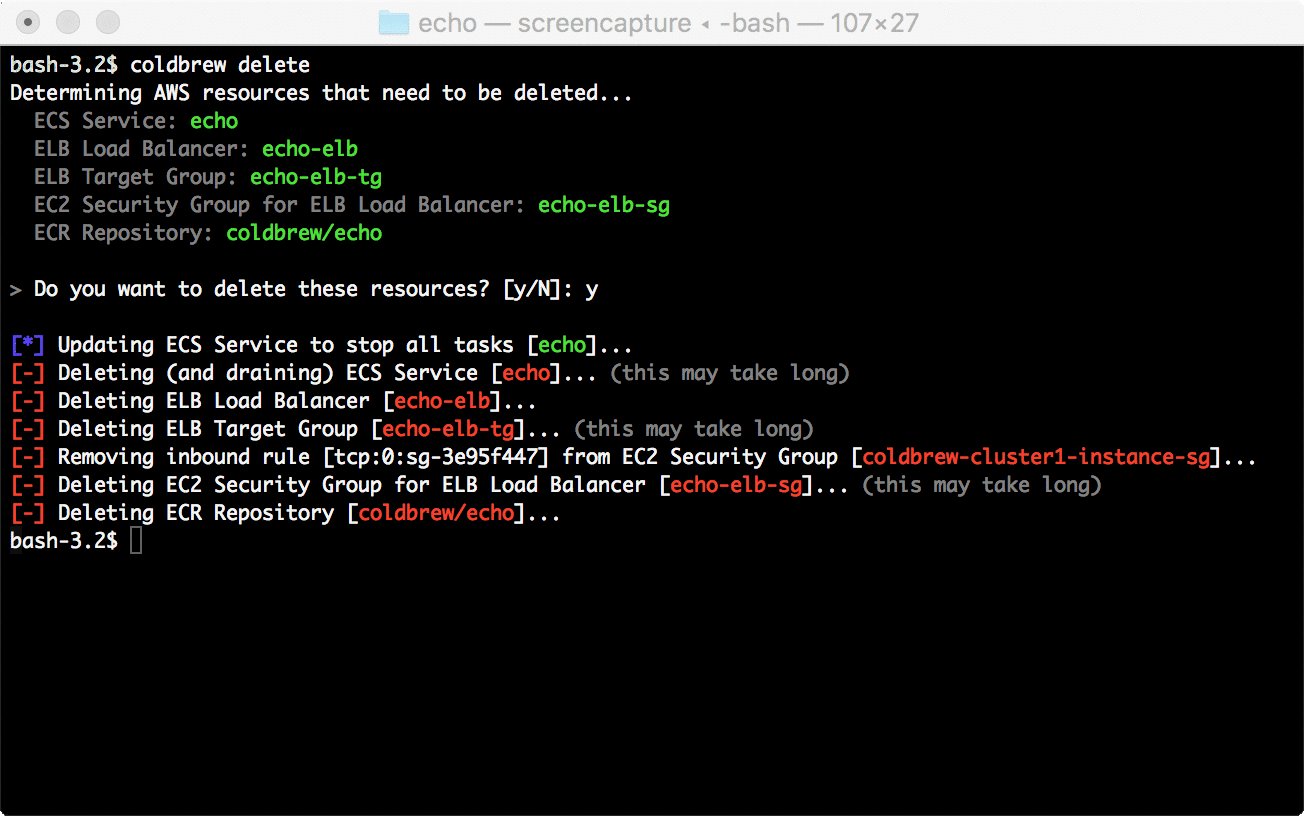
coldbrew deletedelete command gathers a list of AWS resources that need to be deleted, and, if you confirm, it will start cleaning them up. It can take several minutes for the full process.
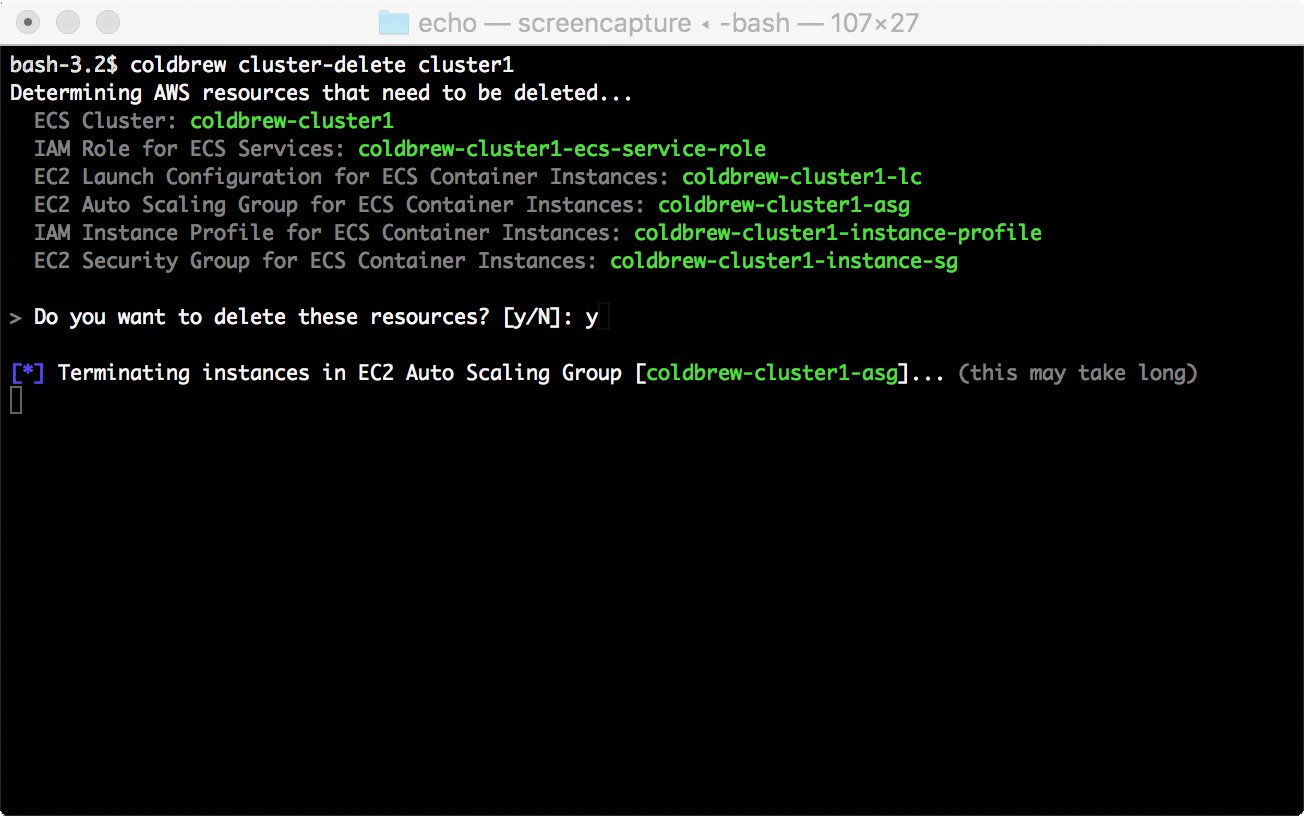
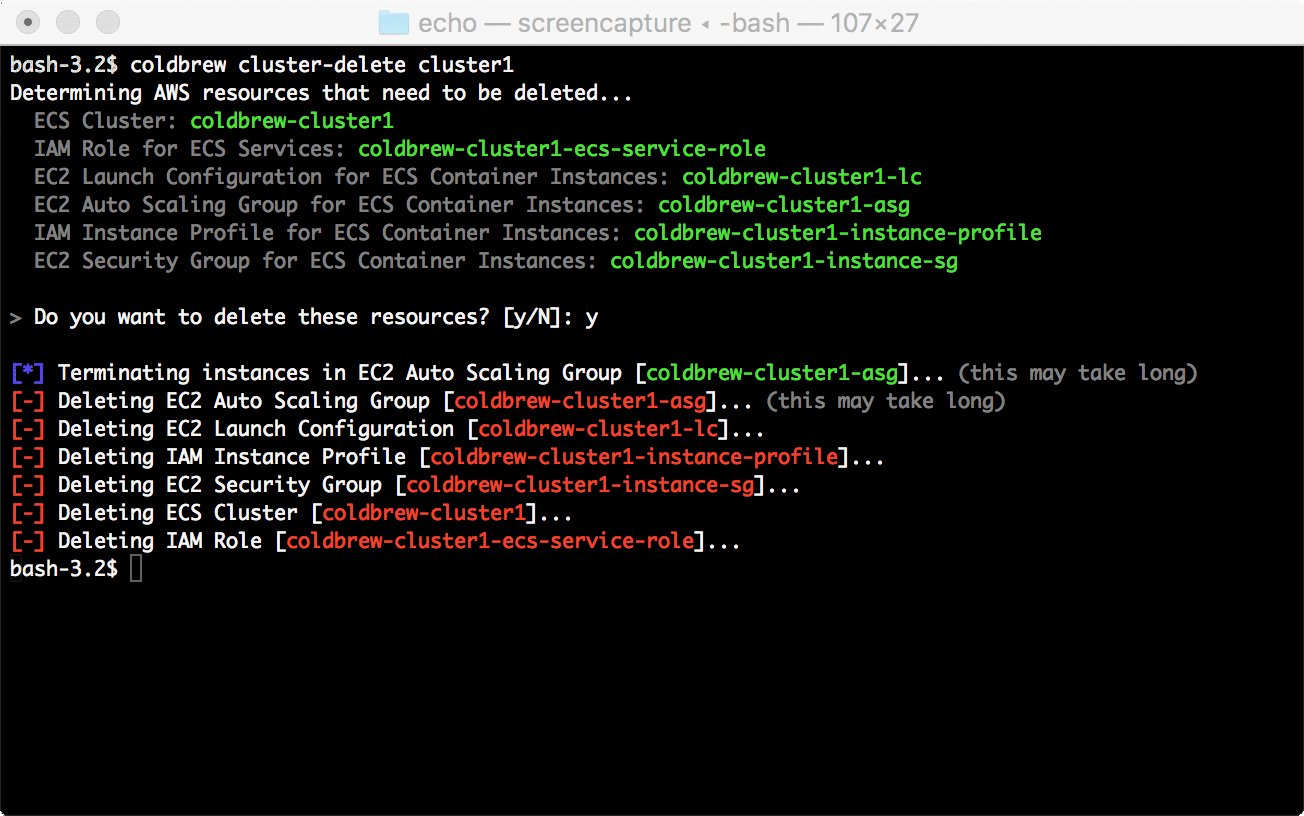
You can use a cluster for more than one apps, but, when you no longer need the cluster, you use cluster-delete command to clean up all the resources.
coldbrew cluster-deleteSimilar to delete command, cluster-delete will delete all AWS resources that are no longer needed. It can take several minutes for the full process.