Sourcegraph extensions have been deprecated with the September 2022 Sourcegraph release. Learn more.
The repo and the docs below are kept to support older Sourcegraph versions.
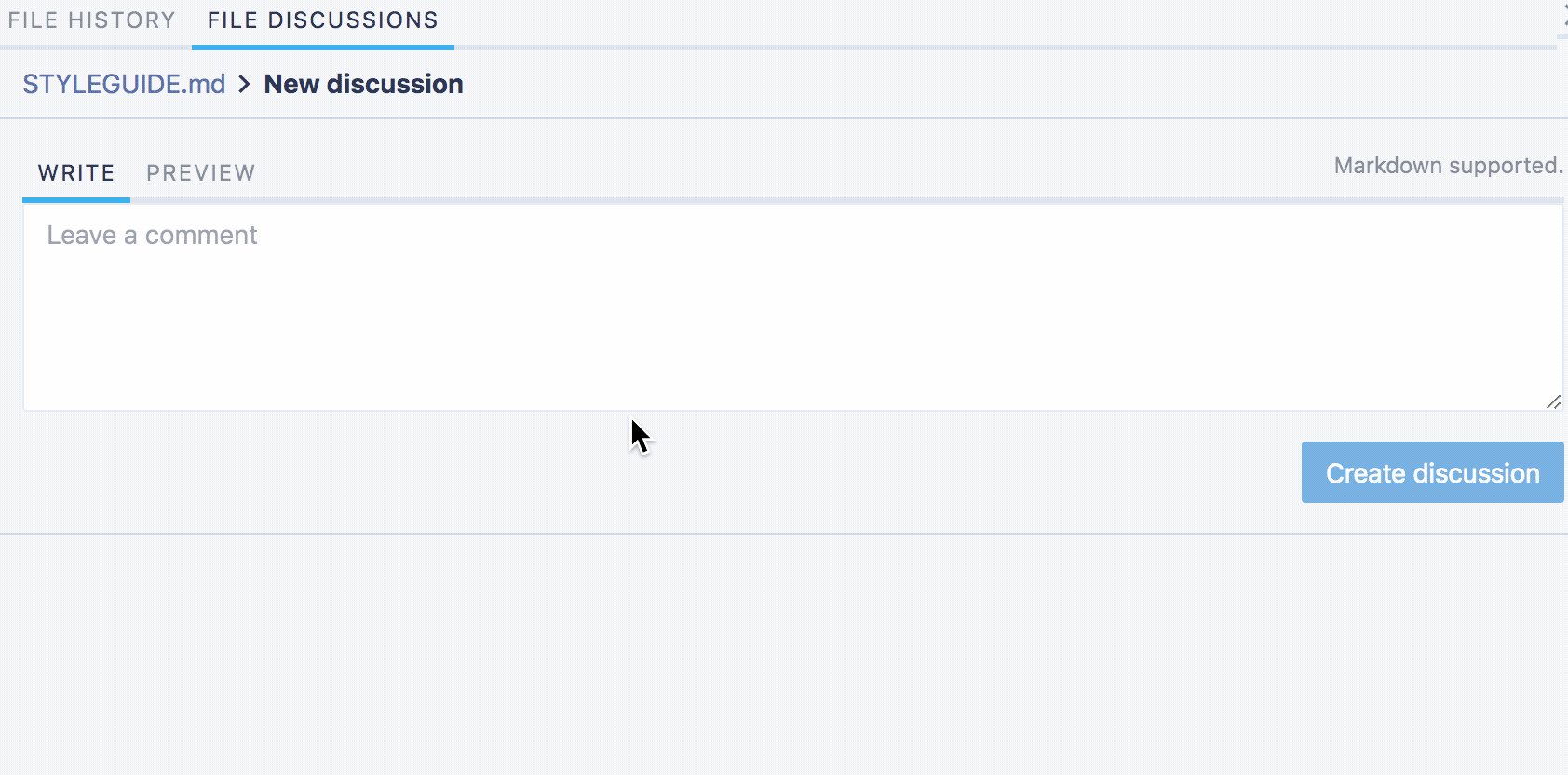
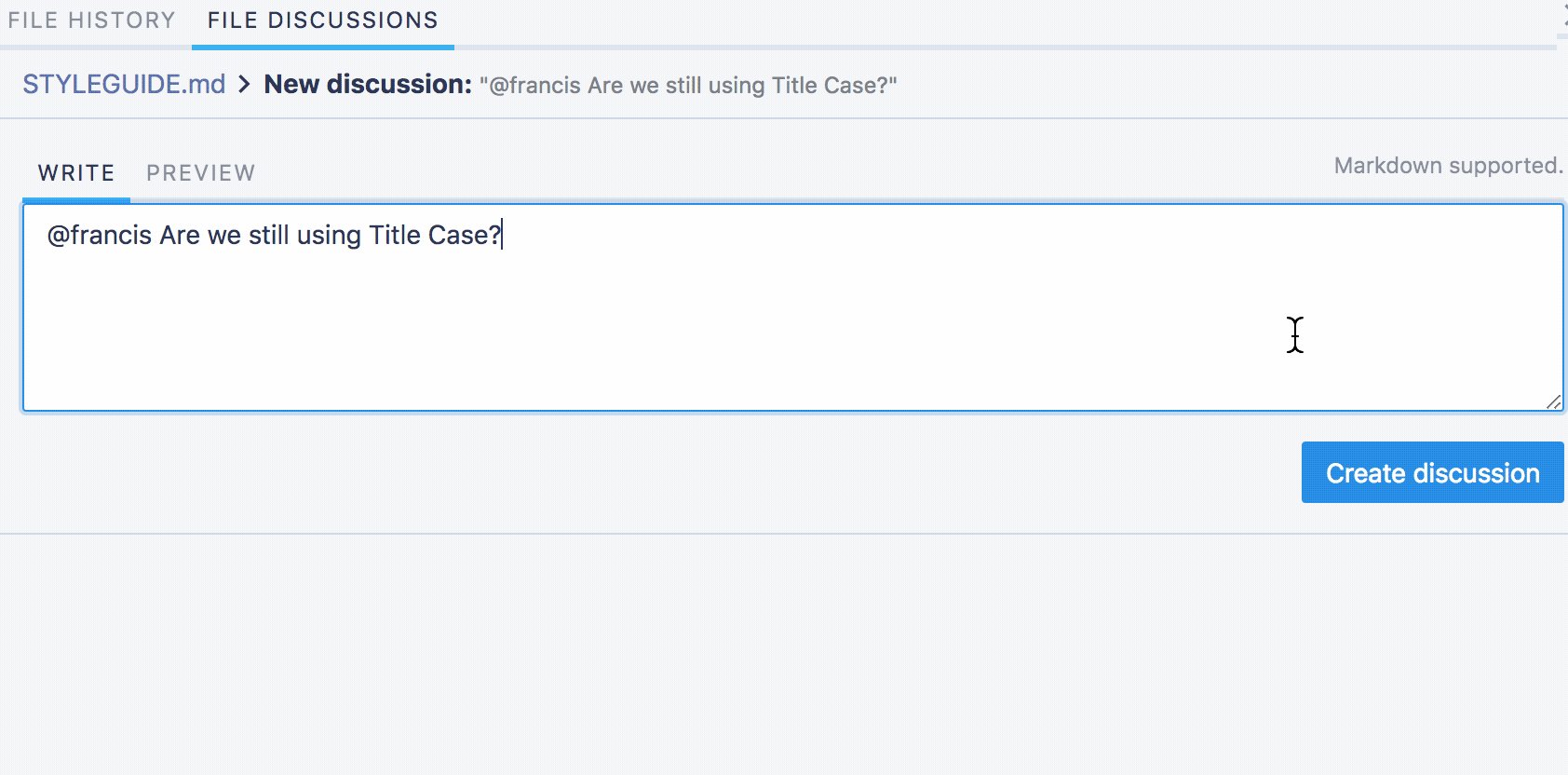
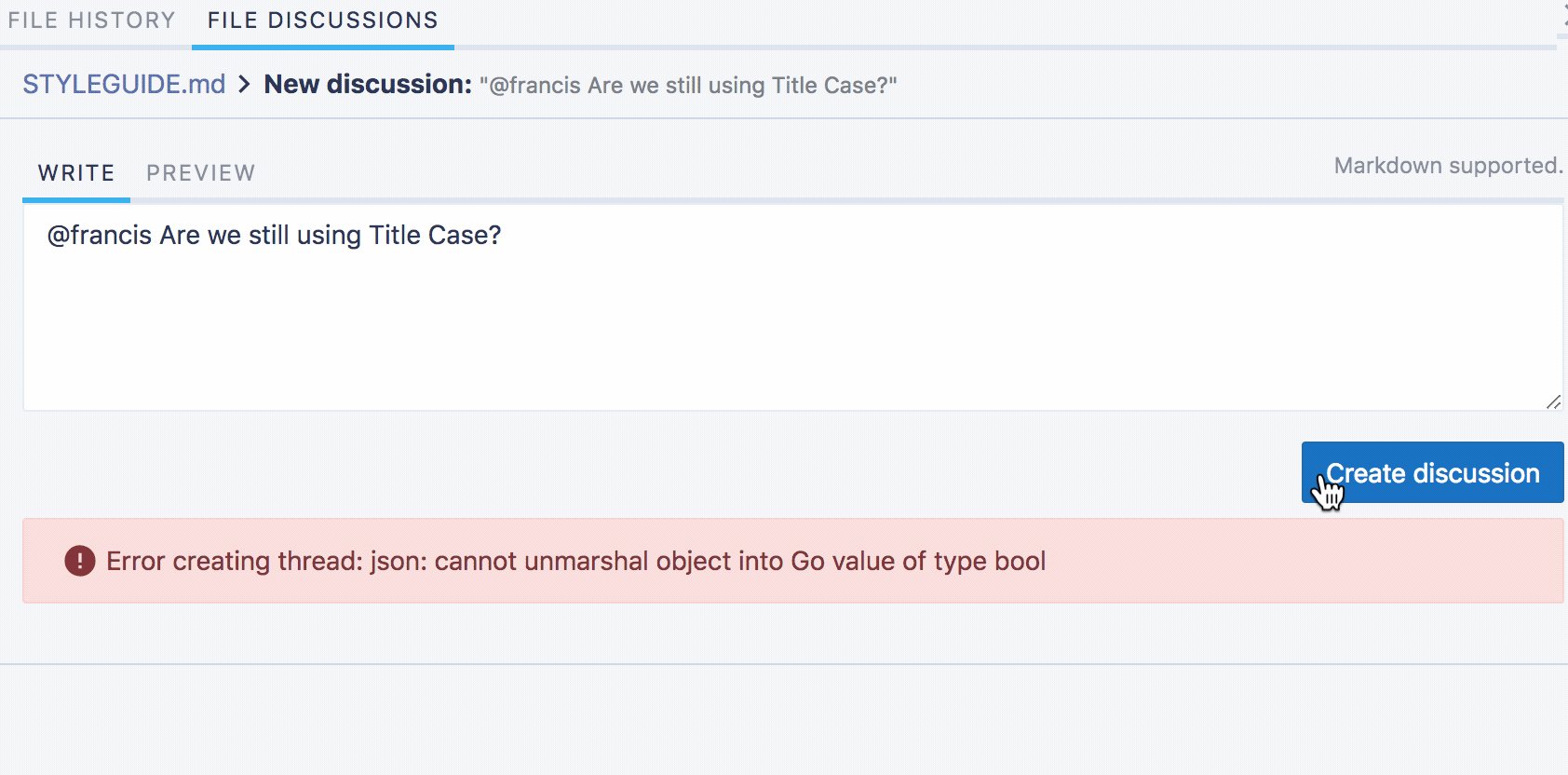
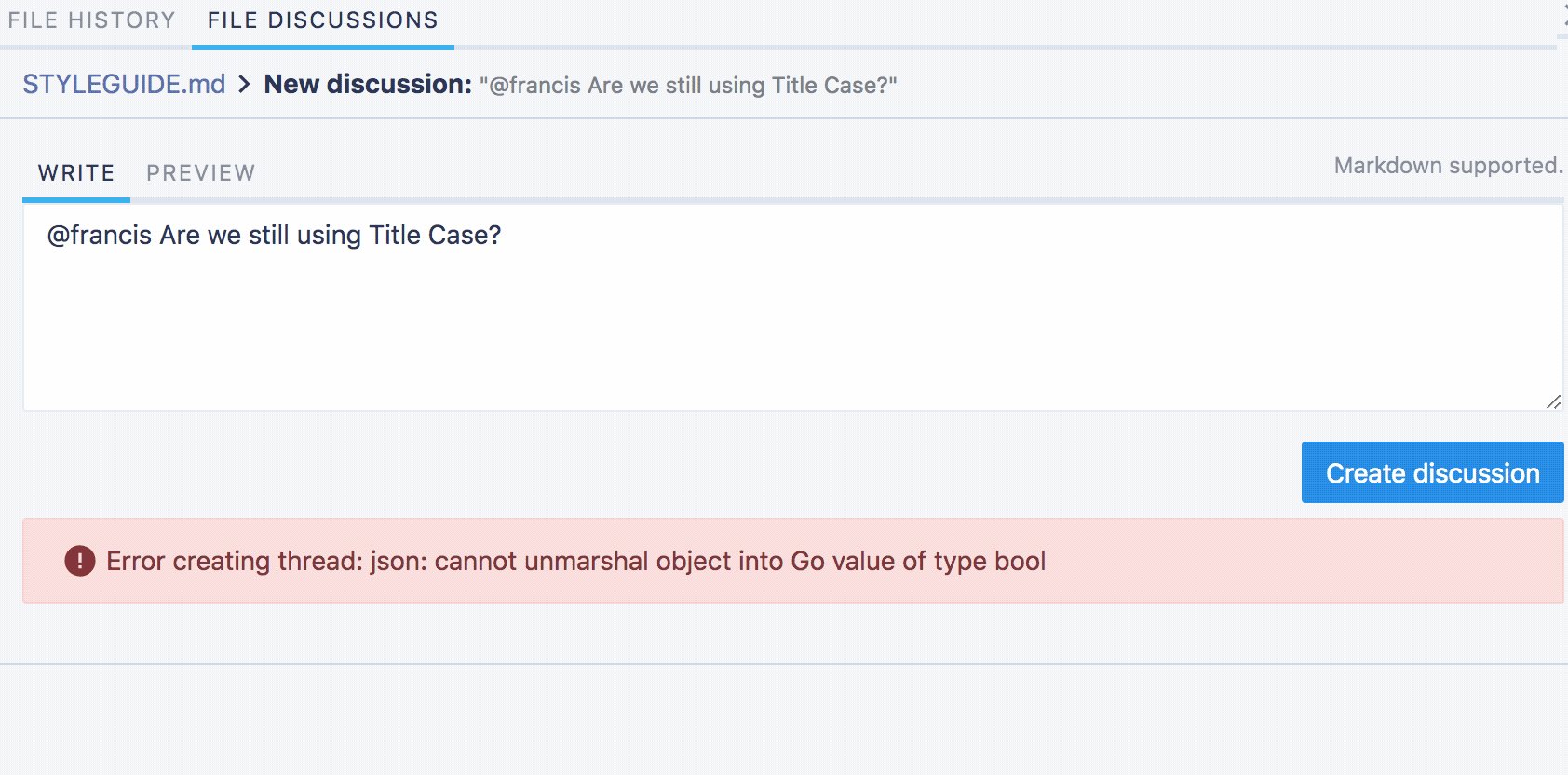
Discuss code contextually, review code continuously.
- 🖥️ Write comments on code while browsing on Sourcegraph.com.
- 🧠 Discover discussions and existing knowledge on GitHub & Sourcegraph while browsing code.
- 🤔 Review code continuously, not just in Pull Requests.
- 🤲 Share knowledge & help unblock team members.
Code discussions is an experiment by Sourcegraph. It is not yet ready for widespread production use.
If you're as excited about improving how code is discussed as much as we are, then please try it out, give us feedback and file issues, and reach out to us ([email protected]). We'd love to hear from you!
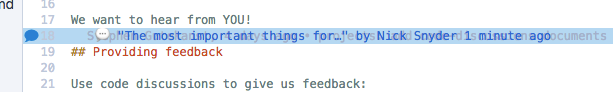
This shows how you can view previously created discussions on GitHub.com while browsing code:
Note: Clicking them will bring you to Sourcegraph, it is not yet possible to create or reply to discussions on GitHub itself. We hope to support this soon.
- Set up a Sourcegraph server (soon you will be able to use this on open source repositories via Sourcegraph.com).
- Visit the extensions page (link in the top right / navbar of Sourcegraph) and enable this extension.
- Visit any file in any repository, select a line by clicking it and then create a discussion by clicking the chat icon that appears.
For the GitHub integration:
- Install Sourcegraph for Chrome or Sourcegraph for Firefox
- Open the Sourcegraph for Chrome/Firefox extension options page (by clicking the Sourcegraph icon in the browser toolbar)
- Check the box labeled Use Sourcegraph extensions (required while this feature is in alpha)
This shows how you can view, create, and reply to discussions right from your editor:
Note: This integration is not yet released. See sourcegraph/sourcegraph-vscode#15 for tracking this integration.