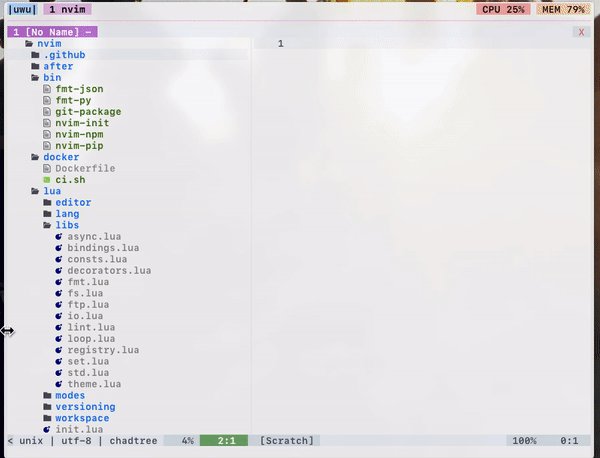
File Manager for Neovim, Better than NERDTree.
See full list of screen captures here
-
Parallel Filesystem Scan
-
React Like Reconciling Difference Minimizing Rendering engine
-
Never blocks
You can read more about my performance optimization here.
-
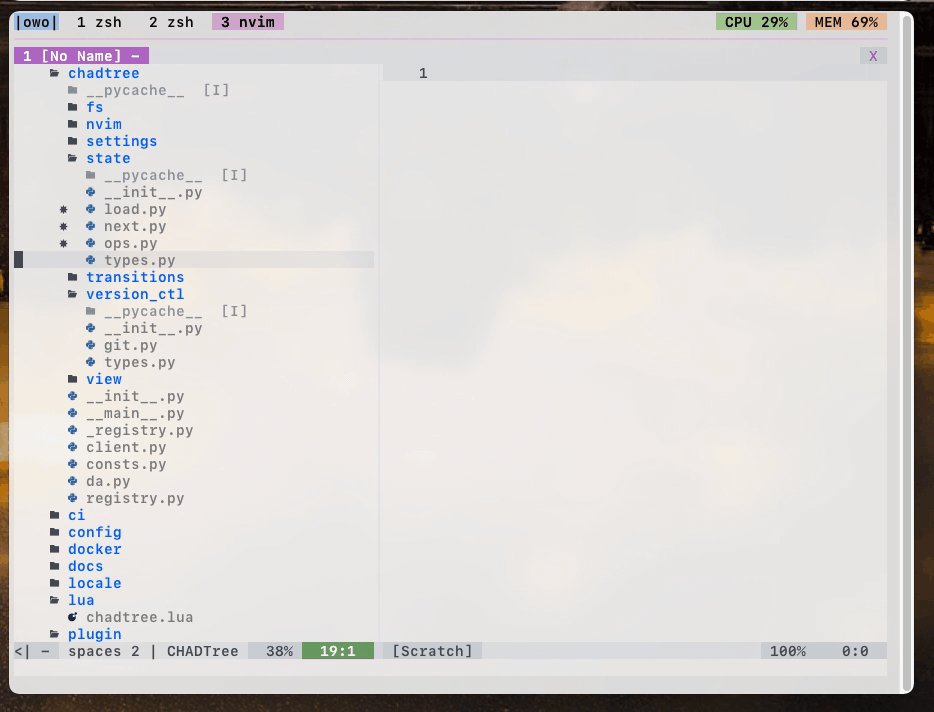
Visual mode selections
-
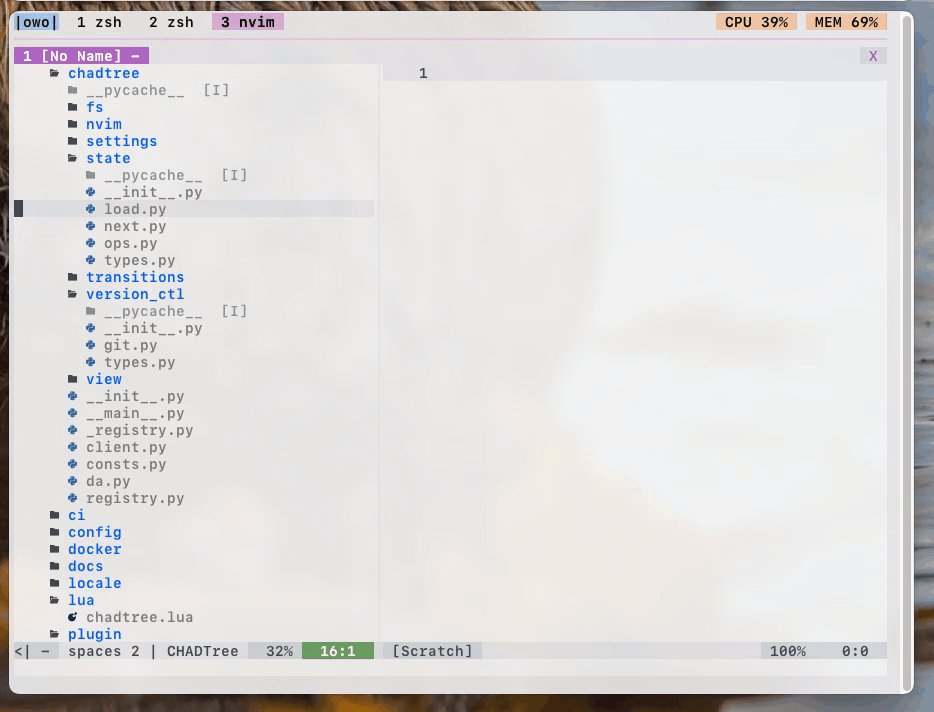
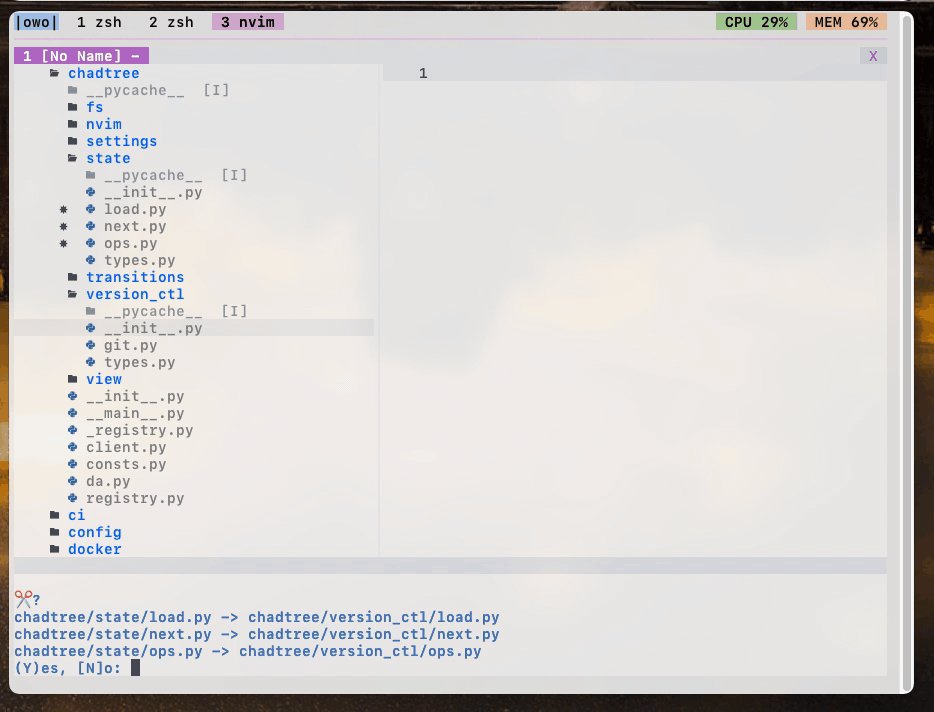
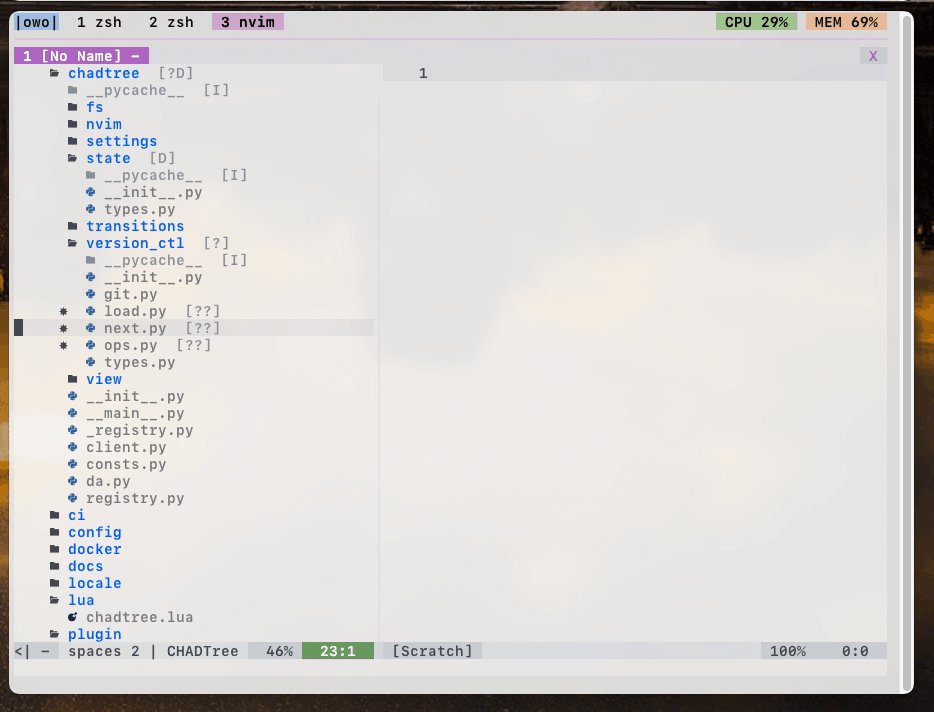
Create, Copy, Paste, Delete, Rename, gotta do them all
-
Quickfix integration
-
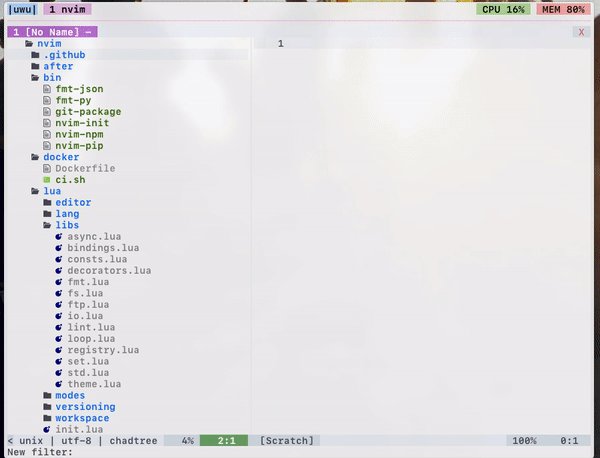
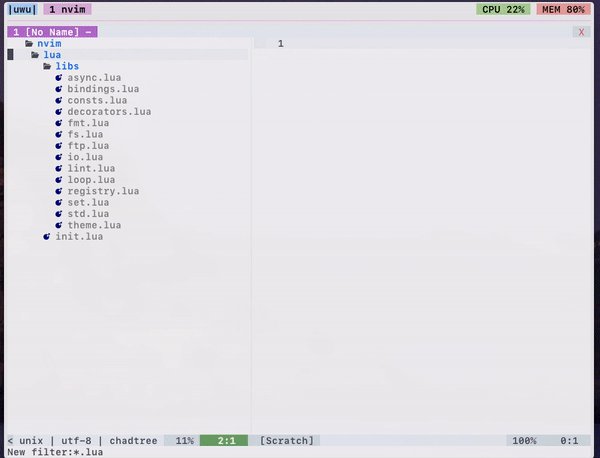
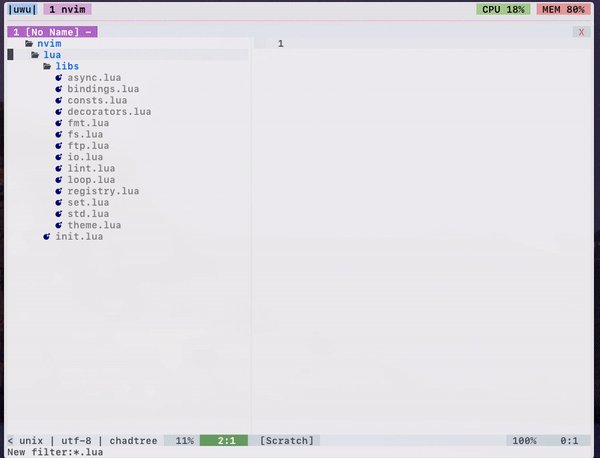
Filtering by glob
-
Follow mode
-
Session support (save open folders to disk, pick up where you left off)
-
ls -lstatistics -
Correct! handling of symlinks
-
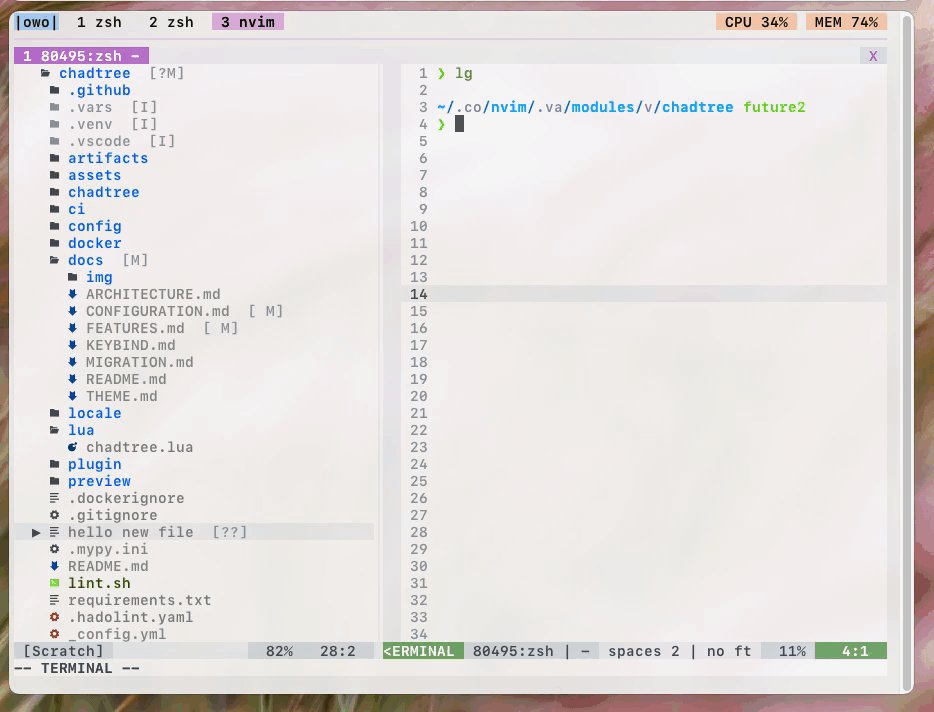
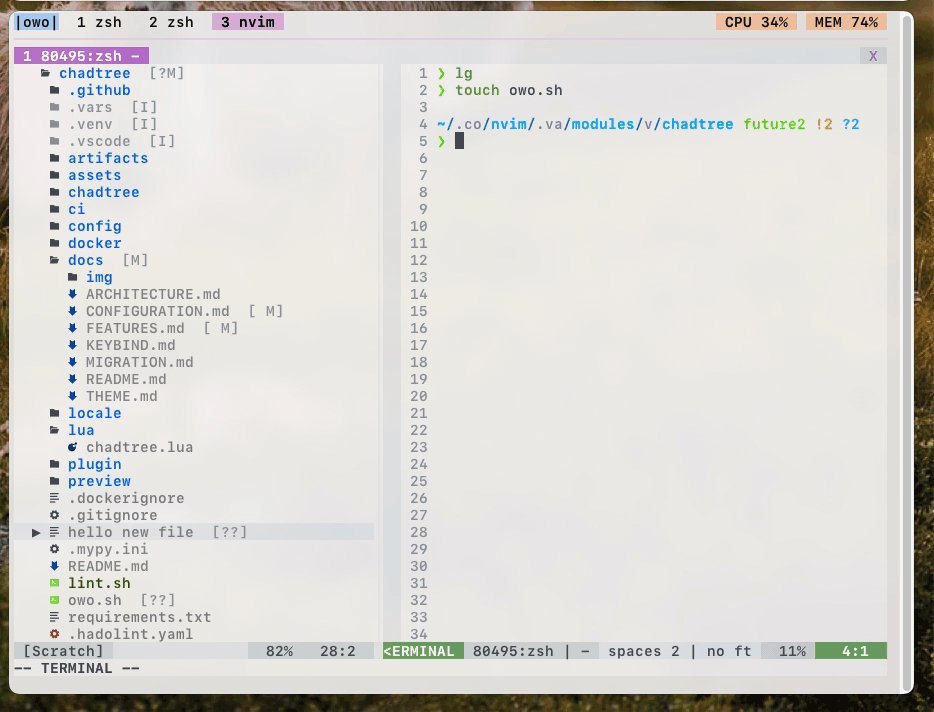
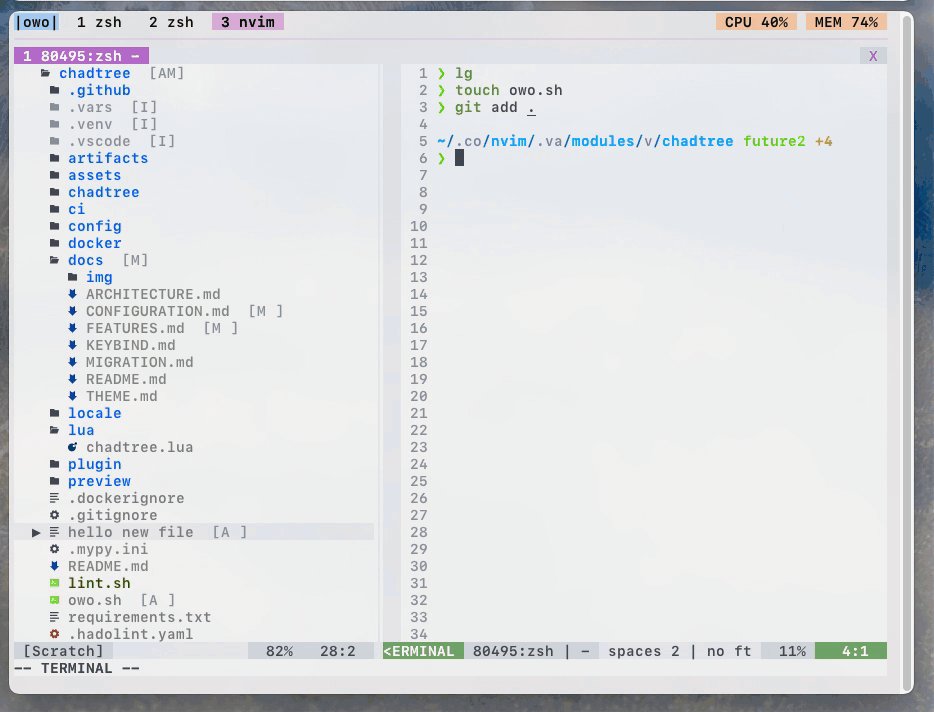
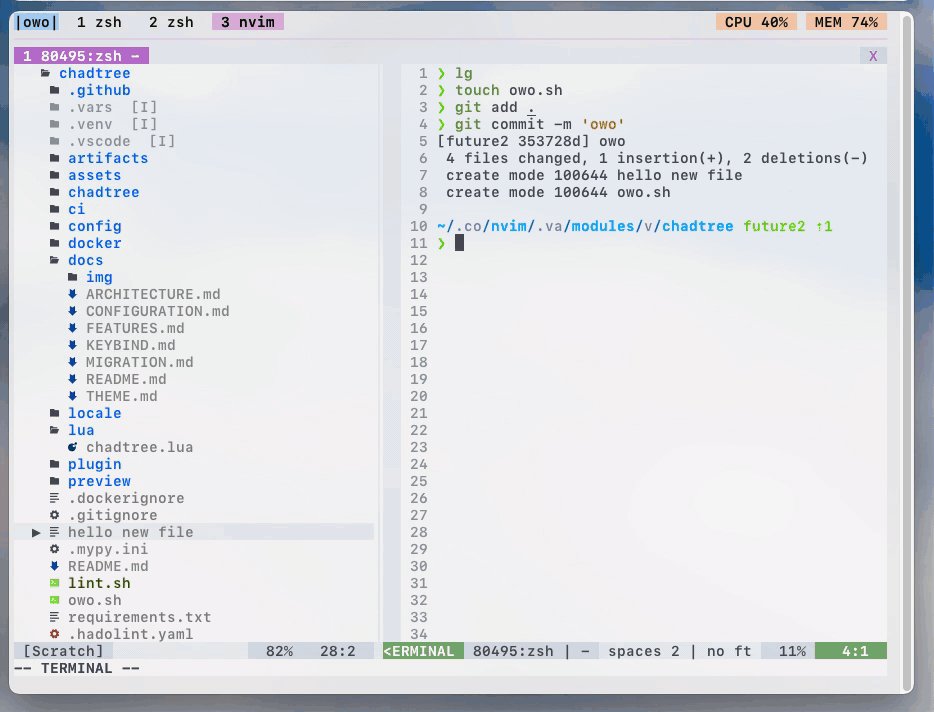
Asynchronous parse git status (untracked, modified, staged)
-
Full support for git submodules
-
Full
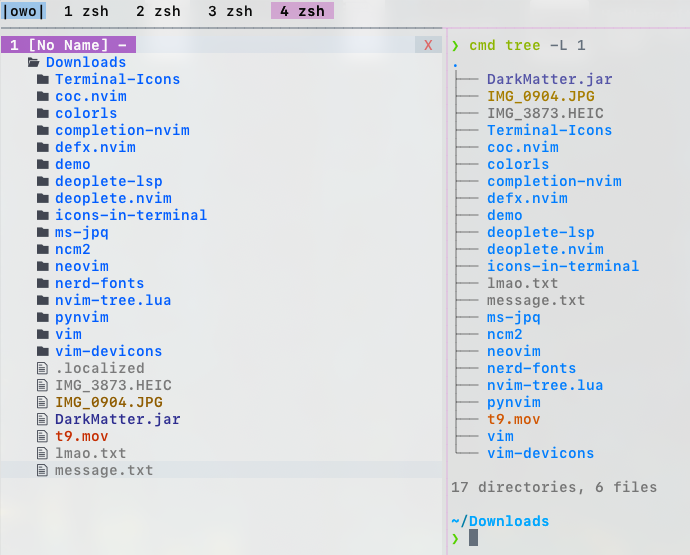
$LS_COLORsupport! (shows same colours as unixls&treecommands) -
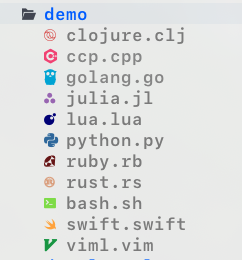
Github coloured icons (over 600 colours!)
-
Three different sets of icons out of the box
-
Four built-in themes - nord, solarized, trapdoor, vim-syntax
-
Maintain cursor position on relevant files even when during movements.
-
Maintain selection when copying, moving files
-
Mimetype warning (so you don't accidentally open an image)
-
Validating config parser (notice, I added an extra
"dog"param)
-
Build-in help command in a floating window!
-
Over 1000 lines of meticulous docs covering every option / function!
Use :CHADhelp to view documentation
Use :CHADhelp --web to open documentation in your browser! (If you have one installed)
Minimum version: python: 3.8.2, nvim: 0.4.3
Install the usual way, ie. VimPlug, Vundle, etc
Plug 'ms-jpq/chadtree', {'branch': 'chad', 'do': 'python3 -m chadtree deps'}You will have to run :CHADdeps when installing / updating. This will install CHADTree's dependencies locally inside chadtree/.vars/runtime.
doing rm -rf chadtree/ will cleanly remove everything CHADTree uses on your computer.
To toggle CHADTree run command :CHADopen. Set it to a hotkey for convenience.
nnoremap <leader>v <cmd>CHADopen<cr>To see a list of hot keys:
Either use :CHADhelp keybind or open in browser using :CHADhelp keybind --web
Add a hotkey to clear quickfix list:
nnoremap <leader>l <cmd>call setqflist([])<cr>Also check out
-
sad, its a modernsedthat does previews with syntax highlighting, and lets you pick and choose which chunks to edit. -
isomorphic-copy, it's a cross platform clipboard that is daemonless, and does not require third party support.
CHADTree does not define it's own colours beyond some minimal defaults, all themes are imported from other open source projects.
The base icons are imported from the vim-devicon
All emoji icons are imported from the vim-emoji-icon-theme
Some themes are imported from dircolors-solarized
Some themes are imported from nord-dircolors
Some themes are imported from LS_COLORS
Some themes are imported from vim-nerdtree-syntax-highlight