Comments (21)
Thanks. Splitting may help, but I still don't understand what was not working in the original scenario. What did VS code do while it was not working for @alekseybailo? Nothing? An error? We may be able to be more explicit in that case.
In practice, you should not have to add any entry to the launch.json, since the debugger is automatically following the project selected in the status bar project selector or using the Select Active Project command.
Still, I get that explaining that selecting the active project using the palette should be useful.
from uno.
There is nothing really specific to the Uno extension inside a launchSettings.json file. The VS Code specific documentation can be found at https://code.visualstudio.com/docs/csharp/debugger-settings
However be aware of
Settings in launch.json will take precedence over settings in launchSettings.json
ref: https://code.visualstudio.com/docs/csharp/debugger-settings#_launchsettingsjson-support
And, by default (from templates), there will be a .vscode/launch.json file present in your solution.
As for launch.json you can find Uno specific documentation inside
https://platform.uno/docs/articles/features/vscode-advanced-mobile-debugging.html#launchjson
The main point is that you can, for most uses (including the one you provided), forget about launch[Settings].json and tasks.json files. The Uno extension provides additional UI to VS Code that allow you to select the TFM (e.g. net8.0-ios), the configuration (e.g. Debug) and the target device (e.g. a specific version of an iOS simulator).
Once set just press F5 to build and start debugging your Uno application.
from uno.

from uno.
@spouliot the fact is that the configuration selector does not appear in the status bar.
And our project folder structure is /Console/App/<Uno project is here>
from uno.
Also if you check the default launch.json file it has Android as the first object. I wonder how can it be connected to iOS on your screenshot
from uno.
@spouliot can you explain how it works in detail so that we can figure out what is wrong on our side?
from uno.
@alekseybailo tried to create a plain project from template, opened it in VS code and the UI in the status bar that you show does not appear too
from uno.
@agneszitte so what we had to do is to execute this command:
Uno Platform: Select Active Project
Can this be added to docs as step by step guide?
- Install
Uno Platformextensions - Click on the Uno logo in the status bar and request a license
- Execute VS Code command palette command
>Uno Platform: Enter license keyand set the license key - Execute VS Code command palette command
>Uno Platform: Select Active Projectand select the Uno project you want o use - Modify your
launch.jsonby adding the required platforms (net8.0-ios, net8.0-maccatalyst, etc.) (See:<link here>)
from uno.
@agneszitte so what we had to do is to execute this command:
Uno Platform: Select Active ProjectCan this be added to docs as step by step guide?
- Install
Uno Platformextensions- Click on the Uno logo in the status bar and request a license
- Execute VS Code command palette command
>Uno Platform: Enter license keyand set the license key- Execute VS Code command palette command
>Uno Platform: Select Active Projectand select the Uno project you want o use- Modify your
launch.jsonby adding the required platforms (net8.0-ios, net8.0-maccatalyst, etc.) (See:<link here>)
FYI @jeromelaban
from uno.
Can this be added to docs as step by step guide?
- Install
Uno Platformextensions
How to install the extension is documented in https://platform.uno/docs/articles/get-started-vscode.html?tabs=windows%2Cubuntu1804#configure-vs-code
- Click on the Uno logo in the status bar and request a license
- Execute VS Code command palette command
>Uno Platform: Enter license keyand set the license key
A license key is totally optional to use the Uno extension. IOW everything will work without a license. Those two steps are not required to load, build or debug a dotnet project.
Eventually you'll get a notification that you should register. If/when you do then a web browser will open and give you instructions on how to enter the key inside VS Code.
- Execute VS Code command palette command
>Uno Platform: Select Active Projectand select the Uno project you want o use
This is already documented in https://platform.uno/docs/articles/create-an-app-vscode.html?tabs=androiddebug by using the UI (not the command).
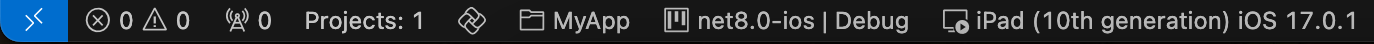
Just after the Uno logo ensure the MyApp project is selected - by default MyApp.sln is selected
In the screenshot above you can see that the solution eCierge.sln is selected. This is why you do not see the rest of the UI which is project (not solution) specific.
- Modify your
launch.jsonby adding the required platforms (net8.0-ios, net8.0-maccatalyst, etc.) (See:<link here>)
Short answer
This is not needed. The default launch.json (included from the templates) works for all Uno supported targets.
Long answer
The extension can override the configuration from the launch.json file. So when you pick iOS and a simulator then they will be used to build the app and run the specified simulator.
In fact this would even work if you removed both launch.json and tasks.json files. IOW the extension would provide all the required configuration data to VS Code.
Why do we ship the files ?
Because some configurations, e.g. wasm, are much more complex and include things that the extension cannot unitarily decide for the developer.
Also when a launch.json file is present then it will be used - anything extra won't be overridden by the extension.
That's why we provide a basic (but valid) "Mobile" configuration using "Android" (it could have been any platform). This ensure the extension can override the basic configuration to match the UI (itself set by the developer). Trying to override other configuration items would not be easy (e.g. for wasm) or impossible (for custom configurations).
As such editing the launch.json is an advanced topic which is documented in https://platform.uno/docs/articles/features/vscode-advanced-mobile-debugging.html#launchjson
What you did was simply create separate configurations for all Apple platforms - but they are identical (at least right now) to what the extension is providing VS Code.
from uno.
@spouliot I will not argue that some documentation exists, but if 2 senior developers with more than 15 years of experience each for several days of experiments cannot figure out how to start a project, and then it takes around a week total, then in my mind it is definitely something missing 🙂
cc @jeromelaban @sasakrsmanovic
from uno.
cannot figure out how to start a project
@xperiandri let's start from this then. What happens ? I can't figure out what's missing from your screenshots. Is it the debugging that does not work? The only part that stands out from the screenshot is that the sln is selected :
Try selecting the project that needs debugging (Console.App.csproj).
from uno.
It works since yesterday for @alekseybailo. My response is only;y about documentation improvement for Uno newcomers
from uno.
@xperiandri Thanks for the update. What was the change that you made that the current documentation does not provide?
from uno.
Can this be added to docs as step by step guide?
- Install
Uno Platformextensions- Click on the Uno logo in the status bar and request a license
- Execute VS Code command palette command
>Uno Platform: Enter license keyand set the license key- Execute VS Code command palette command
>Uno Platform: Select Active Projectand select the Uno project you want o use- Modify your
launch.jsonby adding the required platforms (net8.0-ios, net8.0-maccatalyst, etc.) (See:<link here>)
I propose to add this step-by-step guide to documentation
from uno.
The current documentation does not have any step-by-step guide at all
from uno.
I had no direction how to run the projet in VS code from the current documentation
from uno.
@xperiandri you mean that the steps defined here https://platform.uno/docs/articles/create-an-app-vscode.html#debug-the-app are not good enough?
from uno.
Not good at all. Not helpful
from uno.
Thanks. Can you please elaborate on what's no helpful? I'm not understanding what's not helpful in the documentation and which of those steps are not explaining what to do.
from uno.
I see 2 issues with this article https://platform.uno/docs/articles/create-an-app-vscode.html#debug-the-app
- I would split it into 2: "Create an app with VS Code" and "Run an app with VS Code"
- The point "Run app with VS Code" is covered very poorly. It only handles the theoretical success scenario. And that theoretical success scenario didn't work for @alekseybailo even while following that page's steps. Unless we performed the steps below
- Install
Uno Platformextensions- Click on the Uno logo in the status bar and request a license
- Execute VS Code command palette command
>Uno Platform: Enter license keyand set the license key- Execute VS Code command palette command
>Uno Platform: Select Active Projectand select the Uno project you want o use- Modify your
launch.jsonby adding the required platforms (net8.0-ios, net8.0-maccatalyst, etc.) (See:<link here>)
from uno.
Related Issues (20)
- [iOS] Text after LineBreak doesn't show up when Hyperlink is included.
- [Windows] App crashes when static DoubleCollection is used more than once
- [NPE][Mac]Text are not loading properly. HOT 2
- New applications created using wizard has "warning XA4218" on build for Android HOT 1
- Update resource extractor tool for colors generation
- Resizetizer can't locate SkiaSharp libraries HOT 1
- Warning NETSDK1198 for Windows TFM when building using .net 8.0.400 sdk HOT 1
- WASM Project - Exception in release mode - Working in Debug mode
- `GridSplitter` not working
- [WASM][Android] Uno TextBox does not fire the SelectionChanged event
- Image loading and caching HOT 1
- App icon generator from SVG in Template Wizard HOT 1
- Grid cells do not fill the page HOT 3
- MVVM lifecycle discrepancy HOT 8
- [Calculator][WASM] URL on home page doesn't work HOT 2
- Create new project broken HOT 10
- [skia MacOS] Variable font not working HOT 4
- [Docs] Migrating WinForms Apps to Uno
- [WinUI][Material] HyperlinkButton content it is not underlined
- BorderLayerRenderer should be removed on (at least) Android HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from uno.