Comments (4)
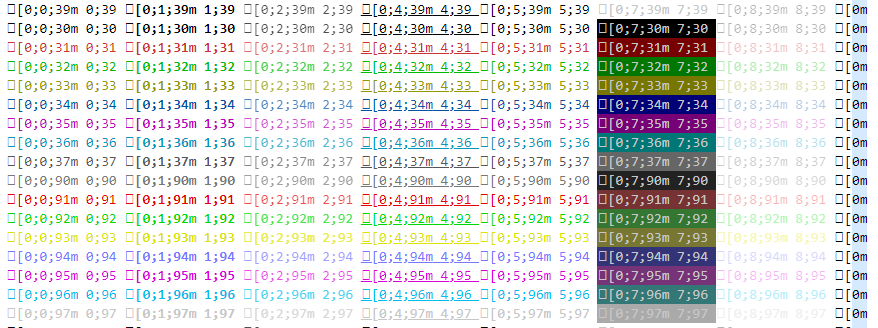
Ok, I have now updated and slightly modified some colors for the light mode.
The used colors were only optimized for dark mode up to now.
@WebFreak001 What do you think about the new colors?
from vscode-vt100-syntax-highlight.
These are the colors I used:
"vt100.foreground-color-inverted": {
"light": { "color": "#C7C7C7"}
},
"vt100.foreground-color-black": {
"light": {"color": "#000000"}
},
"vt100.foreground-color-red": {
"light": {"color": "#cd3131"}
},
"vt100.foreground-color-green": {
"light": {"color": "#00bc00"}
},
"vt100.foreground-color-yellow": {
"light": {"color": "#939800"}
},
"vt100.foreground-color-blue": {
"light": {"color": "#0452a5"}
},
"vt100.foreground-color-magenta": {
"light": {"color": "#bc05bc"}
},
"vt100.foreground-color-cyan": {
"light": {"color": "#0597bc"}
},
"vt100.foreground-color-light-gray": {
"light": {"color": "#555555"}
},
"vt100.foreground-color-light-red": {
"light": {"color": "#E70000"}
},
"vt100.foreground-color-light-green": {
"light": {"color": "#00D900"}
},
"vt100.foreground-color-light-yellow": {
"light": {"color": "#DCE300"}
},
"vt100.foreground-color-light-magenta": {
"light": {"color": "#DC00DC"}
},
"vt100.foreground-color-light-cyan": {
"light": {"color": "#00BEEC"}
},
"vt100.foreground-color-white": {
"light": {"color": "#C7C7C7"}
}from vscode-vt100-syntax-highlight.
You can use the following file for testing purposes: https://github.com/TobiasFaller/vscode-vt100-syntax-highlight/blob/master/sample/sample2.vt100
from vscode-vt100-syntax-highlight.
yeah I like those, it's nice if it works out of the box for both dark and light themes
from vscode-vt100-syntax-highlight.
Related Issues (20)
- Escape code parameters not parsed with leading 0 HOT 2
- [DepShield] (CVSS 7.4) Vulnerability due to usage of lodash:4.17.19
- Default colors in readme are not in sync with package.json
- [Feature request] Native theme color support HOT 1
- Maybe replace "vt100" tag with "ansi" tag for SEO HOT 1
- [Feature request] Search within Preview HOT 2
- Color ESC sequences should be filtered out HOT 2
- Extension doesn't seem to support VT100 Line Drawing Character Set HOT 3
- Publish to Open VSX HOT 4
- [DepShield] (CVSS 7.5) Vulnerability due to usage of glob-parent:5.1.1
- [DepShield] (CVSS 9.8) Vulnerability due to usage of lodash:4.17.20
- Small amounts of spacing with each escape code ruins monospacing HOT 5
- DepShield Deprecation Notice
- VT100 syntax highlighting within source code files HOT 3
- Text export with removed escape sequences not working HOT 3
- [Feature Request?] Open the preview by default. HOT 1
- [Feature request] CancellationToken support to cancel in-flight rendering process
- [Feature request] Synchronous scrolling with side preview. HOT 2
- Default (0) value for CSI m doesn't work properly
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from vscode-vt100-syntax-highlight.