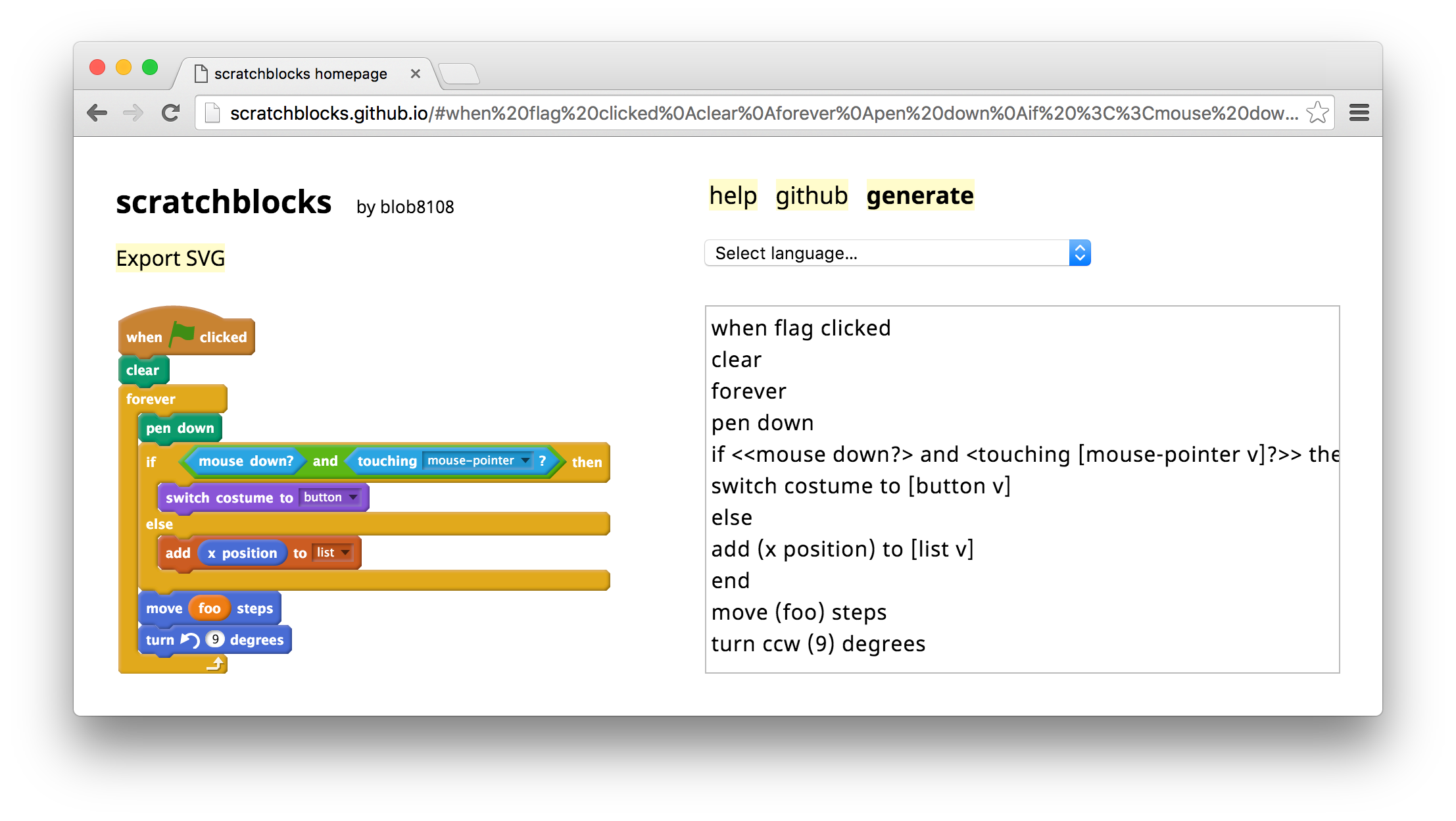
Make pictures of Scratch blocks from text.
scratchblocks is used to write Scratch scripts:
- in Scratch Forum posts
- in Scratch Wiki articles
- in the Code Club project guides
It's MIT licensed, so you can use it in your projects. (But do send me a link on Twitter!)
For the full guide to the syntax, see the wiki.
Use the MediaWiki plugin. (This is what the Scratch Wiki uses.)
I found a WordPress plugin. It might work for you; I haven't tried it.
Code Club use their own lesson_format tool to generate the PDF versions of their project guides. It uses the pandoc_scratchblocks plugin they wrote to make pictures of Scratch scripts.
This would probably be a good way to write a Scratch book.
Inline code in your markdown like this:
blocks when flag clicked go to x:(-50) y:(0)
Then use markdown-it or similar, and hook into the highlight option:
var md = require('markdown-it')({
// Highlighter function. Should return escaped HTML,
// or '' if the source string is not changed and should be escaped externaly.
// If result starts with <pre... internal wrapper is skipped.
highlight: function (str, lang) {
if (lang === 'blocks') {
return scratchblocks.renderSVGString(str); // returns SVG as a string
}
// other languages
return '';
}
});Include the scratchblocks JS file on your webpage:
<script src="https://scratchblocks.github.io/js/scratchblocks-3.x-min.js"></script>Then call scratchblocks.renderMatching after the page has loaded, which
will render matching page elements to shiny scratch blocks. Its sole argument
is the CSS-style selector for the elements that contain the scratchblocks code.
It uses pre.blocks by default.
scratchblocks.renderMatching('pre.blocks');To use blocks inside a paragraph...
I'm rather fond of the <code class="b">stamp</code> block in Scratch....make a separate call to renderMatching using the inline argument.
scratchblocks.renderMatching("code.b", {inline: true});There's an experimental Node port thanks to @arve0.
Example usage:
var scratchblocks = require('scratchblocks');
var doc = scratchblocks.parse(`
when flag clicked
`)
doc.render(svg => {
var content = doc.exportSVGString()
console.log(content);
})$node test.js > foo.xmlYou can even use scratchblocks with browserify, if you're into that sort of
thing.
Once you've got browserify set up to build a client-side bundle from your app
code, you can just add scratchblocks to your dependencies, and everything
should Just Work™.
var scratchblocks = require('scratchblocks');
scratchblocks.renderMatching('pre.blocks');In node, all languages in src/locales will be loaded.
In the browser, include translations.js, all-translations.js or build your own language pack.
translations.js contains all the languages needed on the Scratch Forums.
translations-all.js contains all the languages Scratch supports.
If you want to build your own language pack, use scratchblocks.loadLanguage(lang) where lang is the contents of src/locales/lang.json.
Please note that scratchblocks requires some additional words which aren't in Scratch itself (mainly the words used for the flag and arrow images). I'd be happy to accept pull requests for those!
This should set you up and start a http-server for development:
npm install
npm start
Then open http://localhost:8000/ :-)
For more details, see CONTRIBUTING.md.
Many, many thanks to the contributors!
- Authored by tjvr
- SVG proof-of-concept, shapes & filters by as-com
- Anna helped with a formula, and pointed out that I can't read graphs
- JSO designed the syntax and wrote the original Block Plugin
- Help with translation code from joooni
- Block translations from the Scratch translation server
- Ported to node by arve0