Comments (6)
What are you struggling with?
from tinymce-angular.
I struggle to comprehend what is necessary to provide a standalone version of TinyMCE for my Angular (7) project.
The point is that we cannot use TinyMCE-Cloud and therefore need to deliver TinyMCE ourselfs.
How to do that is not entirely clear.
What I did so far to got it working "somehow":
-
installing TinyMCE:
npm install --save -
In
angular.json, addtinymce.min.jsand all required plugins in the "scripts"-list (architect -> build -> options -> scripts)- To get karma tests working, provide
tinymce.min.js(without plugins) in the scripts-lists of "test".
- To get karma tests working, provide
My scripts-list now looks like that:
"scripts": [
"node_modules/tinymce/tinymce.min.js",
"node_modules/tinymce/themes/modern/theme.js",
"node_modules/tinymce/plugins/autolink/plugin.js",
"node_modules/tinymce/plugins/charmap/plugin.js",
"node_modules/tinymce/plugins/code/plugin.js",
"node_modules/tinymce/plugins/colorpicker/plugin.js",
"node_modules/tinymce/plugins/fullscreen/plugin.js",
"node_modules/tinymce/plugins/image/plugin.js",
"node_modules/tinymce/plugins/imagetools/plugin.js",
"node_modules/tinymce/plugins/lists/plugin.js",
"node_modules/tinymce/plugins/link/plugin.js",
"node_modules/tinymce/plugins/paste/plugin.js",
"node_modules/tinymce/plugins/preview/plugin.js",
"node_modules/tinymce/plugins/searchreplace/plugin.js",
"node_modules/tinymce/plugins/textcolor/plugin.js"
]
-
the
<editor>worked after that without using TinyMCE cloud, however it was complaining about missing styles and themes (Refused to apply style from (...) because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.)- adding the correct path to the desired themes and
min.cssinangular.json's "stlyes" list did not work- it was, however, working (or at least not throwing an error) in productive build
- importing them in my global
.scssdid not work either - Hard copying did work
- adding the correct path to the desired themes and
-
what I ended up doing was:
cp -r node_modules/tinymce/skins src/assets/tinymce/skins -
after that I provided a "global" object for my TinyMCE-settings with the following content:
public tinyMceSettings = {
skin_url: '/assets/tinymce/skins/lightgray',
inline: false,
statusbar: false,
browser_spellcheck: true,
image_advtab: true,
height: 320,
plugins: `autolink charmap code colorpicker fullscreen image imagetools
lists link paste preview searchreplace textcolor`,
};
I am not entirely happy that I need to really copy files from TinyMCE into the project but I could not figure out another solution.
Would be nice to see the documentation enhanced to get an idea how to get TinyMCE-angular and TinyMCE running.
If my step-by-stop-guide is fine, I can create a pull request to enhance the documentation.
from tinymce-angular.
I think the way you did it is the most straight forward way to do it, so a PR to the docs would be nice! I'm not sure it is possible to use the styles setting angular.json to get the skin files to work, so copying the files is probably the best way to do it.
from tinymce-angular.
I am not sure what I am doing wrong, I have followed your steps precisely.
from tinymce-angular.
@fabioloreggian
looks odd. Is your Settings-object correct? Try to follow that part again.
the
<editor>worked after that without using TinyMCE cloud, however it was complaining about missing styles and themes (Refused to apply style from (...) because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.)
adding the correct path to the desired themes and
min.cssinangular.json's "stlyes" list did not work
- it was, however, working (or at least not throwing an error) in productive build
importing them in my global
.scssdid not work eitherHard copying did work
what I ended up doing was:
cp -r node_modules/tinymce/skins src/assets/tinymce/skinsafter that I provided a "global" object for my TinyMCE-settings with the following content:
from tinymce-angular.
I am not sure what I am doing wrong, I have followed your steps precisely.
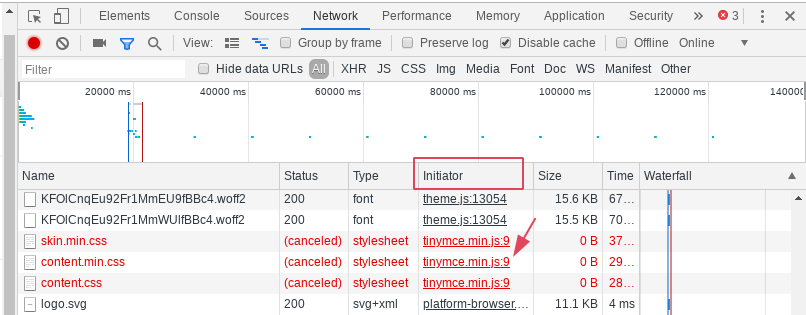
I had the same error. I opened a network tab to see the initiator of this requests.
 So styles were provided (editor was rendered properly) however tinymce.min.js script was requested them.
So styles were provided (editor was rendered properly) however tinymce.min.js script was requested them.
Copying and pasting "skins" folder from node_modules to "assets" didn't work for me.
To solve the issue I followed this guide:
https://github.com/tinymce/tinymce-angular#loading-tinymce-by-yourself
Except one thing, I'd to use square brackets notation to avoid TS "Property 'tinyMCE' does not exist on type 'Window'" compiler error
window['tinyMCE'].overrideDefaults({ base_url: '/tinymce/', suffix: '.min', });
from tinymce-angular.
Related Issues (20)
- [disabled]="true" not working with angular v15. HOT 6
- Inline TinyMCE toolbar is 1 pixel too small in width, forcing itself to create another toolbar row for no reason HOT 2
- Angular 15, Ionic 6, capacitor 4 iOS app, TinyMCE editor referrer header missing issue for review
- Angular 15, Ionic 6, capacitor 4 iOS app, TinyMCE editor referrer header missing issue for review
- Angular 15, Ionic 6, capacitor 4 iOS app, TinyMCE editor referrer header missing issue for review
- Angular 15, Ionic 6, capacitor 4 iOS app, TinyMCE editor referrer header missing issue for review HOT 1
- Getting ESMA Script issue in angular HOT 2
- Update TinyMce HOT 2
- How do I add a custom button to the toolbar? HOT 2
- NS_ERROR_UNEXPECTED on Firefox browser after saving the editor content. HOT 1
- OnChange and onFocusOut event HOT 1
- @tinymce/tinymce-angular V7.0.0 has abnormal behavior with external scrollbar when pressing Enter. HOT 2
- Angular does not detect changes with events from the `<editor>` component HOT 5
- Set max character limit without including internal format HOT 2
- “Format” menu not working in Safari HOT 5
- Angular - declare tinymce init error HOT 2
- UI issue when insert new link HOT 2
- Need Support for Angular v15 / v16 / v17 HOT 4
- 'Editors with duplicate Id will not be able to mount' warning given when setting id on editor component HOT 1
- Cross-Site Scripting in tinymce 7 fix HOT 3
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from tinymce-angular.