Comments (7)
Dag是模板,只有运行的实例才具备状态,因此你应该使用
dag, err := mod.GetStore().GetDagInstance("your-daginstance-id")
from fastflow.
获取到DagInstance后,怎么获取TaskInstance,最终是想获取TaskInstance的status
from fastflow.
你可以按照你最开始的思路去遍历获取到TaskInstance就好,不过这种方式不常见,你也可以通过 ListTaskInstance 与 GetTaskIns 方法去获取。
另外一般都是在Action当中获取TaskInstance的状态,通常不建议程序通过 Store 去干涉fastflow的执行状态,可以描述下你的背景需求吗
from fastflow.
刚开始也是在action中获取TaskInstance的状态,这个怎么获取?没有找到方法。
通过 ListTaskInstance 与 GetTaskIns 方法去获取这个有示例代码吗?
背景:就是工作流执行的时候,想看到工作流执行到哪个task了,并且当前每个task的状态是什么,最终需要把状态展示在web页面上
from fastflow.
就是工作流执行的时候,想看到工作流执行到哪个task了,并且当前每个task的状态是什么,最终需要把状态展示在web页面上
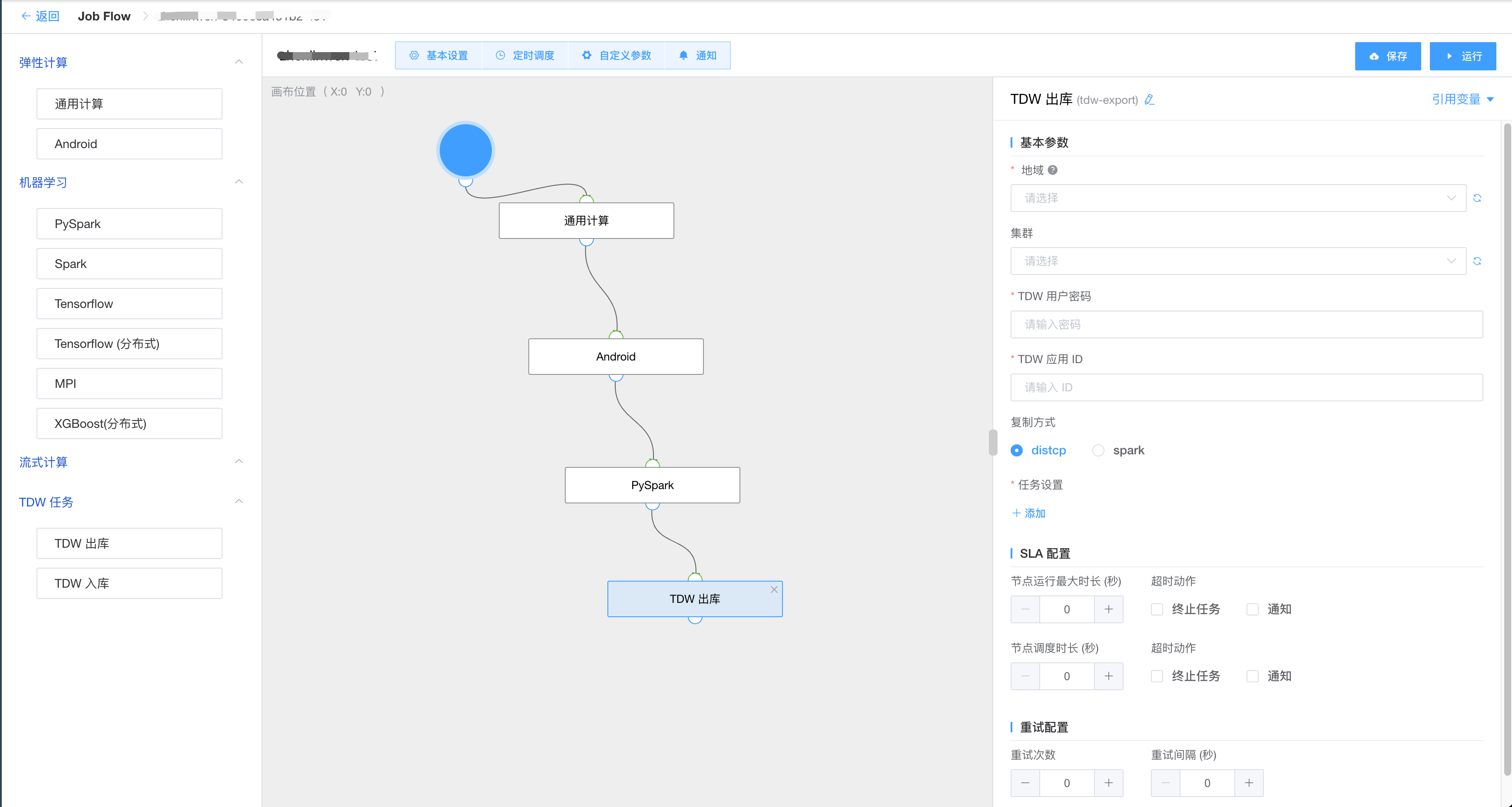
get ,我们在内部有类似的功能,可以直接使用 ListTaskInstance(dagId) 获取任务实例后返回到前端即可,前端根据TaskList去渲染一个DAG执行树就行了,大概这个样子

旁边的参数列表是基于Action的Paramter动态生成的
from fastflow.
就是工作流执行的时候,想看到工作流执行到哪个task了,并且当前每个task的状态是什么,最终需要把状态展示在web页面上
get ,我们在内部有类似的功能,可以直接使用
ListTaskInstance(dagId)获取任务实例后返回到前端即可,前端根据TaskList去渲染一个DAG执行树就行了,大概这个样子旁边的参数列表是基于Action的Paramter动态生成的
你好,前端这个流程展示是用的哪个库啊
from fastflow.
就是工作流执行的时候,想看到工作流执行到哪个task了,并且当前每个task的状态是什么,最终需要把状态展示在web页面上
get ,我们在内部有类似的功能,可以直接使用
ListTaskInstance(dagId)获取任务实例后返回到前端即可,前端根据TaskList去渲染一个DAG执行树就行了,大概这个样子
旁边的参数列表是基于Action的Paramter动态生成的你好,前端这个流程展示是用的哪个库啊
这个我不太记得了,得问问前端同学,我们当时前端是vue,所以你搜索下vue + dag 应该能发现一些相关线索。
补充下,是 Jsplumb,cc @cplinux
from fastflow.
Related Issues (20)
- 如何在Action的Run方法体内获取当前的Task Instance ID的元信息呢? HOT 2
- 如何跳过一些路线的任务 HOT 6
- 能出一个用mysql代替mongo,或者直接关闭存储层的功能么 HOT 1
- 架构图都挂了, 能重新补上吗? HOT 1
- 发现个问题,项目启动的时候register了结构体,并调用fastflow.init,然后在接口中构造dag,调用run方法,但我发现会出现actionName运行2次的情况,或者多次运行之后出现2023/10/09 22:52:18 error: parser get some error%!(EXTRA string=module, string=parser, string=err, *fmt.wrapError=worker do failed: dag instance[482065678661058561] does not found task tree) HOT 4
- [Feature] 可以提供UI吗 HOT 4
- 请问一个task如何进行重试? HOT 1
- 请问Task的父亲依赖节点DependOn的最大数量是多少? HOT 5
- 多机执行时,报action not found: HOT 8
- 创建task有非常大的延迟 HOT 2
- watchDagInsCmd线程处理continue cmd异常导致task在Precheck时block状态无法放开 HOT 4
- 根据示例使用ShareData对象的Set()方法未将数据持久化 HOT 2
- DAG实例启动后,如何block DAG实例从而阻塞未执行的task HOT 3
- 再次咨询,action not found问题 HOT 21
- 支持if条件分支判断吗 HOT 1
- continue指令失效,咨询下发continue指令到task进入running状态的过程 HOT 4
- 如何使处理任务的worker实例和执行RunDag的实例相同,即本机执行任务 HOT 5
- 能支持流式执行任务吗 HOT 3
- 在RunBefore中如果有错误,则任务阻塞 HOT 3
- 请问如何将Task分发到指定节点呢? HOT 3
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from fastflow.