Google places autocomplete widgets for flutter.
Updated by @hoc081098. See files changed
Liked some of my work? Buy me a coffee (or more likely a beer)
- Migrated to null-safety.
- Updated dependencies to latest release.
- Refactoring by using RxDart for more power.
- Fixed many issues.
- Applied flutter_lints.
- Refactored example, migrated to Android v2 embedding.
dependencies:
flutter:
sdk: flutter
flutter_google_places_hoc081098: <last-version>According to https://stackoverflow.com/a/52545293, you need to enable billing on your account, even if you are only using the free quota.
// replace flutter_google_places by flutter_google_places_hoc081098
import 'package:flutter_google_places_hoc081098/flutter_google_places_hoc081098.dart';
const kGoogleApiKey = 'API_KEY';
void onError(PlacesAutocompleteResponse response) {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text(response.errorMessage ?? 'Unknown error'),
),
);
}
final Prediction? p = await PlacesAutocomplete.show(
context: context,
apiKey: kGoogleApiKey,
onError: onError,
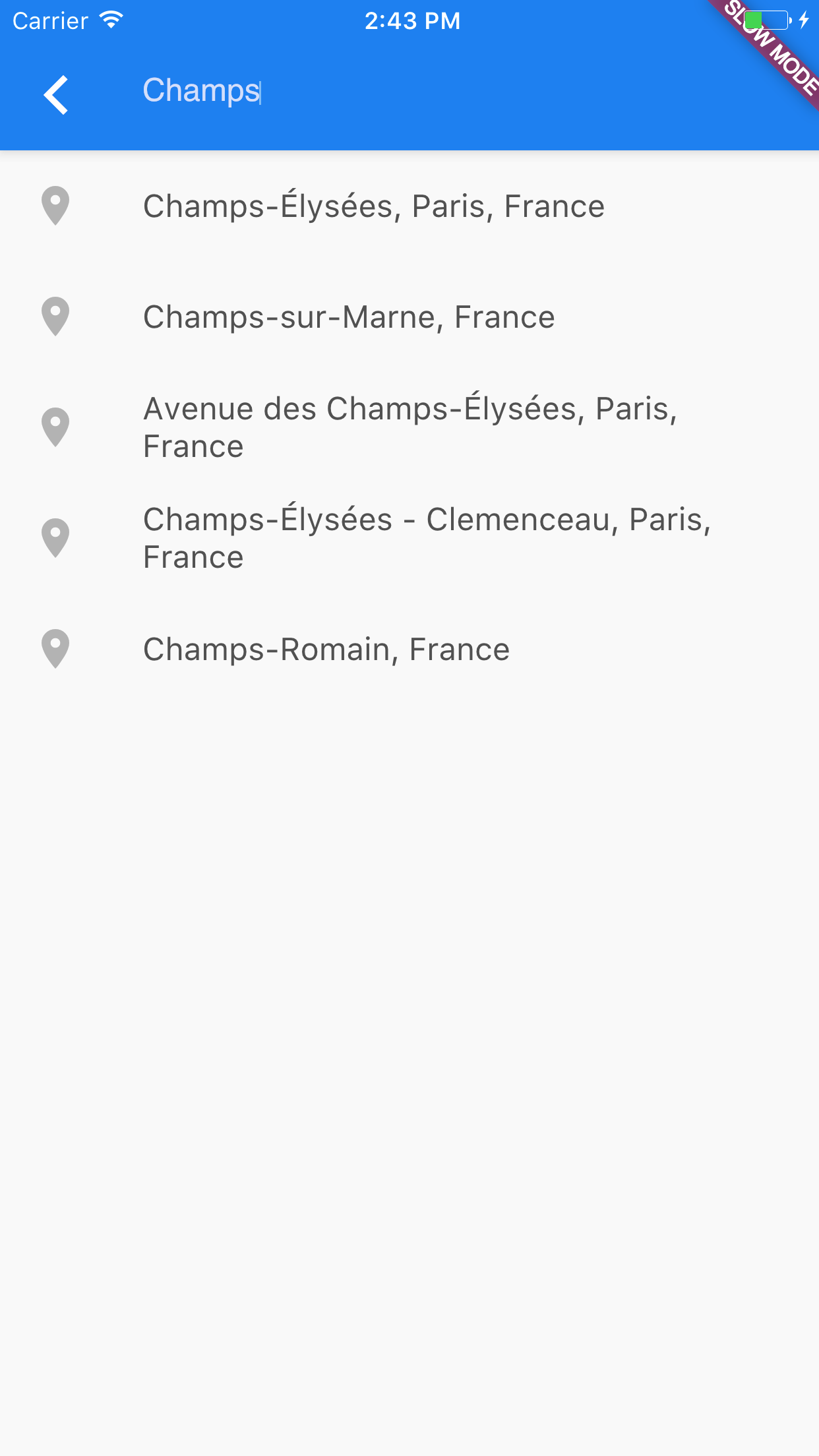
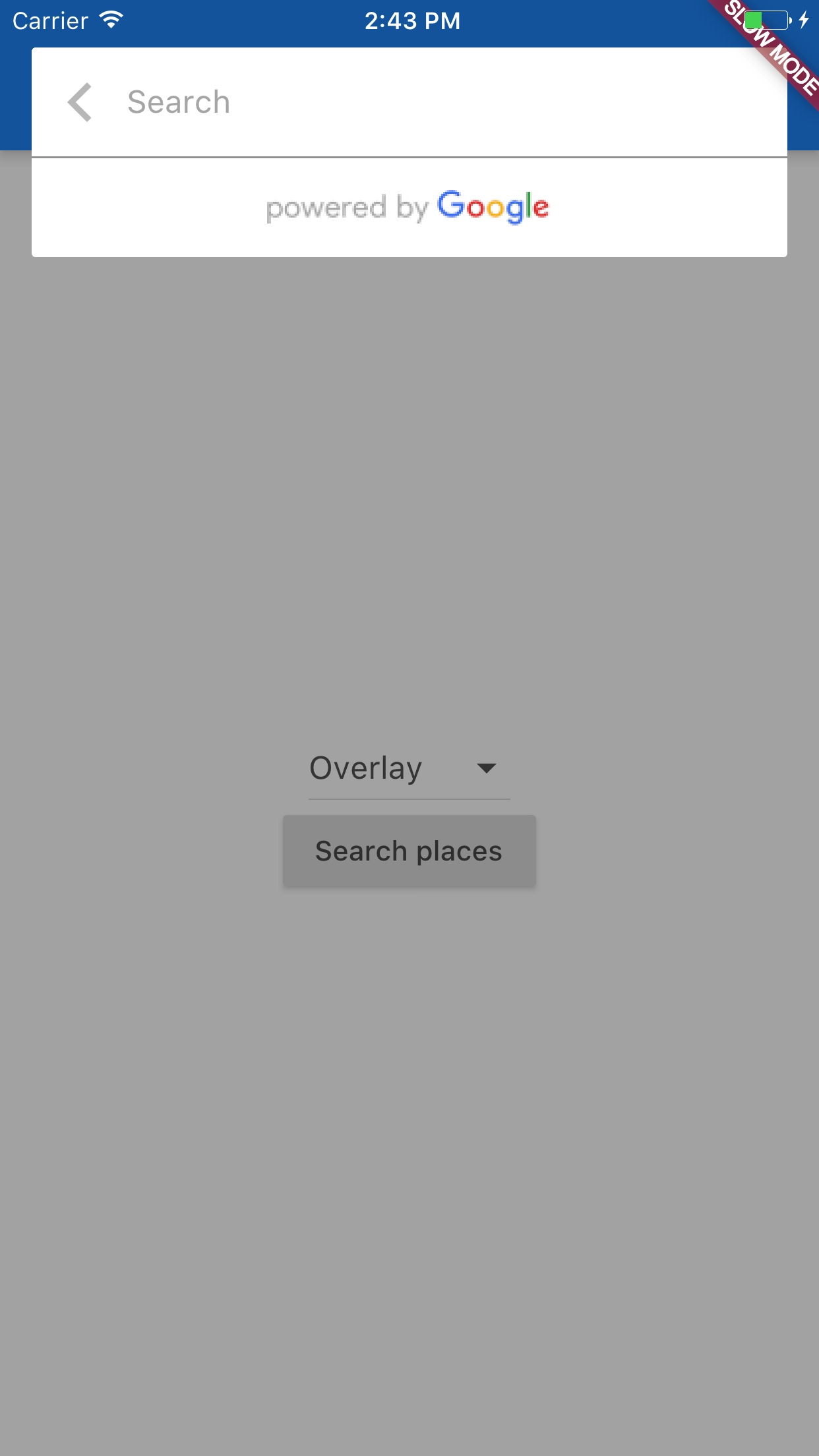
mode: Mode.overlay, // or Mode.fullscreen
language: 'fr',
components: [Component(Component.country, 'fr')],
);
The library use google_maps_webservice library which directly refer to the official documentation for google maps web service.
Thanks goes to these wonderful people (emoji key):
Petrus Nguyễn Thái Học 💻 🚧 |
Corentin Giraud 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!