Comments (8)
I was able to get this to work with a little tweaking:
-
The components you're using Cesium in need to be client-side. They have an example of how to do this.
-
You can set the webpack settings in
next.config.jsby doing most of the steps in the guide. I ended up with the following:
module.exports = {
webpack: (config, { buildId, dev, isServer, defaultLoaders, webpack }) => {
try{
config.externals.cesium = "Cesium";
} catch {
config.externals = {
cesium: "Cesium",
};
}
if(isServer){
config.plugins.push(new CopyWebpackPlugin([{
from: path.join(__dirname, (dev ?
"node_modules/cesium/Build/CesiumUnminified/" :
"node_modules/cesium/Build/Cesium/")),
to: path.join(__dirname, "static/Cesium"),
}, ]));
}
config.plugins.push(new HtmlWebpackPlugin({ }));
config.plugins.push(new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify("static/Cesium"),
}));
return config;
},
...
};
Note that this copies to the static directory that's used by next.js for serving assets directly. You should probably use public, but I haven't switched over yet.
- I wasn't trivially able to use the webpack configuration to pull in the assets, so I just added them directly to the page that actually needs my component. There is probably a better solution there, but it hasn't been worth my time to find.
That said, this has still been a bit fragile, but I'm not sure exactly where in the stack is actually causing the trouble.
from resium.
Good news, I succeeded in getting Resium to work with Next.js!
- Documentation: https://resium.reearth.io/installation#2-nextjs
- Example project: https://github.com/reearth/resium/tree/main/example/next
from resium.
I'm trying to run Resium in Next.js. but it seems to be hard...
Copying Cesium files is OK:
// next.config.js
const path = require('path');
const webpack = require('webpack');
const CopyPlugin = require("copy-webpack-plugin");
module.exports = (config) => ({
...config,
webpack(conf, { isServer }) {
conf.externals = { cesium: "Cesium" };
if (!isServer) {
conf.plugins.push(
new CopyPlugin([{
from: path.join(__dirname, "node_modules/cesium/Build/Cesium"),
to: path.join(__dirname, "static/cesium")
}]),
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify("/static/cesium")
}),
);
}
return conf;
}
});But the following code does not work.
// pages/index.js
// does not work
import React from "react";
import Head from 'next/head';
import dynamic from 'next/dynamic';
function newScript(src) {
return new Promise(function(resolve, reject){
var script = document.createElement('script');
script.src = src;
script.addEventListener('load', function () {
resolve();
});
script.addEventListener('error', function (e) {
reject(e);
});
document.body.appendChild(script);
})
};
const Resium = dynamic(() => import('resium'), {
ssr: false,
render: (props, mod) => {
console.log(mod); // {} is displayed
return (
<mod.Viewer full />
);
}
});
class Home extends React.Component {
state = { resium: false };
componentDidMount() {
// Cesium must be loaded before loading Resium
newScript("/static/cesium/Cesium.js").then(() => {
this.setState({ resium: true });
}).catch(err => console.error(err))
}
render() {
return (
<div>
<Head>
<link rel="stylesheet" href="/static/cesium/Widgets/widgets.css" />
</Head>
{this.state.resium && (
<Resium />
)}
</div>
);
};
};
export default Home;from resium.
Next.js is used for server side rendering (SSR) - wouldn't you be doubling the amount of work that Cesium needs to do?
from resium.
Hi guys! Going through the same process... @rot1024 @TobiasSchaeuble did you guys find a workaround to this?
from resium.
Hmm is there any other solution for nextjs + resium currently?
from resium.
I wasn't trivially able to use the webpack configuration to pull in the assets, so I just added them directly to the page that actually needs my component. There is probably a better solution there, but it hasn't been worth my time to find.
Do you have an example of how to import directly?
from resium.
Hey guys,
I am confused about deploying the Nextjs + Resium app on Vercel.
There seems to be an issue when deployed.
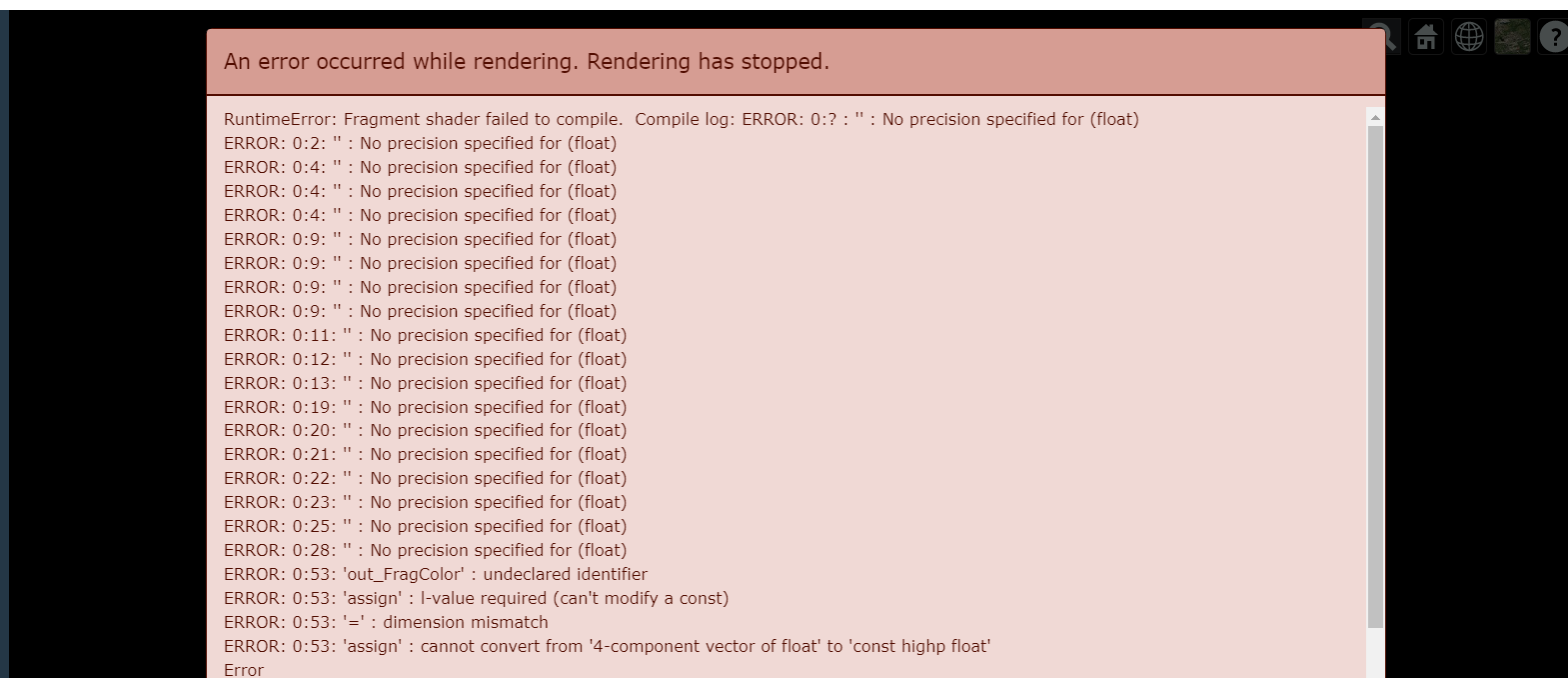
Basically, I followed this guide (https://resium.reearth.io/installation#2-nextjs ), also I changed "postinstall": "symlink-dir node_modules/cesium/Build/Cesium public/cesium" to "postinstall": "cp -r node_modules/cesium/Build/Cesium public/cesium", which bypasses the issue (#529 ). Following error occurs after vercel deploy command successfully being completed and I go to the generated url.
For example:

from resium.
Related Issues (20)
- Get method is not allowed on a 3dtile asset
- How to change entity's color when hovering HOT 1
- how can i Setting default home view? HOT 1
- I want to make the earth rotate
- Image Material (ImageMaterialProperty) not working with Entity PolygonGraphics with latest cesium release (1.111)
- How to replace the Viewer Infobox with a custom React component? HOT 1
- Add All assets in Bundle.
- Viewer Render problem HOT 5
- Support for Yarn Pnp
- How display coordinates and orientation aircraft ?
- 3DTileset not receiving any url. Reopen
- EntityDescription not loading always HOT 1
- Trying to open index.html from build HOT 1
- Update documentation to support recent Next versions
- The Graphics component using resium in version 1.17.3 has no effect, but 1.17.2 does HOT 1
- Desactivate the rotate view in a 3D map
- Resium Entities not being removed/re-rendered from viewer once added HOT 2
- The map does not appear in version 1.17.3 HOT 1
- 3DTilesets do not work after viewer is recreated
- cesiumElement is not set at when using latest resium
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from resium.