Image Go Nord is a tool that can convert your rgb images to not only Nordtheme palette. IGN is a tool that can convert your rgb images to any palette!
This repository is:
- an API hosted on Heroku that is using the ImageGoNord Python package written in Flask;
- a demo website made in VueJS hosted on Netlify which can convert your image or video into any palette!
Are you looking for the python package?
The official python package's repository is ImageGoNord-pip. You are welcome :)
We are in love with Nordtheme and Linux Rice, that is why we created this repository.
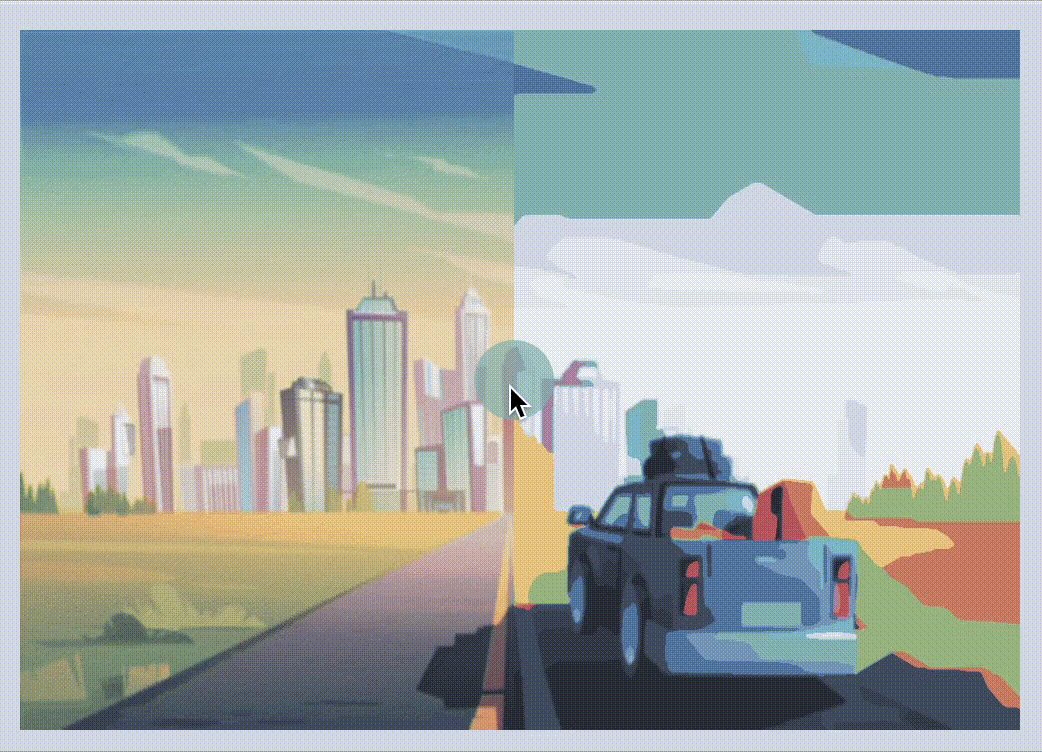
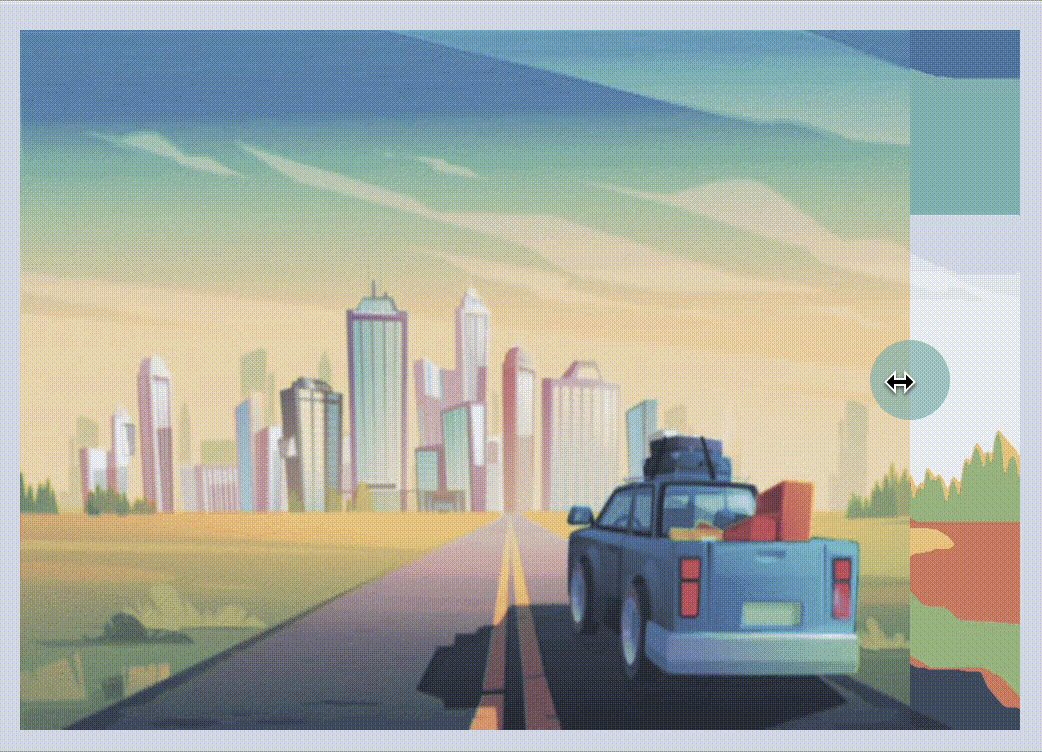
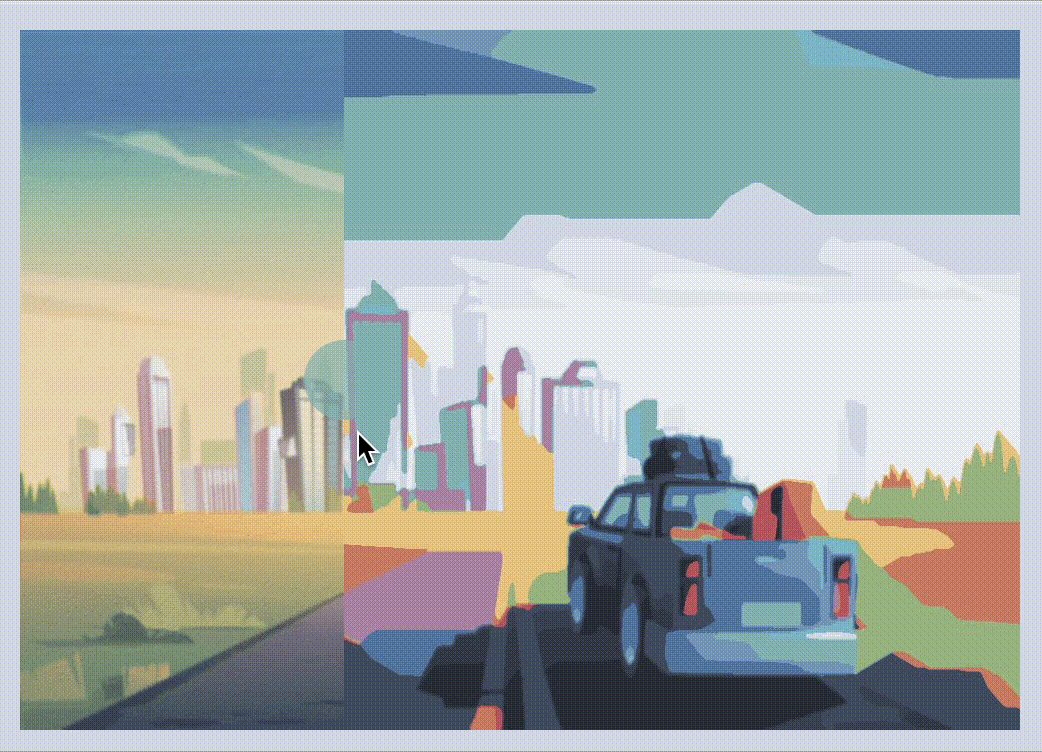
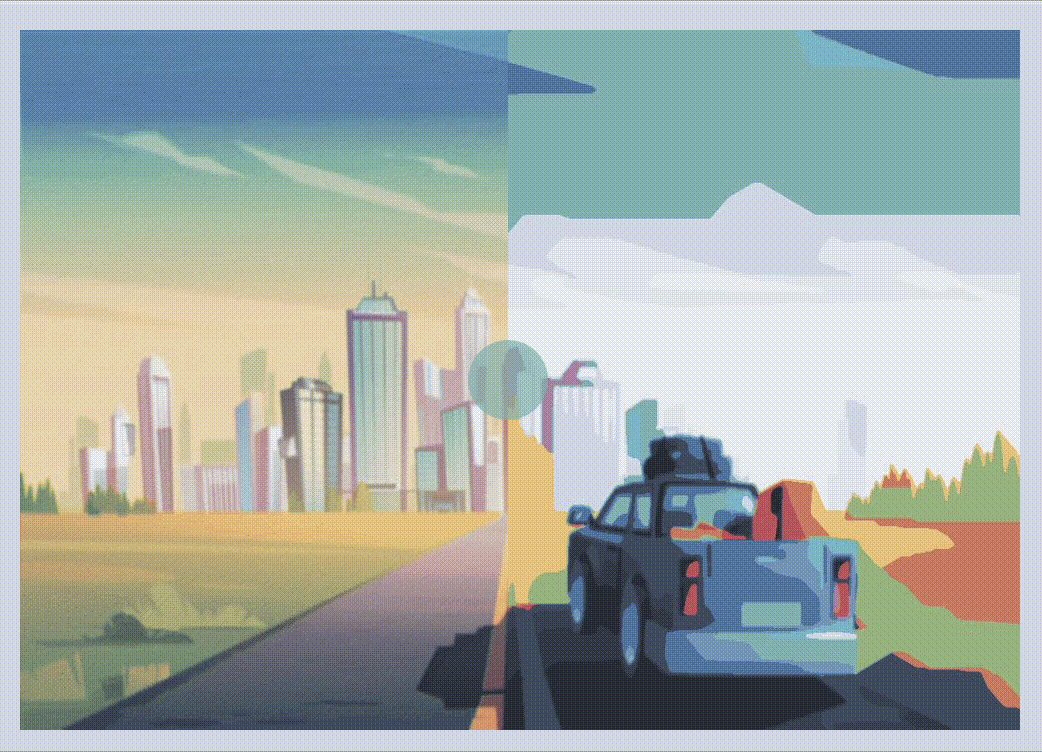
Our goal is to make a shortcut to convert image or video into any theme.
An example could be an awesome wallpaper converted into the Nordtheme palette.
Or an example of an image converted into the Gruvbox palette
We checked the commnunity and we did not find anything similar or any project that can accomplish this task. So, here we are.
We are using the PIL because it is the most simple library and it is very useful when you need to manipulate some images.
Our goal is also to make this project open source and maintainable by the community. We would love to.
We believe in the open source community.
Clone the repository then go to the src/ign-frontend folder
npm install && npm run serve
This will bring our website in your local.
It's very easy and you can refer to this PR as a sort of documentation.
What I need to do?
You need to create a JSON file in src/ign-frontend/src/assets/palettes/[themeName].json with the following format:
{
"name": "yourThemeName",
"colors": [
"#FFFFFF",
"#FFFFFF",
"YOUR_HEXs"
]
}
After this, please find a good image (e.g. Dracula image) or a palette primary color image (you can use coolors), then add it in the src/ign-frontend/src/assets/palettes/img/[themeName].png folder.
Then, you need to make this palette available in the demo website by upading the src/ign-frontend/src/assets/palettes/available-palettes.json with the following format:
{
"name": "[themeName]",
"img": "palettes/img/[themeName].png",
"file": "palettes/[themeName].json"
}
Verify that everything is working great and open a PR :)
- Follow the contributor guidelines
- Follow the code style / requirements
- Format for commit messages
GabrielePuliti 💻 📖 🎨 🤔 🚧 📆 |
Miki Lombardi 💻 📖 🎨 🤔 🚧 📆 |
BugliL 💻 🎨 🤔 🚧 📆 |
Abdullah Omar 🎨 |
Jason 🎨 📖 💻 |
Senali 📖 |
JuanCC 🎨 |
Veronica Papini 📖 |