Moein's Projects
This is a project which is about React portfolio with a lot of cool animation. I want to make contribution to this project.
In this project we click on a box and it moves horizontally. I have used window.requestAnimationframe, and I have limited the box in a container. when the box hits right or left, it moves back.
The Objective of this game is to click and hit the bubbles as they are floating up.
This is a Calculator which I have implemented this without any built-in library. This is a great project for novice porgrammers who want to bump up their level, and take their programming skill to another frontier.
This is a calculator written fully by JavaScript. The beauty of this project is I have used no built-in function in it. It works perfectly and nicely as well as accurately.
Creating Grid Structure fully by JS. This surface is fully dynamic.
In this project I'm making use of classes in Js.
One of the best projects for learning CSS and JavaScript is an analog clock. Creating an analog clock teaches you how to use absolute position and transform in many different ways. It also forces you to learn how to modify your CSS with JavaScript. Lastly, it is a beginner friendly project which makes it perfect for anyone.
This project is an old game called Tails or Heads. It's Logic is amazing, and this project is beginner-freindly. The objective is to score as high as you can. :)
This is a game which you should predict a number between a range. if you were to hight, the box would change to red, if you were close to the number, the box would turn to blue, and if you guess correctly, the box would turn to green and your score will pop up on top of the screen.
This is a professional UI website, which I have been developing by html,css and JS.
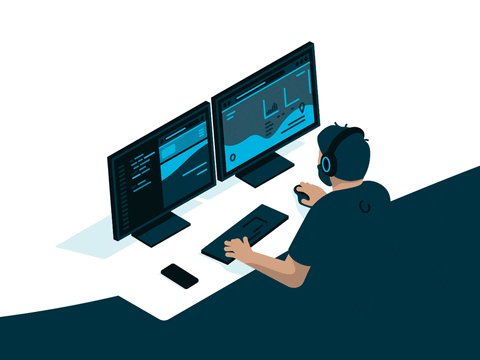
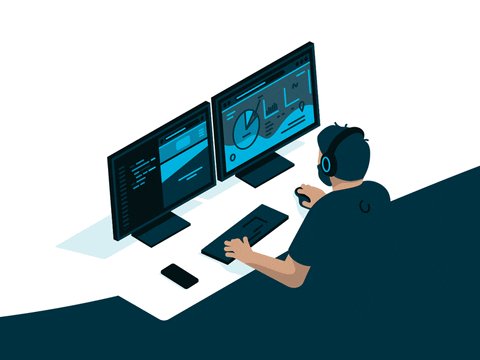
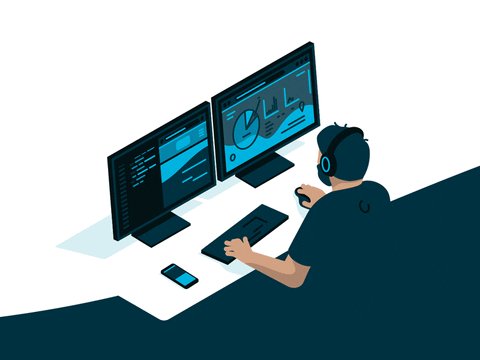
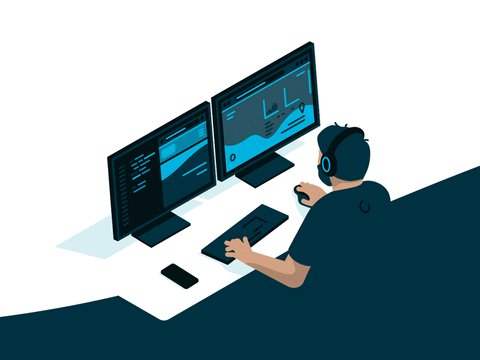
This is a dashboard, in which you can visit each person information. This information could be anything. about work, progression and so on.s
This is a simple project to show how to catch element from the html and loop thorugh them and add event on them.
This is a server-side application to show how Express.js works under the hood.
This is a feedback application which I created fully by react. I have used many nice animation by a package called Framer-motion. As a backend, I have used JSON server which is easy to access and manipulate. Finally, as for deployment I had two options, 1:vercel 2:netlify , which I have used Netlify :)
This is the UI of a website food selection which fully by html & CSS and JavaScript. it is fully responsive and I have used super modern CSS techniques in it.
This is a Landing page which I have designed fully by CSS Grid to just showcase to strength of CSS :)
from Iran 🇮🇷. On top of that, I am studying master of Data Analytics at Berlin University 🇩🇪 .