Comments (4)
apt-get install screen
did the trick
from logicmoo_workspace.
Will keep this open until I if/then it..
Thank you for opening it and providing workaround
from logicmoo_workspace.
from logicmoo_workspace.
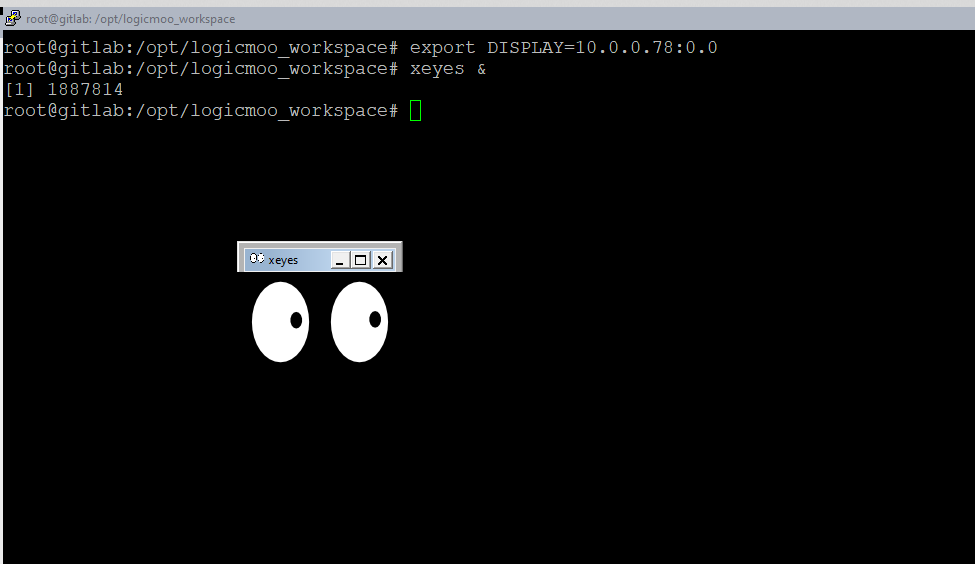
xeyes does for work for me on the VM
What we were using xeyes for was to test that the VM was allowed to communicate (due to security) on the host's X Windows display
Instead of xeyes you can try running xterm instead as that will perform the same sanity check.
The issue I believe is the is finding the right value for the DISPLAY environment variable on the VM
This will be the internal IP address the host uses .. such as 172.17.0.1
Example: (ran on the VM not the host)
export DISPLAY=172.17.0.1:0.0
xeyes &
xterm &Next there are reasons a host wont allow the VM to connect due to the security of the host being too high
which can be worked around by allowing the VM into the hosts X-Server daemon.. https://www.lifewire.com/linux-command-xhost-4093456
(ran on the host not the VM) replacing 127.17.0.2 with the
xhost + 172.17.0.2This would ensure the VM is allowed to connect to your X-Windows Desktop
Which then would allow these eyes to appear

Usually no need for the logicmoo VM to access the X-Server except in our case of testing we wanted to not have to deal with port conflicts (since logicmoo VM binds for instance port 80/443) inside the docker container ..
like:
export DISPLAY=....
google-chrome http://localhost &Though the VM is running the webserver accessible at
google-chrome http://<your-p-address>:4280
(Which makes using xeyes/X-server test unneeded)
from logicmoo_workspace.
Related Issues (20)
- logicmoo.ec.ec_planner.ectest.STORY1 JUnit
- logicmoo.ec.ec_planner.ectest.SANITY_EQUALS_03 JUnit
- logicmoo.ec.ec_planner.ectest.SANITY_EQUALS_02 JUnit
- logicmoo.ec.ec_planner.ectest.EXAMPLE4 JUnit
- logicmoo.ec.ec_planner.ectest.EXAMPLE3 JUnit
- logicmoo.ec.ec_planner.ectest.EXAMPLE2 JUnit
- logicmoo.ec.ec_planner.ectest.SANITY_EQUALS_04 JUnit
- logicmoo.ec.ec_planner.ectest.SANITY_EQUALS_03 JUnit
- logicmoo.ec.ec_planner.ectest.SANITY_EQUALS_02 JUnit
- logicmoo.ec.ec_planner.ectest.SANITY_EQUALS_01 JUnit
- logicmoo.ec.ec_planner.ectest.STORY1 JUnit
- logicmoo.ec.ec_planner.ectest.EXAMPLE4 JUnit
- logicmoo.ec.ec_planner.ectest.EXAMPLE3 JUnit
- logicmoo.ec.ec_planner.ectest.EXAMPLE2 JUnit
- logicmoo.ec.ec_planner.ectest.EXAMPLE1 JUnit
- logicmoo.ec.ec_planner.ectest.EXAMPLE1A JUnit
- logicmoo.agi.agi_test.adv_story.ADV_TEST_01 JUnit
- logicmoo.agi.agi_test.adv_story.ADV_TEST_02 JUnit
- Membership: @chris-altamimi HOT 1
- Membership: @aversilov
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from logicmoo_workspace.