Comments (3)
Step 4: Create a branch
Let’s complete the first step of the GitHub flow: creating a branch 📖.
Creating a branch
Creating a branch
You just learned how to create a branch—the first step in the GitHub flow.
Branches are an important part of the GitHub flow because they allow us to separate our work from the main branch. In other words, everyone's work is safe while you contribute.
Tips for using branches
A single project can have hundreds of branches, each suggesting a new change to the main branch.
The best way to keep branches organized with a team is to keep them concise and short-lived. In other words, a single branch should represent a single new feature or bug fix. This reduces confusion among contributors when branches are only active for a few days before they’re merged 📖 into the main branch.
⌨️ Activity: Your first branch
- Download and open Visual Studio Code (referred to as VS Code) if you don't already have it.
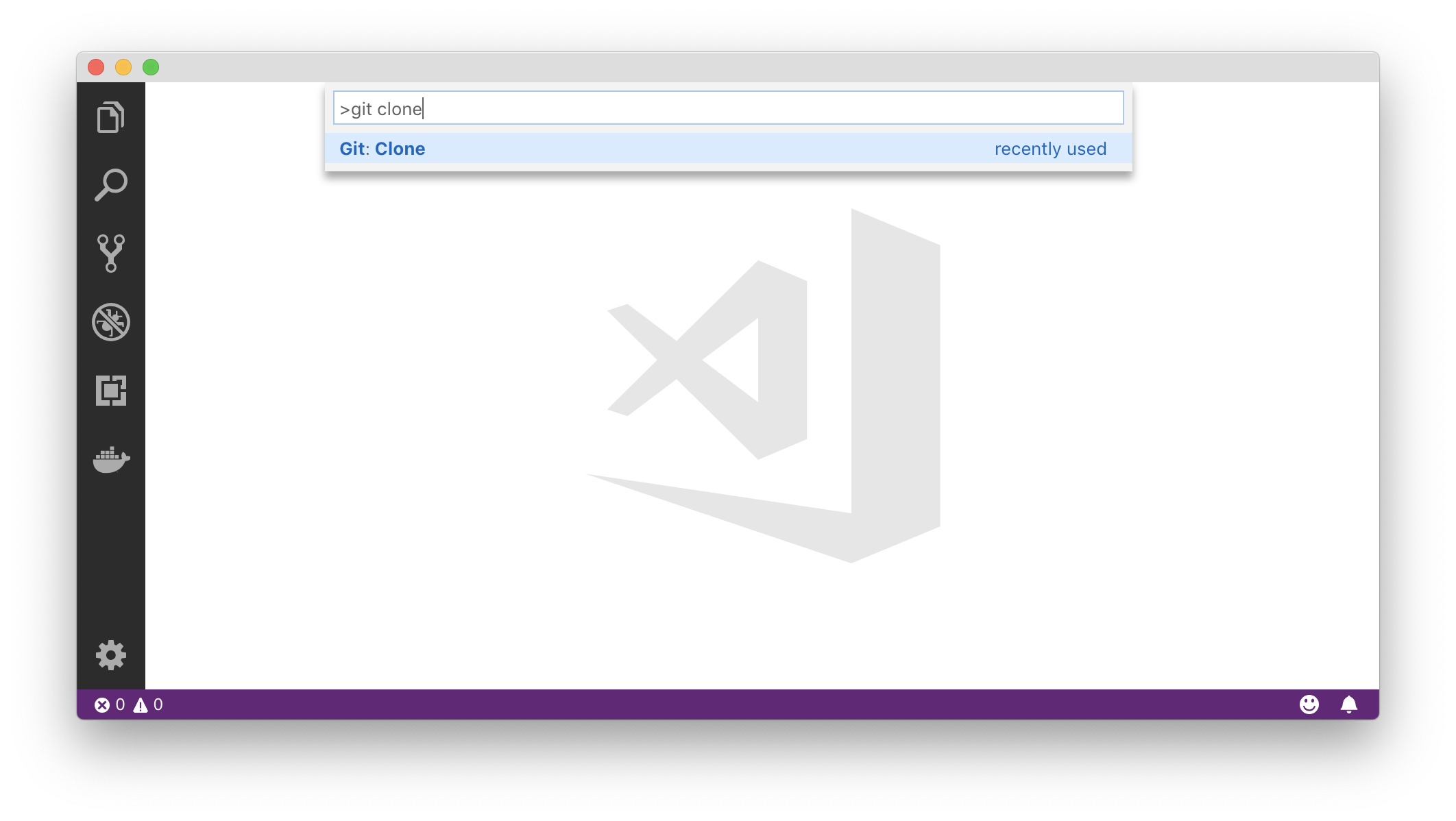
- In VS Code, open the Command Palette using Ctrl+Shift+P on Windows, or Command ⌘+Shift+P on macOS. You can also follow VS Code's official documentation on cloning.
- Type:
git cloneand press Enter

- Paste in the URL of the repository in the new window and press Enter:
https://github.com/karlavdelgadof/github-slideshow.git
- Select the location in which to save the repository and click Choose folder. Then, open the location you selected.
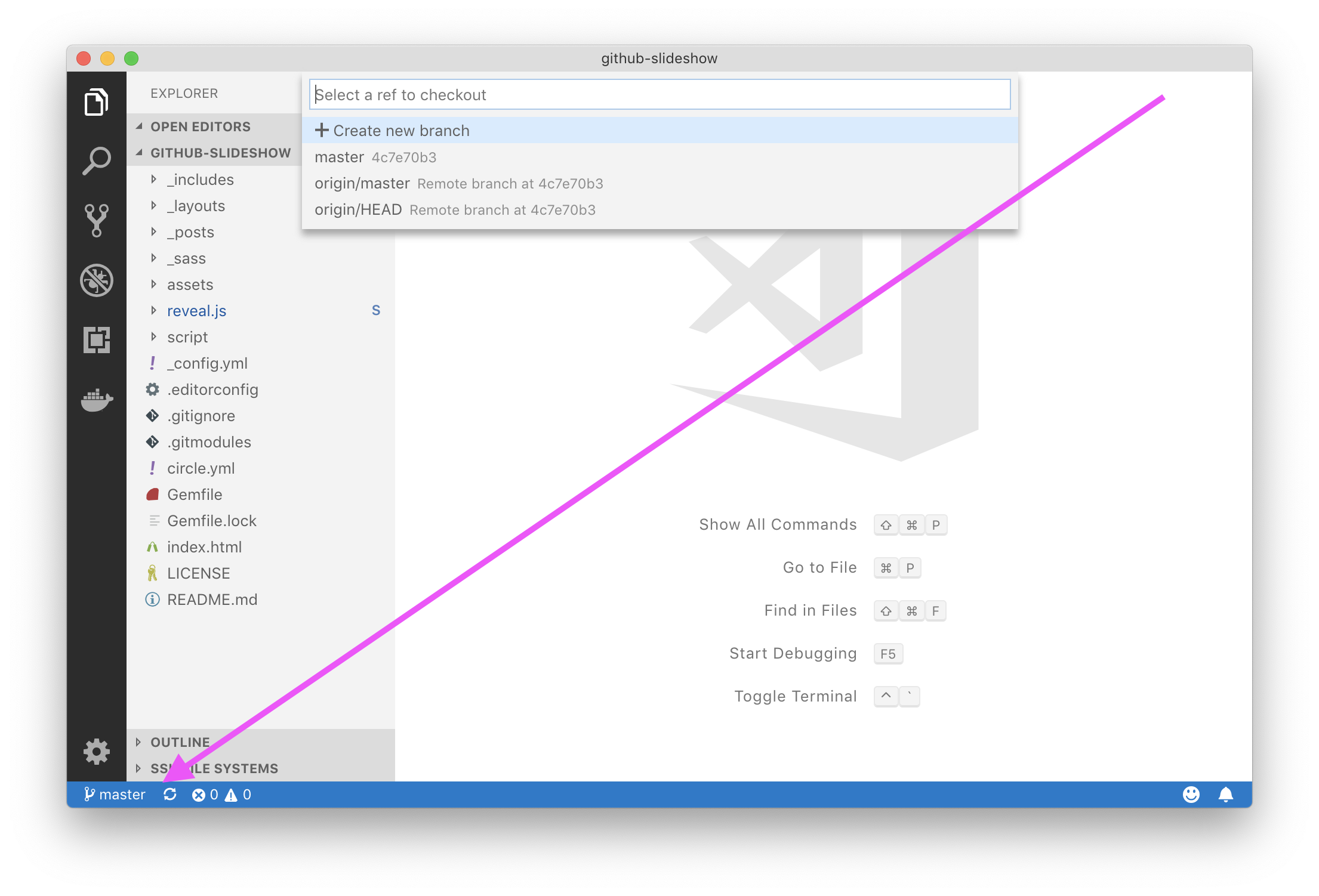
- The repository folder should now be open in your VS Code project. Click on
mainat the bottom left of the VS Code window. This will bring up the Command Palette with the commands related to Git branches.

- Click Create new branch and enter any branch name you'd like, such as
my-slide. Then press Enter. - When asked to select the ref to create the branch from, select
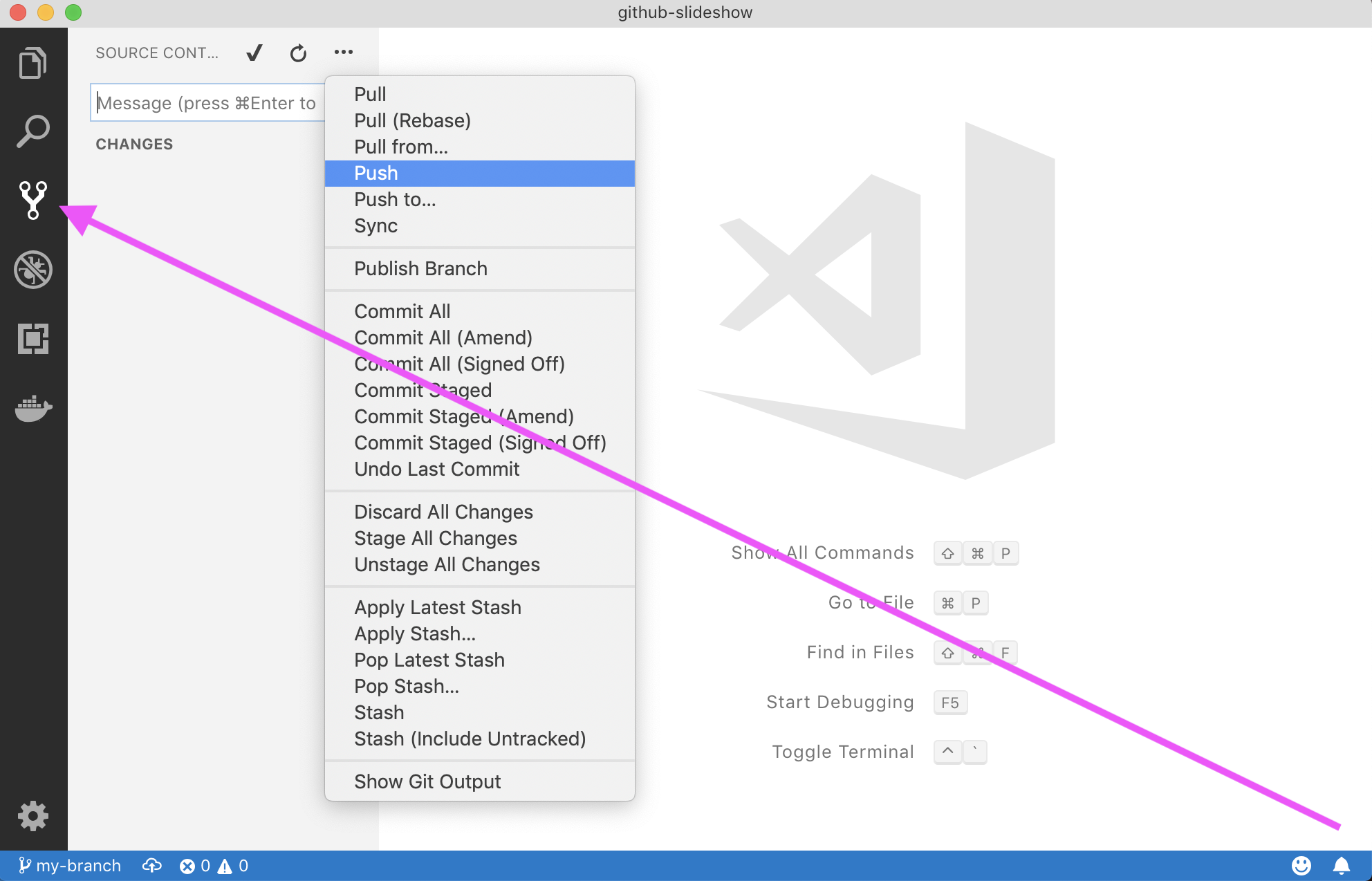
main. - Go to the Source Control view, click on the ellipsis (...) and select Push. Confirm the dialog box asking you to publish the branch.

I'll respond when I detect a new branch has been created in this repository.
from github-slideshow.
Step 5: Commit a file
🎉 You created a branch!
Creating a branch allows you to make modifications to your project without changing the deployed main branch. Now that you have a branch, it’s time to create a file and make your first commit!
Commits 101
Commits 101
When you’re finished creating or making changes to a file on GitHub, scroll to the bottom of the page. Then find the "Commit new file" section.
In the first field, type a commit message. The commit message should briefly tell contributors about the changes you are introducing to the file.
Rules to live by for commit messages:
- Don’t end your commit message with a period.
- Keep your commit messages to 50 characters or less. Add extra detail in the extended description window if necessary. This is located just below the subject line.
- Use active voice. For example, "add" instead of "added" and "merge" instead of "merged".
- Think of your commit as expressing intent to introduce a change.
⌨️ Activity: Your first commit
The following steps will guide you through the process of committing a change on GitHub.
- In the
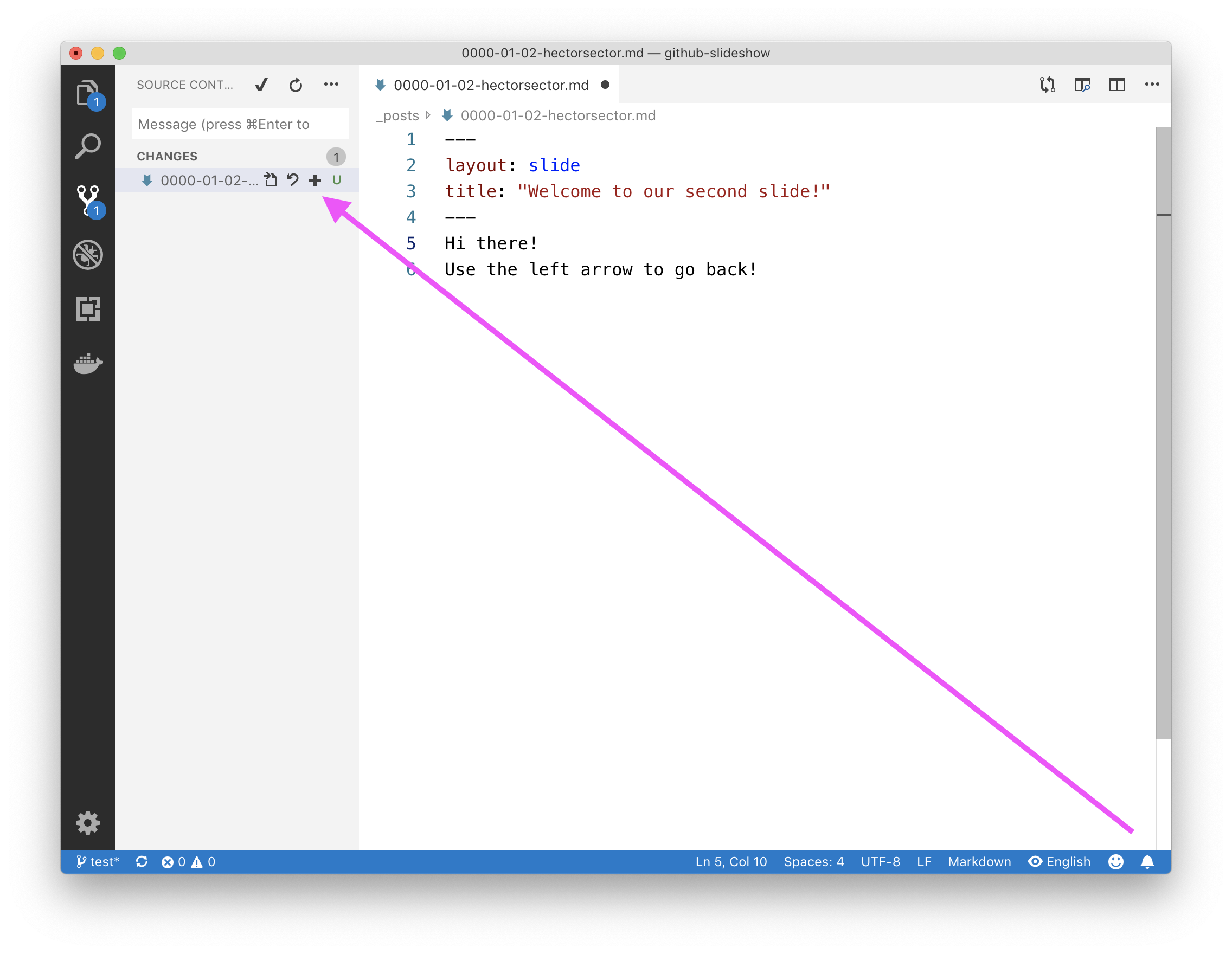
_postsfolder, create a new file named0000-01-02-karlavdelgadof.md. The full path to your file will be:_posts/0000-01-02-karlavdelgadof.md. - Add the following content to your file and save it:
--- layout: slide title: "Welcome to our second slide!" --- Your text Use the left arrow to go back!
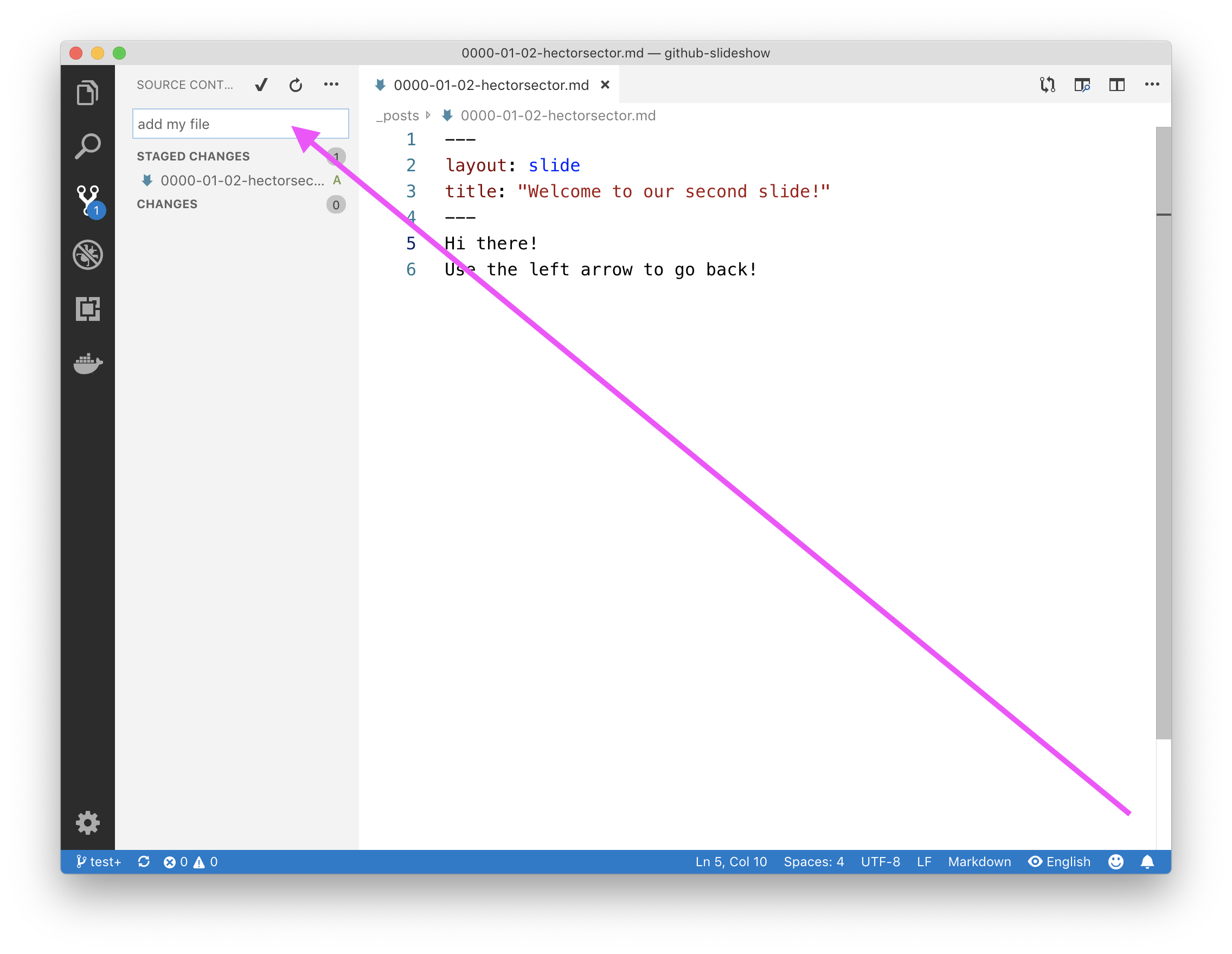
- To stage your new file: go to the Source Control view and click the + button next to the file. You can also follow along with VS Code's official documentation.

- Commit the change by typing a commit message in the text field and pressing Ctrl+Enter on Windows or Command ⌘+Enter on macOS.

- Click on the ellipsis (...) and select Push.
I'll respond when I detect a new commit on this branch.
from github-slideshow.
Step 6: Open a pull request
Nice work making that commit ✨
Now that you’ve created a commit, it’s time to share your proposed change through a pull request! Where issues encourage discussion with other contributors and collaborators on a project, pull requests help you share your changes, receive feedback on them, and iterate on them until they’re perfect!
What is a pull request?
Pull requests
Let’s think back to the GitHub flow again. You have created a branch, added a file, and committed the file to your branch. Now it’s time to collaborate on your file with other students taking this class. This collaboration happens in a pull request. Check out this video to learn more:
📺 Video: Introduction to pull requests
This pull request is going to keep the changes you just made on your branch and propose applying them to the main branch.
⌨️ Activity: Create a pull request
- Open a pull request using this shortcut or manually as follows:
- From the "Pull requests" tab, click New pull request
- In the "base:" drop-down menu, make sure the "main" branch is selected
- In the "compare:" drop-down menu, select "karlaV-slide"
- When you’ve selected your branch, enter a title for your pull request. For example
Add karlavdelgadof's file - The next field helps you provide a description of the changes you made. Feel free to add a description of what you’ve accomplished so far. As a reminder, you have: created a branch, created a file and made a commit, and opened a pull request
- Click Create pull request
I'll respond in your new pull request.
from github-slideshow.
Related Issues (2)
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from github-slideshow.