Comments (3)
Yes, this is something I’d like to address. I made an attempt to produce a module-native build about a year ago, but ran into substantial issues with Typescript’s build modes at the time. I think the situation has improved to the point that this may be easier to do without involving a bundler like ESBuild or Rollup. Bundlers are fine but I’d like to avoid the extra complexity.
from quickjs-emscripten.
Update: Bundlephobia reports the library size as 10kb now 🎉 https://bundlephobia.com/package/[email protected].
from quickjs-emscripten.
Thank you for writing this super cool library! I've just started exploring it in detail and found a couple notes that seem relevant to this issue that I wanted to share.
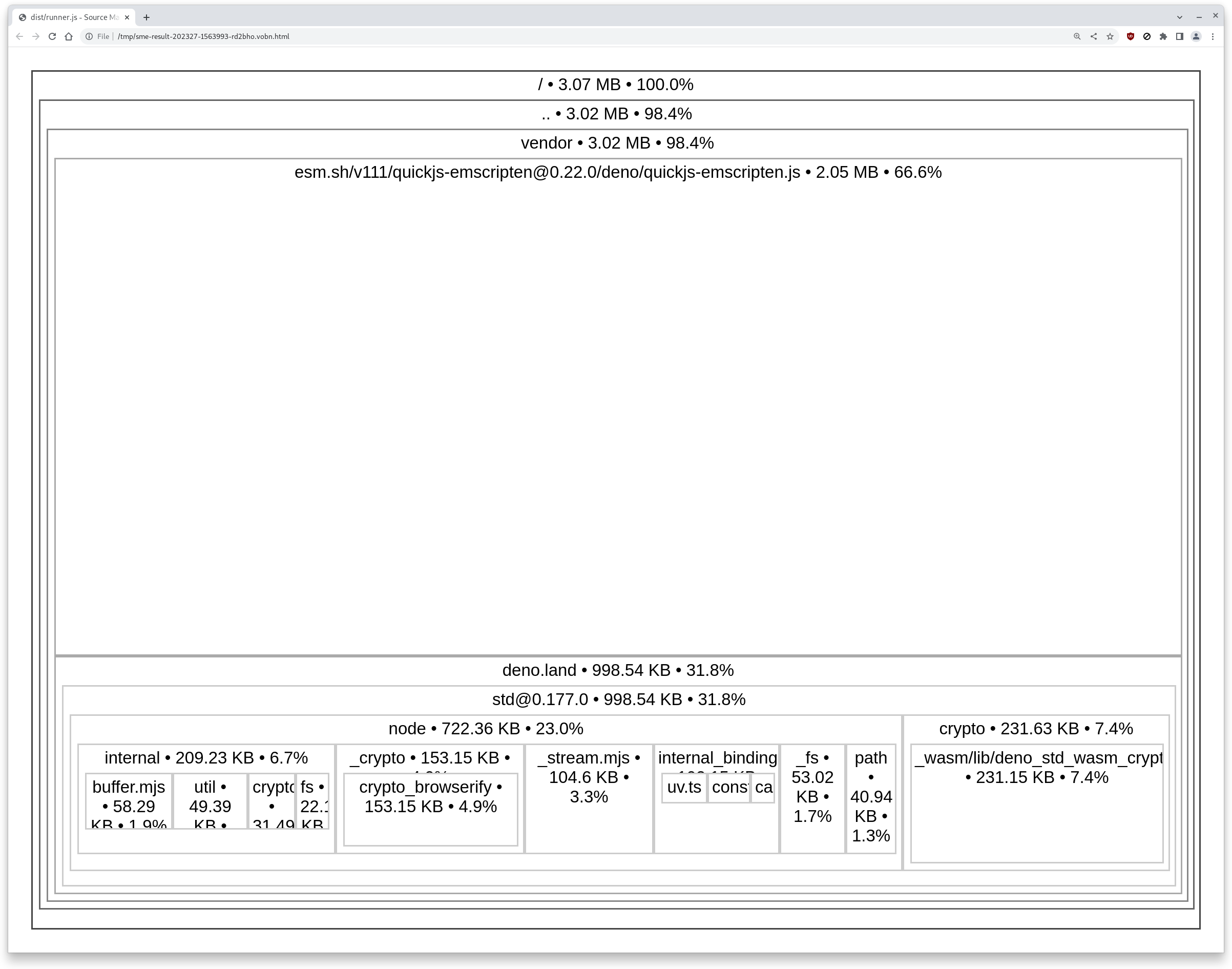
- esm.sh builds are pre-bundled. I don't think these can be easily be split or tree-shaken. Here's an example (ignore the giant blob of Deno built-ins,
npx source-map-explorer public/dist/*.js):
- The NPM install seems to require a lot of manual externalization for unused imports. Here's an example from esbuild with the defaults:
 and with externals:
and with externals:  . The minified gzipped size of the latter is about a half-megabyte (
. The minified gzipped size of the latter is about a half-megabyte (cat dist/*.js|gzip --best|wc -c).
external config for the latter:
/** @type {esbuild.BuildOptions} */
const options = {
bundle: true,
entryPoints: [input],
external: [
'*.WASM_DEBUG_ASYNC.js',
'*.WASM_DEBUG_SYNC.js',
'*.WASM_RELEASE_SYNC.js',
'*.WASM_DEBUG_ASYNCIFY.js',
'fs',
'path'
],
sourcemap: 'linked',
format: 'esm',
logLevel: 'warning',
outfile: output,
platform: 'browser',
minify: true,
treeShaking: true
}I think it'd be really handy to split the entrypoints exposed by the library so that users can import just the one relevant to their project. For power users, it'd be awesome to expose the .wasm blobs instead of inlining them as base64. I think this would look like an entrypoint with just the JavaScript bindings and an API that accepted a Wasm URL (coincidentally, esbuild is also available in Wasm and takes this approach--example).
Thank you again for this really library! I just wanted to share these notes before I lost them!
from quickjs-emscripten.
Related Issues (20)
- Tests fail on s390x machines HOT 5
- Proxy log receiver blocking error HOT 1
- Async Regression "TypeError: Object not disposable" in v0.26.0 HOT 4
- wish to add a new api (QuickJSHandle.keepAlive) HOT 2
- `getQuickJS()` callback never resolves? HOT 3
- [vite - MIME type Error]It's cannot work in vite HOT 2
- How to access wasm module's Memory? HOT 3
- Feature request: Expose GetModuleExport APIs HOT 4
- Timeout not working HOT 6
- [feature request] Upgrade to v2024-01-13 HOT 3
- TypeError: Failed to construct 'URL': Invalid URL HOT 7
- Loading WasmMemory into module HOT 11
- Determinism of the library HOT 2
- Distributed packages have no license HOT 2
- `evalCode` won't return error in ES module mode HOT 3
- Can't run cloudflare example HOT 1
- `Out of bounds memory access` Error only on ARM Safari HOT 10
- Having troubles with ArrayBuffer HOT 1
- Inconsistent behavior when running in browser (and web worker) HOT 2
- In context of `QuickJSAsyncRuntime` and `QuickJSAsyncContext`, the `callFunction()` not working as expected HOT 7
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from quickjs-emscripten.