Learn is a sample Android app to demo Facebook integration features for the Social Media Week developer event.
As a pre-requisite, you should have Android Studio and a working emulator or device to test with. The minimum API level supported is 15 (version 4.0.3).
- Clone this repository
- Open Android Studio
- From the welcome Quick Start, select Open an existing Android Studio project
- Navigate to the project located in
starter/LearnAppand open it - Click Run
You should see the app running in your emulator/device.
During the demo walk through, Facebook Platform features are added. To get ready for this, do the following:
- Create a Facebook app
- Add the Android platform to the app
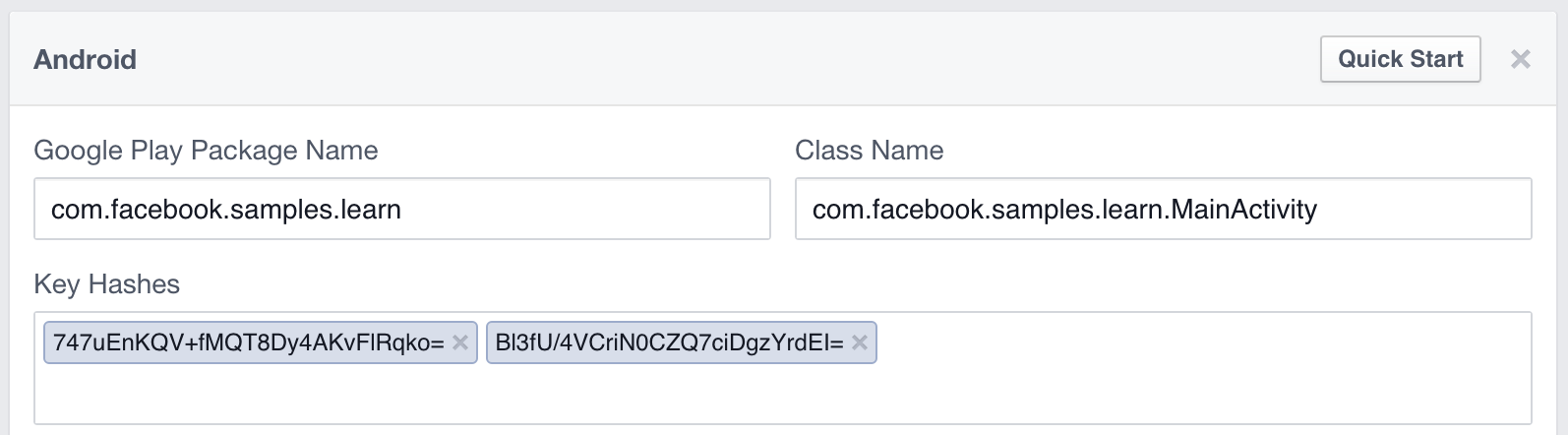
- Configure your Android settings by adding the following:
- Upload the images located in the
imagesdirectory in the App Details section for your Facebook app - Add a tester for the app, it could be someone you know or a test user
Refer to the Facebook SDK for Android documentation for more information on how to set up and configure your Facebook app.
An APK of the final app is included in the builds directory. You can install this to see the finished application. The final code will be available after the event.
To install the APK using ADB tools:
$ cd <YOUR_ADROID_SDK_PLATFORM_TOOLS_DIRECTORY>
$./adb install <PATH_TO_REPO_CLONE>/learn/builds/app-release.apk
Note: Some of the Facebook functionality requires the native Facebook app installed and one requires the Messenger app installed. For testing these features, you can run on a device.
Facebook SDK for Android documentation can be found at https://developers.facebook.com/android/