Weapp Github Trending
微信小程序:Github今日榜单
技术栈
- Min Cli: 小程序开发框架,类VUE
- MinUI: 小程序UI组件库
- es6-promise:提供Promise支持
- wx-promise-request:小程序异步网络请求
- wemark: 小程序Markdown渲染库
- Material Icons: 提供图标支持
- Yarn || Npm: 包管理
- Webpack、Babel: 打包构建
- ES6: JS语法
- LESS:CSS 预处理语言
- GitHub API、QueryList: 提供数据支持
体验
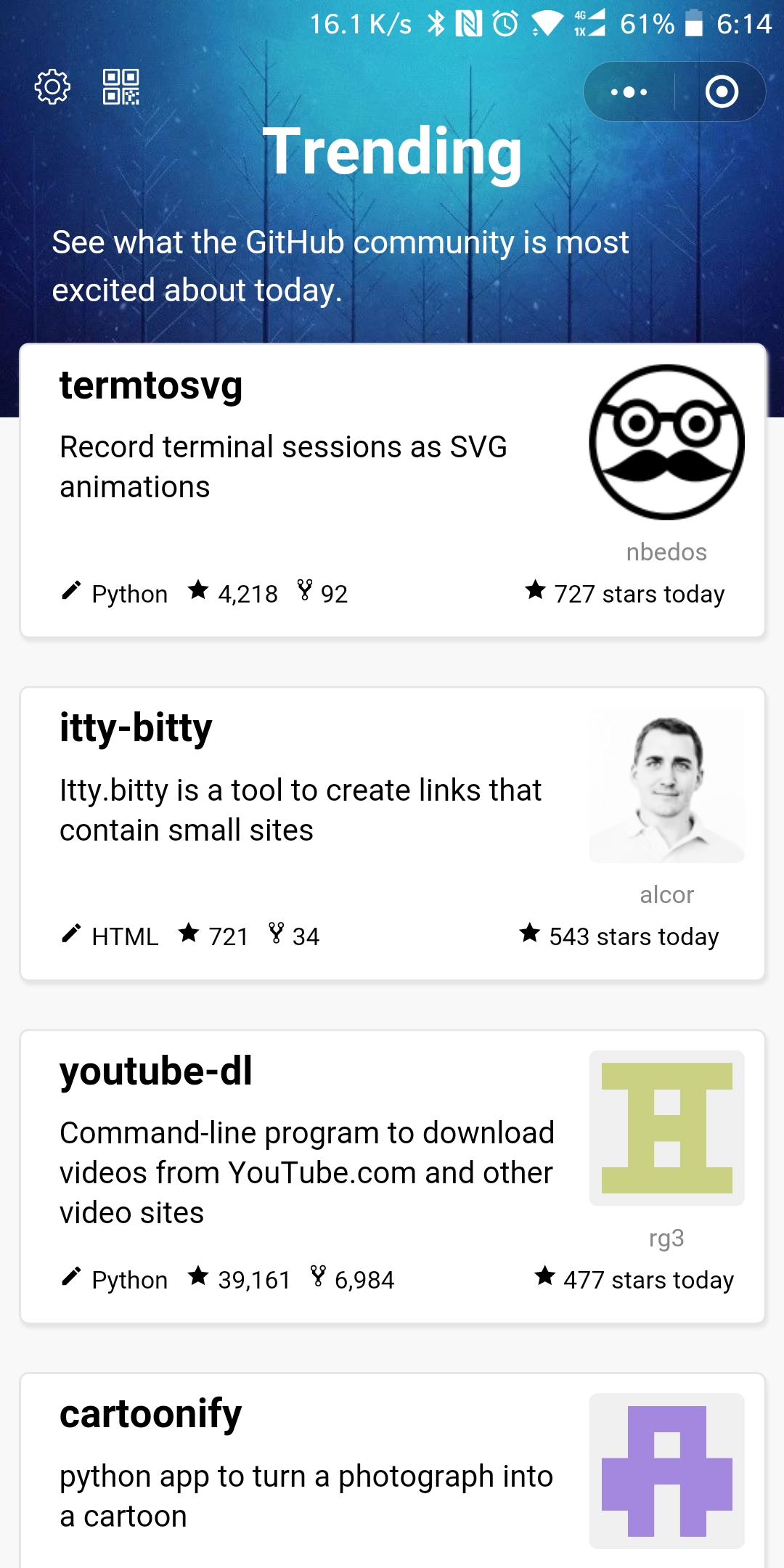
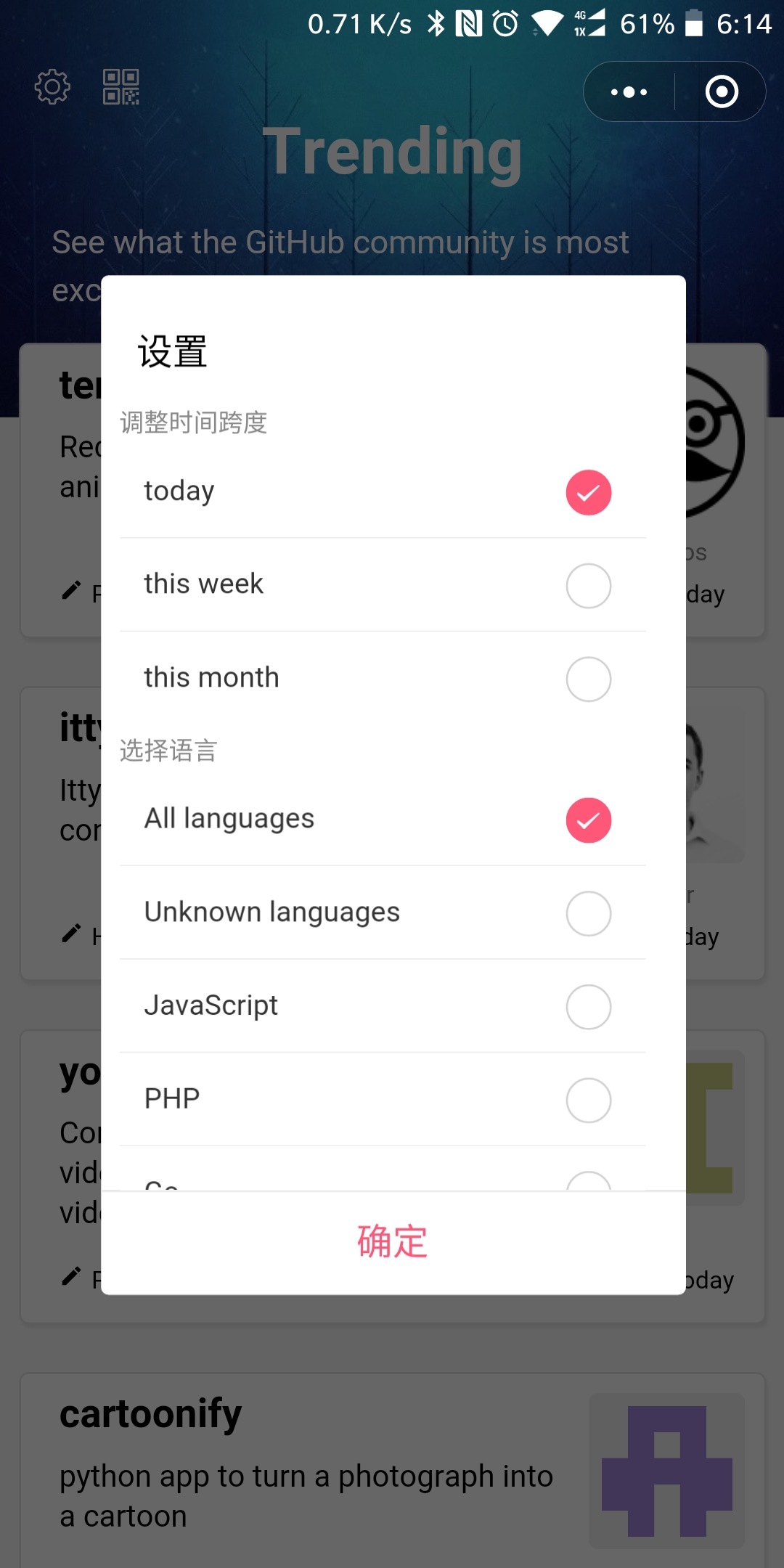
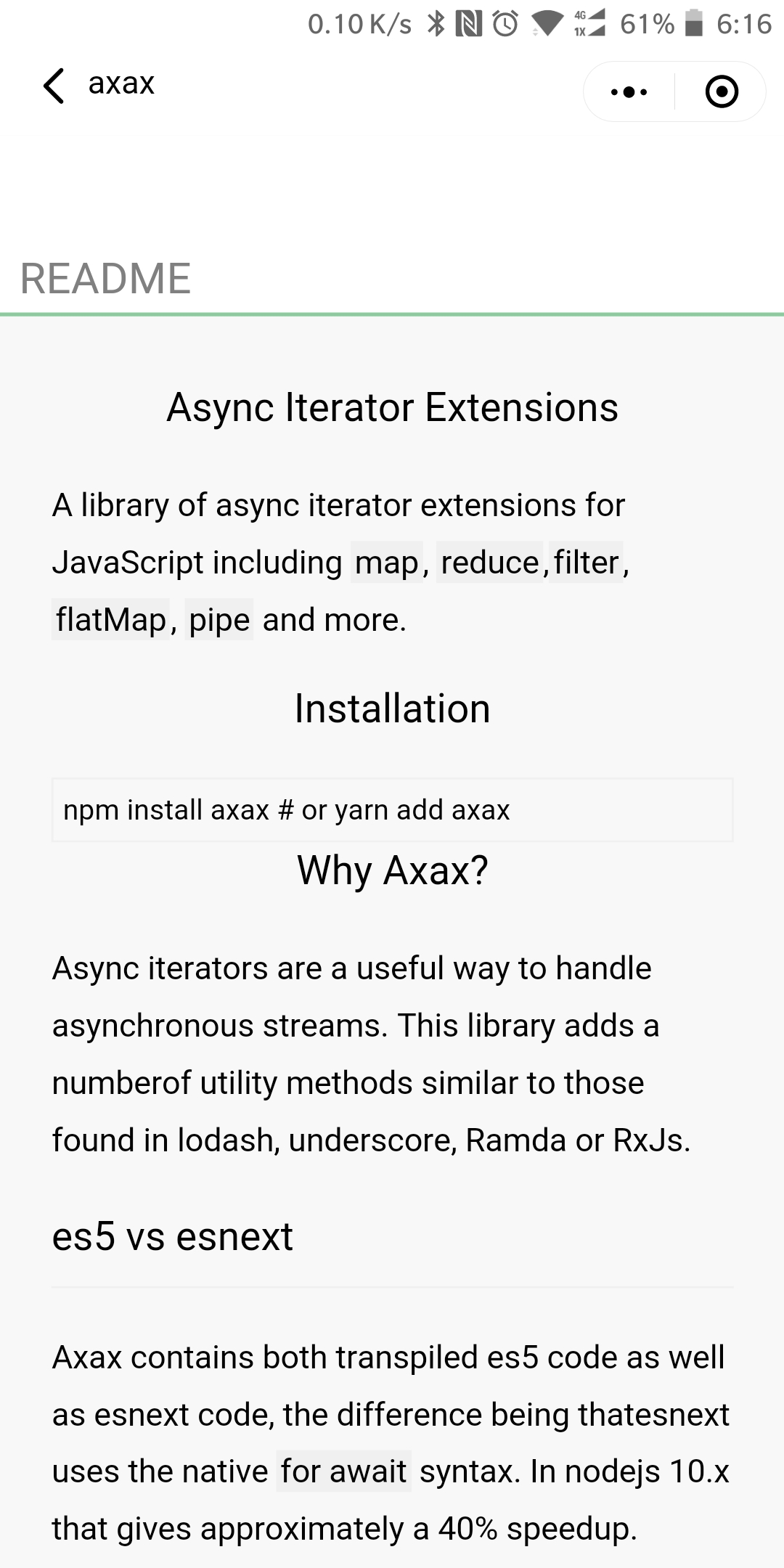
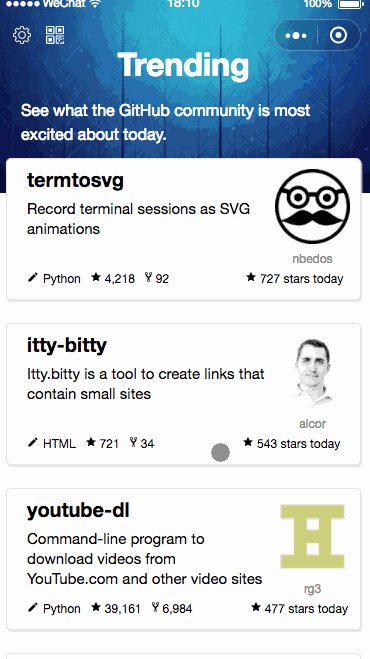
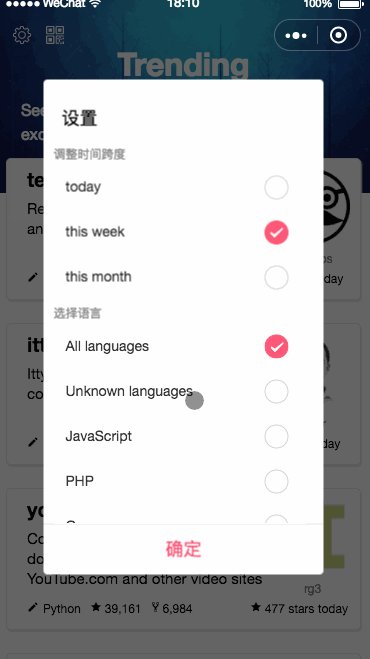
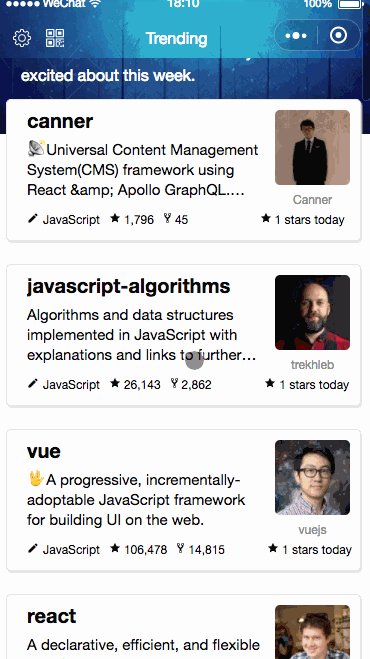
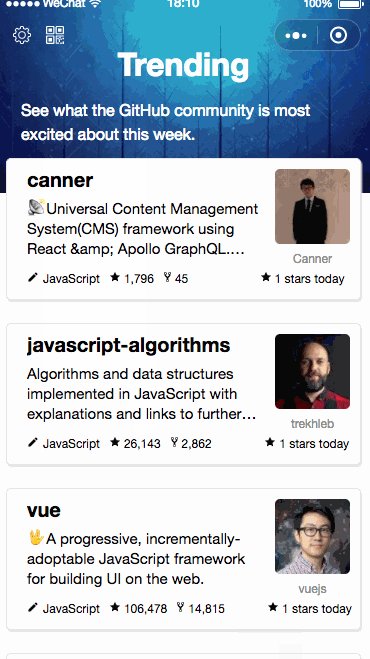
截图
Usage
# 安装依赖
$ yarn install
# 启动调试模式
$ min dev
# 编译项目
$ min build