View Code? Open in Web Editor
NEW
Progressive web 3D game engine.
Home Page: http://seinjs.com
License: MIT License
JavaScript 1.46%
Shell 0.03%
TypeScript 98.51%
sein.js's Introduction

Progressive web 3D game engine
Homepage: seinjs.com

See ChangeLog
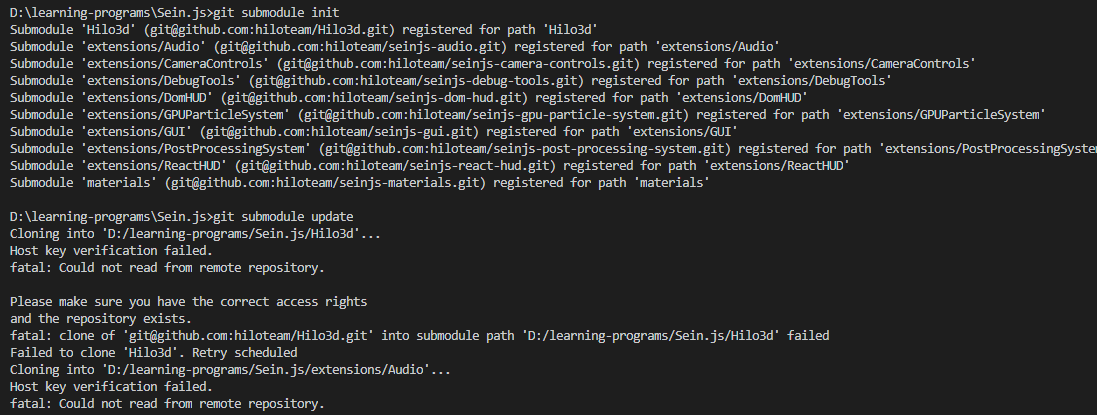
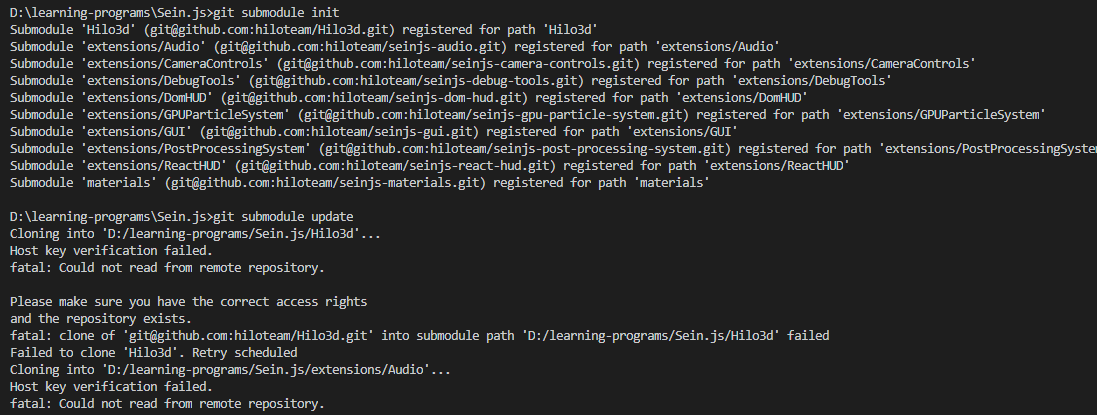
- Pull all sub modules:
git submodule init then git submodule update.
cd Hilo3d and run npm i.- Switch to root folder and run
npm i.
- run
npm run dev to dev.
- run
npm run build release the code.
- run
npm run demo-build to build demo.
- Weixin Group:

MIT License
sein.js's People
sein.js's Issues
You've got the only exporter and viewer for Unity that seems to handle baked lights correctly.
There's some work and discussion around this on the official repo but nothing has been released.
Mozilla Hubs have been talking about future plans for a Unity-based workflow and I'm sure they would also be interested in your work.
我是一个特别新的新人,想跟着开始的教程做一遍,但是其中的地球,飞机等3d模型不知道在哪里获得。
sein.js 既然已经开源了,很多注释建议能够使用英文,并且去掉一些不规范的注释,对于接口的使用,注释能够规范化一些,可以参考three.js 里面的注释

跟着development的步骤走,然后就报错了,想问下是操作不当吗?还是其他原因?
- 增加编辑器支持,例如:playcanvas
- 粒子生成工具
- 集成相关优化工具
- shader 编辑工具(可参考的shaderForge)
- 抛弃webpack、jsx,原来前端的优势就是无编译,因为要工程化搞出了这个么东西。开发体验极差,特别是项目大的时候编译效率极低。电脑资源占用直接满载,热到爆~~
- 高性能密集运算模块使用wasm,必境JS还是受限于引擎本身的诸多限制