Comments (4)
I'm planning to add a similar feature which should cover all your use cases, if I understood correctly. I call it "Conditional activation". The idea is roughly as follows:
- ReaLearn get's a bunch of generic VST parameters "Generic 1", "Generic 2", etc. which initially don't do anything at all.
- Every mapping gets a dropdown "Active" which by default is set to "Always".
- This dropdown provides the following additional options:
- "When modifiers pressed (AND)": The mapping will become active only if a certain combination of generic parameters is on (> 0).
- If you then control the generic parameters by buttons on your music keyboard, these buttons essentially work like modifiers (e.g. "Shift+Ctrl") on a computer keyboard to activate/deactivate a mapping - or a group of mappings!
- "When program selected (XOR)": The mapping will become active only if one of the generic parameters has a certain value.
- This lets you use a rotary encoder (or knob/fader) to switch between different sets of mappings.
- "Custom (EEL)": The mapping will become active only if the given EEL formula evaluates to
true.- The EEL formula has access to the values of all generic parameters.
- This allows for more unusual mapping activation strategies.
- "When modifiers pressed (AND)": The mapping will become active only if a certain combination of generic parameters is on (> 0).
Additionally, I think about making the generic parameters available in EEL transformation formulas. That allows one to parameterize a mapping.
I also thought about adding one VST parameter for each mapping: "Enable/disable mapping 1", "Enable/disable mapping2", etc. But I think the above mentioned feature is more powerful as it allows you to quickly enable/disable complete groups of mappings. And it doesn't have the problem that everything breaks apart as soon you move/remove/insert a mapping.
Feedback about this idea appreciated.
from realearn.
wow, that's much more than I was expecting, thanks @helgoboss! This sounds much more exciting than what I was thinking of! I love the idea of Conditional Activation. I think Generic parameters could solve a lot of potential use cases in transformation formulas. This would allow, for example to use a single non-momentary non-toggle button/note to control 2 different parameters (effectively a second-press functionality, which, correct me if I am wrong, is not available in realearn currently).
If I can add a little suggestion, I'd like Control and Feedback activation to be separate. In my setup I have a 2-level control, where the first level are all buttons, which determine which plugin the second layer (knobs, exp pedals and leap motion) controls. Originally I had a separate realearn for each plugin (plus the master one for buttons), which is an overkill in my opinion, now I settled having just one, and wrote a custom EEL script to filter the feedback just to the selected plugin.
I think having Generic parameters with a Custom EEL for Feedback Activation would allow me to bypass my EEL script.
I am interested to understand a bit better how, from a UI/UX perspective, in your framework, you link Generic Parameters and the dropdown menu you are describing. Are you gonna have a dropdown menu like the ones you would have for midi input? So that for each mapping you can decide exactly the Generic Parameter it is linked to?
Sounds really promising though.
I wish I was a better programmer and could provide more hands-on help.
from realearn.
I think Generic parameters could solve a lot of potential use cases in transformation formulas. This would allow, for example to use a single non-momentary non-toggle button/note to control 2 different parameters (effectively a second-press functionality, which, correct me if I am wrong, is not available in realearn currently).
I'm not sure what exactly you mean by "non-momentary non-toggle" but it sounds like conditional activation could solve that issue - without needing an EEL formula.
I am interested to understand a bit better how, from a UI/UX perspective, in your framework, you link Generic Parameters and the dropdown menu you are describing. Are you gonna have a dropdown menu like the ones you would have for midi input? So that for each mapping you can decide exactly the Generic Parameter it is linked to?
Yes. The "modifier" activation type looks like this (allows up to 2 modifiers - analogously to e.g. Ctrl+Shift on a computer keyboard):

The "program" activation type (allowing for switching between different groups of mapping as if those groups would be presets):

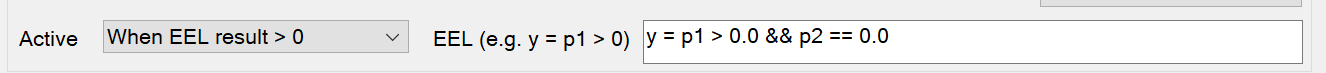
And the "EEL" activation type (the most flexible type, e.g. you can easily simulate the other types by writing a formula):

For now I don't separate between control and feedback because that would complicate things.
from realearn.
@jackmau You can try the feature in https://github.com/helgoboss/realearn/releases/tag/v1.11.0-pre1. It implements everything mentioned above with the exception of using parameter values in control or feedback transformation formulas. I will probably implement that, too. But it's a feature on its own an deserves a separate ticket.
from realearn.
Related Issues (20)
- Bug: midi feedback: When decrementing bank selection, on_deactivate gets called *after* next bank's on_activate HOT 2
- (Feature Req) Midi send relative message HOT 4
- Active "When when target value met" only responds to 1/8th values. HOT 2
- (Feature req) "Pick REAPER action" for target "ReaLearn: Modify mapping".
- Studiologic SL Keyboard display - display 5 doesn't show text HOT 1
- VST3 HOT 8
- How to read ReaLearn source value from custom action script HOT 3
- (Feature Req) Assign Specific Item(s) as targets for Item Settings actions.
- Reaper 7 HOT 2
- Add Parameters to control/feedback transformation formulas HOT 2
- (Feature Req) unselect all/select all within mapping group
- Hard crash in v2.16.0-pre.2 when duplicating mappings that have Lua scripts
- Option for "Learn target" to create Parameter (and FX) as "named" instead of "particular" HOT 1
- Gaps/glitches in processing FX param changes when CPU load high or when windows being dragged
- Auto units
- Allow presets to be Lua files HOT 1
- Add concept of built-in compartment presets
- Add feedback logging in mapping panel
- Improve target type menu
- Add preset metadata capabilities HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from realearn.