Comments (14)
I have some full apps here, feel free to use:
https://github.com/EvanBacon/Expo-Crossy-Road
https://github.com/EvanBacon/apple-notes
https://github.com/EvanBacon/Instagram
https://github.com/EvanBacon/Expo-Pillar-Valley
from realworld.
Awesome! Since we don't have any mobile versions (yet), you'll actually be creating the standard experience for all the future RealWorld mobile apps 🙌
from realworld.
@EricSimons I am willing to take over the task. :)
I had created a react-native repo which copied the redux and http code from react redux real world example app. It successfully retrieved tags, so I would expect it to be working fine.
What I am going to do
- Wireframes for the Mobile App, get approval from the community;
- React Navigation to replace the react-router;
- implement the UI.
from realworld.
@claytonschneider I will be happy to work on React native implementation. Need a helping hand?
from realworld.
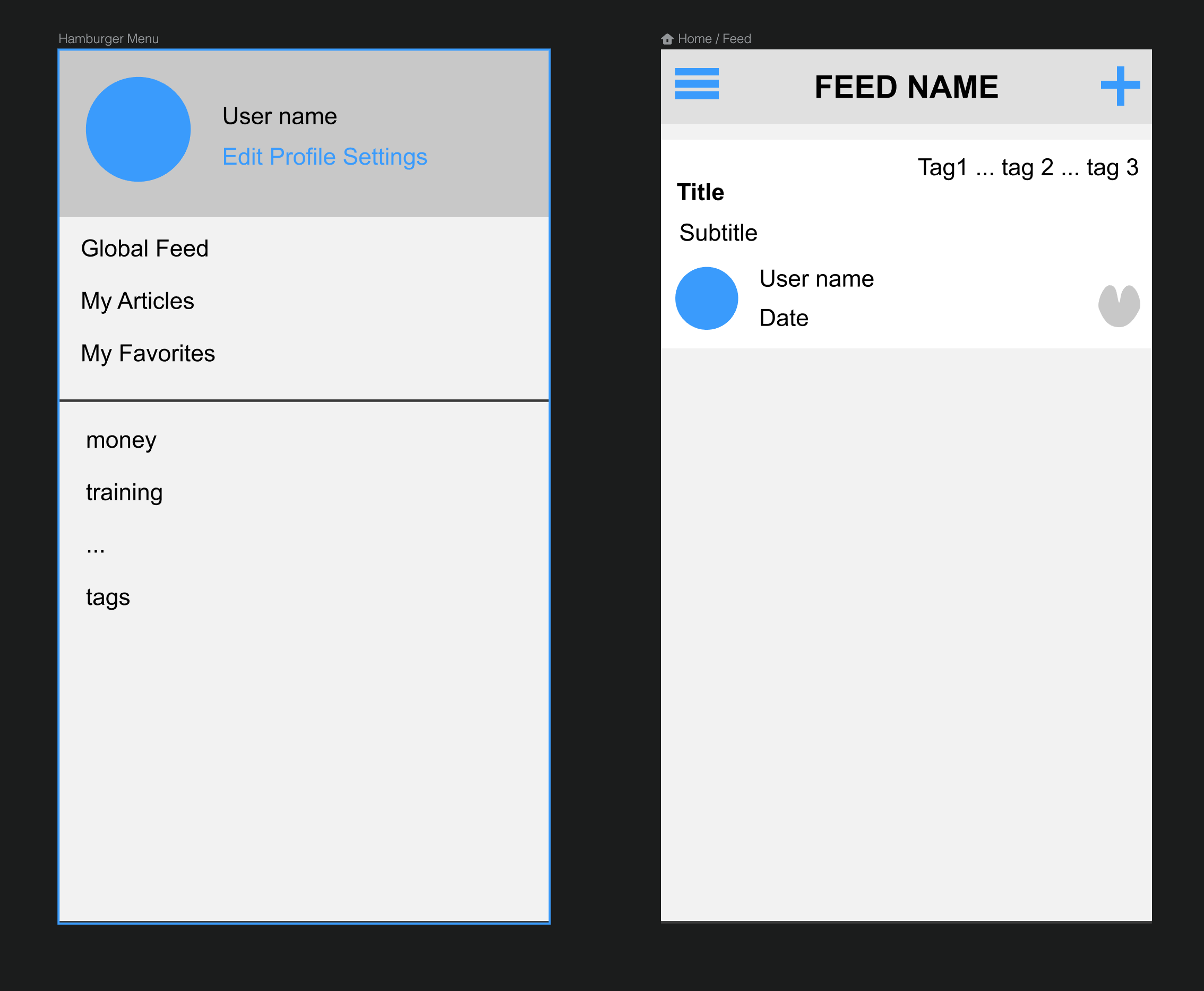
Is this two screen okay?
By the way, the little gray thing in the Home Feed Screen is for favorite (love icon).
from realworld.
@claytonschneider I'm on it. Will also put those assets in the starter kit once they're ready 👍
from realworld.
@claytonschneider icons have been uploaded! You can find the link to them in our new mobile specs section 🎉
from realworld.
What is the progress for this? Thanks!
from realworld.
I got it
Repo for anyone interested: https://github.com/claytonschneider/realworld-react-native
from realworld.
@EricSimons Would you be able to help make some app icons for this using the original RealWorld image files? I've used https://makeappicon.com/ before for this -- free and it works pretty well.
from realworld.
Just set up the Gitter chatroom for this! Lets do collaborator coordination in there 👍
cc/ @claytonschneider @akshatgoel
from realworld.
Hi @cylim , Do you have a progress about this?
from realworld.
I had created two screens component and stopped.
Even though React Native can use React Redux store, the React app example from RealWorld is using page-specific redux state. To create good practices React Native app, the redux have to rewrite.
I didn't receive any messages on Gitter and Github Issues; it seems like the community is inactive, that's why I stopped.
from realworld.
Hello, we moved the addition of new implementations to this website : https://codebase.show/projects/realworld
Please submit your implementation there.
from realworld.
Related Issues (20)
- [Bug]: api & demo doesn't work HOT 2
- [SWAGGER] register and login response schema issue HOT 1
- [Bug]: Line breaks not showing correctly HOT 1
- [Bug]: Immediately signed out after logging in HOT 3
- [Backend] Remove Response Envelopes HOT 5
- [Bug]: When try to build HOT 5
- User registration success status code is 200, but docs/swagger show 201 HOT 1
- [Bug]: server ERROR 500 HOT 2
- [Bug]: CORS Error HOT 9
- [Feature Request]: offline functionality HOT 2
- [Bug]: Demo server status is 503 HOT 1
- [Feature Request]: Vuetify in Realworld example HOT 1
- [Bug]: Continuous modification of user information results in an error HOT 4
- Try this HOT 1
- [Bug]: demo APIs down? HOT 2
- [Bug] initialData.data from route loader is always undefined HOT 1
- API server doesn't work HOT 1
- [Bug]: Heroku Deployment failed
- [Bug]: API doesn't work HOT 4
- [Feature Request]: SVG icon HOT 16
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from realworld.