Comments (9)
it works!! 👍 Thanks!!
from ndb.
I will fix it by showing everything from node_modules. It is a little blocked by introducing better way to fs.watch for changes inside folders, current way does not support a lot of folders and unfortunately node_modules usually contains a lot.
from ndb.
Showing eveything from node_modules is not great in my opinion, in some projects that will mean showing thousands of files that aren't relevant to the person debugging.
from ndb.
I just published version (1.0.11) that should resolve this issue:
- run
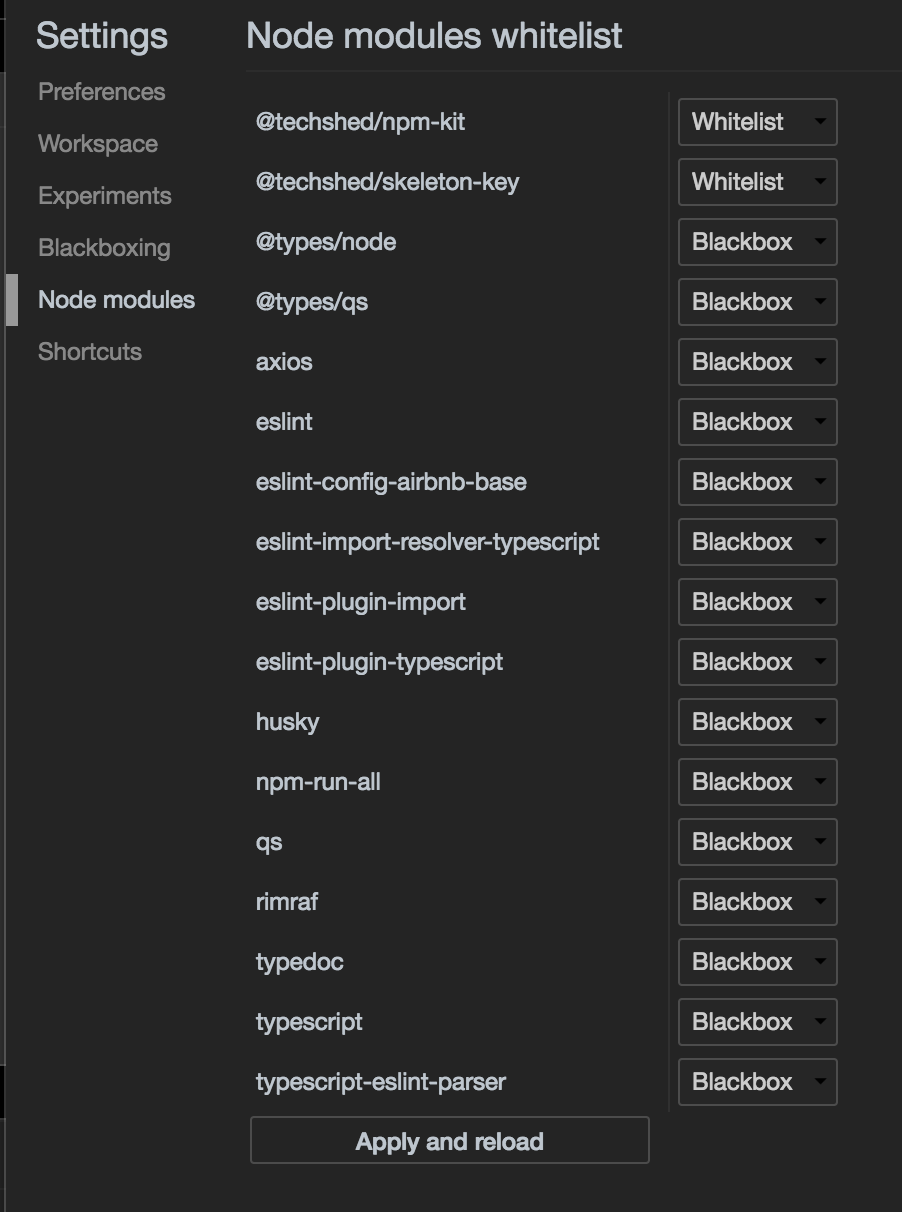
ndbfrom folder with your project, - go to settings tabs, open node_modules tab, wait a little,
- set Whitelist next to module that you would like to be able to debug,
- restart ndb, you should get node_modules/dependency in navigator view, debugger will pause inside this dependency as usual.
I am looking forward for your feedback. 😄
from ndb.
@ak239 Thanks for the change. I've just tested this feature on some projects but I'm not sure if I could get it working properly.
On one project, I'm able to see the packages, but after whitelisting they don't show up on file tree.
on another project, it wouldn't even show the package list.
You can see the packages are installed on this project.but overall, this is exactly what I wanted.
from ndb.
First bug most likely related to at sign and I can reproduce it locally, fix will be available soon.
To fetch list of dependencies we run npm ls --json inside folder where ndb was started. Could you confirm that when you run this command for second project it runs without errors?
from ndb.
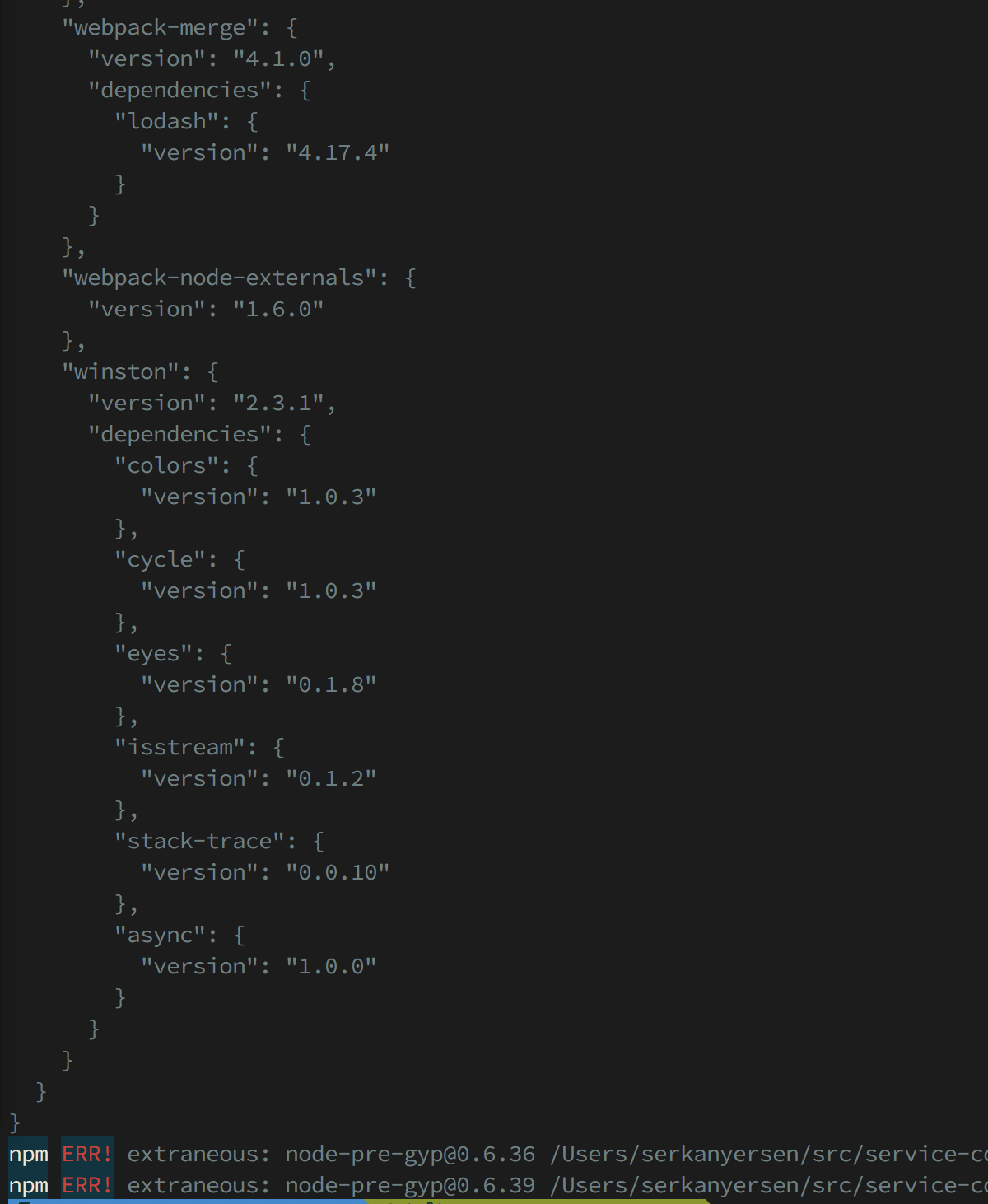
it seems to work, here is the end of the output
I'm guessing these extraneous: package errors are preventing you from parsing the output. Those error logs are definitely are in the stderr though, because they disappear when I run the command like this npm ls --json 2>/dev/null
from ndb.
Thanks a lot! It helped me detect the problem.
from ndb.
Please check out latest version (1.0.12). It contains fix for both problems.
from ndb.
Related Issues (20)
- Seems to fail in rush/pnpm project HOT 4
- Running with node 14 and babel HOT 1
- dot-prop vulnerability alert when installing ndb HOT 1
- Question: how does it instrument child processes
- Buffer overflow error about socket in NddService received data over 8192 HOT 1
- ndb with ts-node-dev HOT 2
- ERROR: The process "13104" not found.
- require is not defined
- events.js:174 throw er; // Unhandled 'error' event HOT 2
- .cjs And .mjs Extensions Are Not Recognized As JavaScript Files
- Crashes on Ndb.FileSystem.getMetadata HOT 4
- bug: silently fails to add workspace
- NDB relaod on file change not working HOT 1
- ndb mocha not work
- Instant crash with "Aw, snap!" text HOT 7
- Project status? HOT 1
- ndb global or dev dependency package not working HOT 3
- ndb closes instantly after launch (Ubuntu) HOT 5
- can ndb debug typescript?
- Halting of ndb, when it download as --global
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from ndb.