Comments (11)
You can try sticky_and_expandable_list, just use as one SliverList.

from flutter_sticky_headers.
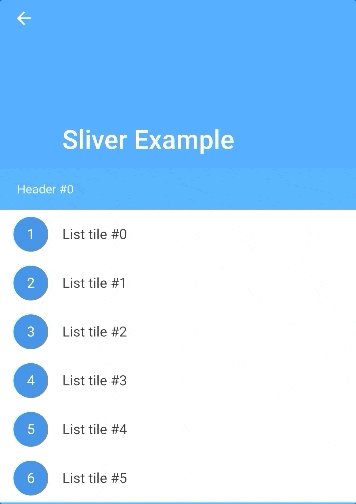
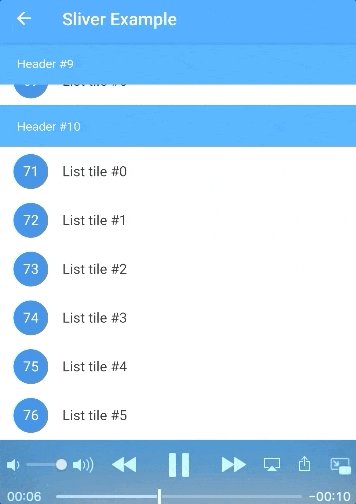
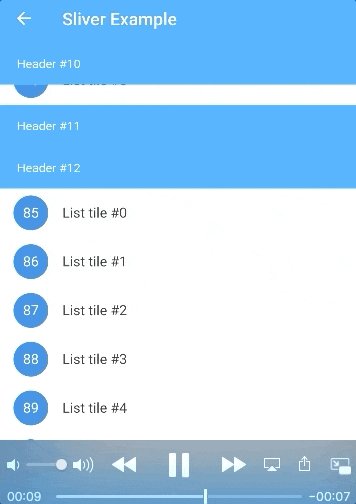
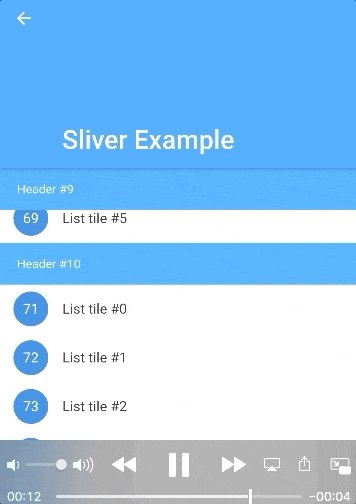
It works, but for some reason sticky headers now go below statusbar in collapsed mode (code from example_sliver.dart).
from flutter_sticky_headers.
It works, but for some reason sticky headers now go below statusbar in collapsed mode (code from example_sliver.dart).
The hidden height is statusbar height, I have updated the example project.
Just wrap Scaffold with SafeArea.
from flutter_sticky_headers.
@tp7309
Great, bug is fixed now! Thanks!
My only question remaining is -- how to make headers and content share the same index in list?
In my case of usage each section contains only one header and one child, and I want them to share the same index.
from flutter_sticky_headers.
@tp7309
Great, bug is fixed now! Thanks!My only question remaining is -- how to make headers and content share the same index in list?
In my case of usage each section contains only one header and one child, and I want them to share the same index.
Echo itemBuilder return the section model and item model, you can get section/header index from section model, example:
SliverExpandableList(
builder: SliverExpandableChildDelegate<String, Section>(
sectionList: sectionList,
headerBuilder: _buildHeader,
itemBuilder: (context, section, item, index) {
//get sectionIndex by sectionList
int sectionIndex = sectionList.indexOf(section);
return ListTile(
leading: CircleAvatar(
child: Text("$sectionIndex"),
),
title: Text(item),
);
}),
)
from flutter_sticky_headers.
@tp7309
Works great now, thanks a lot! Thanks for your help with my issue.
Your package is a great alternative for the two existing 'sticky-headers' packages.
Some ideas for improving:
- Built-in collapse animation for
setSectionExpanded()method; - Ability to integrate with
LiveSliverListfrom auto_animated package; - Make
Section()constructor not only String-oriented, but to accept widgets as well.
from flutter_sticky_headers.
@emvaized
Good idea! Animation support coming soon, you can star repo for receive lastest version update.
Some explanations about Option 3.
from flutter_sticky_headers.
@tp7309
Cool, thanks for your work! I'll try it.
I also created a few new issues for further improvement of your package :)
from flutter_sticky_headers.
However, I will leave this issue open, since the problem still exists in discussed package.
@slightfoot
Is this project abandoned?
from flutter_sticky_headers.
It works, but for some reason sticky headers now go below statusbar in collapsed mode (code from example_sliver.dart).
How did you solve this I am facing the same problem can you share the exact solution with me
Uploading VID_20230118_200940.mp4…
from flutter_sticky_headers.
you need try or open an issue in flutter_sticky_and_expandable_list
from flutter_sticky_headers.
Related Issues (20)
- A ScrollPositionWithSingleContext was used after being disposed. HOT 2
- dependency doesn't support null safety HOT 4
- version 0.1.8+1 App crash flash back HOT 1
- Not working with ScrollablePositionedList HOT 1
- Is there a way that below headers is hide and only the active top header is visible?
- Not working with android api 31 HOT 1
- Plugin can't run with Flutter 3.0.0 HOT 1
- gridview line header HOT 3
- Rect argument contained a NaN value HOT 1
- [BUG] StickyHeader not working inside a CustomScrollView HOT 3
- Listview Subheaders
- [BUG] Jumpy header inside CustomScrollView with center key HOT 9
- Nested StickyHeaders
- This issue still exist in 0.3.0+2 -> Headers don't get stick to top after disappearing keyboard. #44
- How to update the state once the header sticks to the top?
- [BUG] Wrong layout when header height is more than content.
- Sticky headers not working after application is resumed - but only if dark theme is configured HOT 1
- Error with Flutter 3.13.1 - Does not build HOT 1
- Privacy manifest file for iOS is missing
- One pixel gap(glitch) between sticky header and app bar while scrolling HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from flutter_sticky_headers.