Comments (9)
Setting the style flex: 1 is supposed to set flexGrow: 1, flexShrink: 1 and flexBasis: "auto".
from yoga.
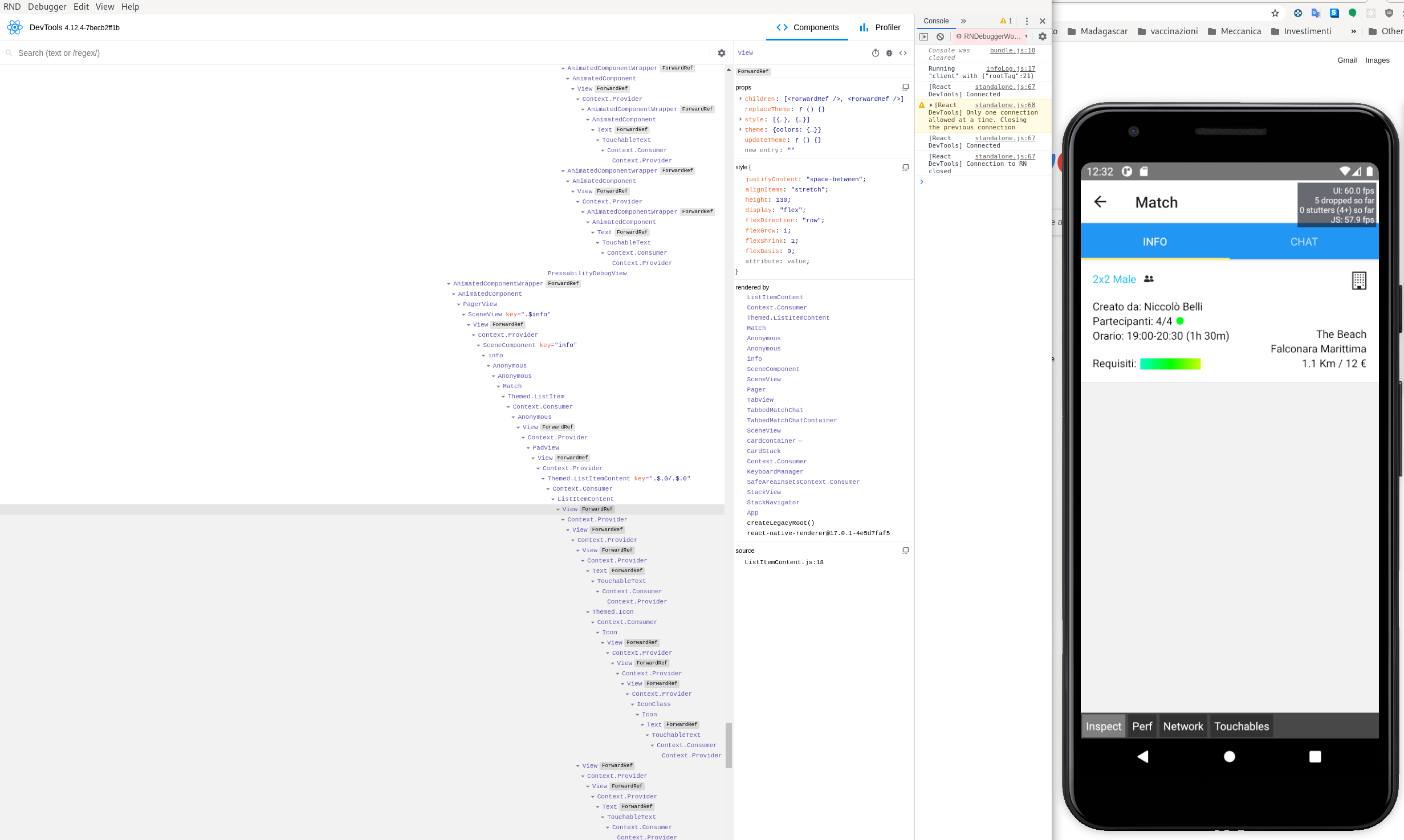
@ecreeth flex: 1 doesn't set flexGrow: 1, flexShrink: 1, flexBasis: 0 either, because flexGrow: 1, flexShrink: 1, flexBasis: 0 renders correctly (see screenshot below) while flex: 1 doesn't (see previous screenshot).
from yoga.
Same here. For me this happens when I set container to flex: 1 (everything OK) then to flexGrow: 1 (everything OK) then to flex:1 (container disappears - height: 0)
from yoga.
I'm not sure but I think it might be a react-native regression, if I recall correctly I've tried to downgrade several major versions and the issue disappeared. In the end I've decided to simply change my CSS because it was easier than debugging it.
from yoga.
Bump, seeing this as well!
from yoga.
exact same.
and this issue is closed without explanation
facebook/react-native#11565
from yoga.
Can we move this issue to the yoga repo?
cc @NickGerleman
from yoga.
https://developer.mozilla.org/en-US/docs/Web/CSS/flex
One-value syntax: the value must be one of:
So, on the web, the number should lead to:
- Flex shrink being set to 1
- Flex grow getting set to
nif it is a number, or1if it is a length - Flex basis is set to
nif it is a length, or0if it is a number
I confirmed this by looking at https://www.w3.org/TR/css-flexbox-1/#flex-common
The React Native/Yoga version of flex is documented here, and I checked that it is how the code works. The value for flex will contribute to flexGrow if positive, and flexShrink if negative. https://reactnative.dev/docs/layout-props#flex
62f4719 from a few years ago has Yoga doing the right thing when opted into useWebDefaults (but I think actually doing the wrong thing wrt flexbasis should be set to zero). But changing these defaults for existing RN styles would be pretty breaking.
from yoga.
If this is indeed the case, nice catch! Breaking or not the current defaults make little sense and are pretty annoying and confusing.
from yoga.
Related Issues (20)
- [JS] Reduce WASM call overhead HOT 6
- Add App Privacy Manifest? HOT 1
- `flexBasis` doesn't recalculate when rotating the screen HOT 1
- __dirname is not defined in ES module scope HOT 3
- RuntimeError with WebAssembly in @react-pdf/yoga on Node.js Server HOT 3
- Why can't we round node width/height directly in roundLayoutResultsToPixelGrid()? HOT 3
- The typescript definitions link in the standalone documentation is incorrect HOT 2
- Build of v3 with GCC11 fails HOT 3
- Add a CMake option to not build the tests HOT 2
- Add Conan badge HOT 1
- Percentage padding not updated when the parent size changes HOT 4
- Discrepancy between playground and C++ HOT 1
- Where is the operation interface?
- Where is the operation interface? HOT 6
- Top Level Await HOT 9
- Support justifyItems and justifySelf HOT 1
- Incorrect computed height and top value with flex shrink 1 and specific floating point values
- Gap moves children views outside containing view HOT 5
- [Yoga 3] Wrong outcome of max-height percentage value HOT 1
- [Yoga 3] Potential RTL paddingStart/paddingEnd bug HOT 4
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from yoga.