Comments (5)
Hello @AlonsoK28 ,
Thank you for taking the time to report this. However, nothing has changed with respect to the styles since the past 10 releases of typeahead-standalone.
I also tested the latest version of typeahead-standalone on the latest version of Firefox. Here's a screencast showing the same:
Screencast.2023-02-15.11.41.38.mp4
In your case, I think the container where you place the typeahead-standalone component has an effect i.e. overrides the styles of typeahead. So this bug is specific to your use-case. I'm closing this issue given the workaround you figured out yourself.
Thanks!
Good day!
from typeahead-standalone.
Hello @AlonsoK28 , thank you for reporting this and for the example. I'll have a look at it soon.
from typeahead-standalone.
@AlonsoK28 Fixed in v4.18.0. Thank you.
from typeahead-standalone.
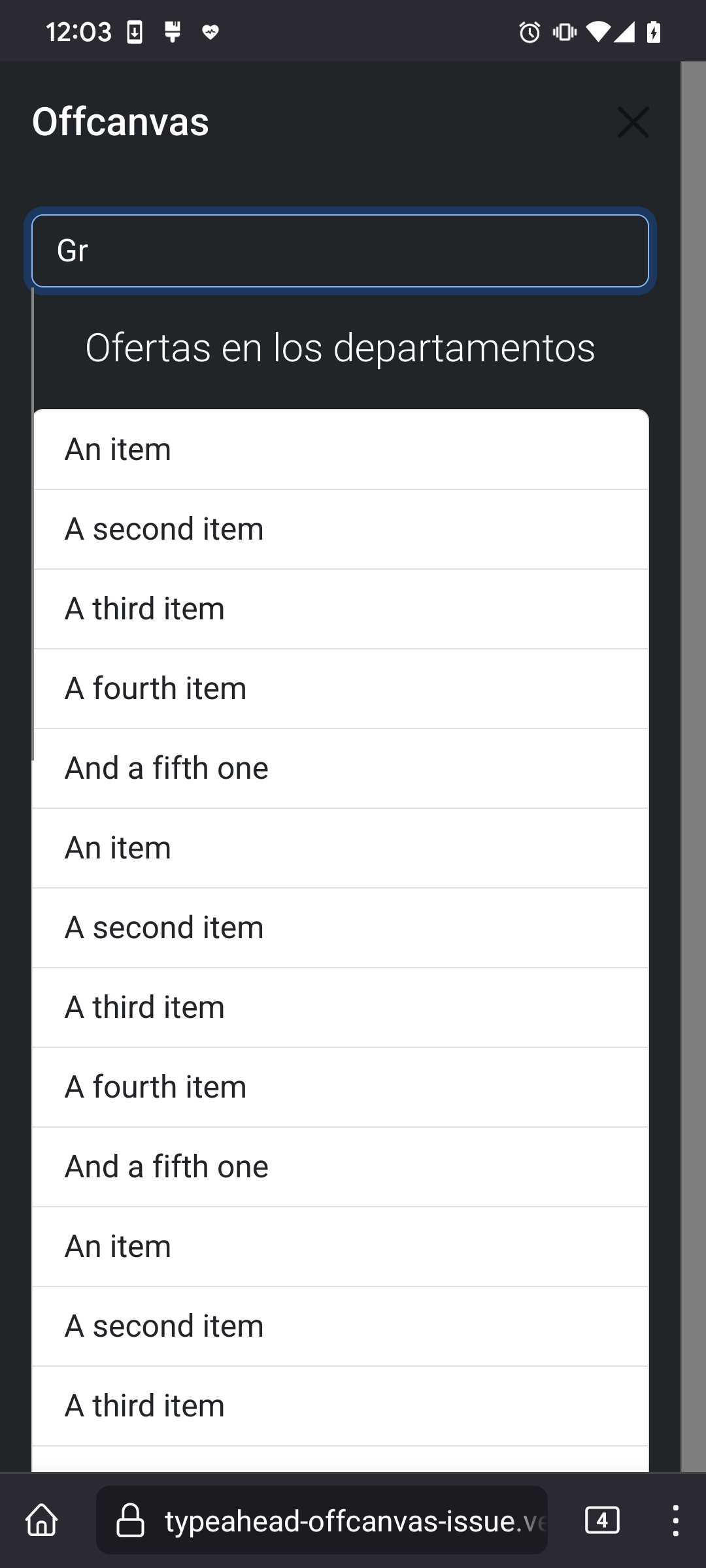
I identified that this issue occurs always when the component typeahead-standalone is placed inside a Bootstrap 5.2 lastest offcanvas
I have created a example app with this issue, follow the next steps to replicate:
- use
firefoxbrowser (chromeworks well) - open offcanvas using the button
- type the word
grintotypeahead-input
deployed app: https://typeahead-offcanvas-issue.vercel.app/
repo: https://github.com/AlonsoK28/typeahead-offcanvas-issue
Finally I think it would be good for your project to be able to use the component typeahead-standalone inside an bootstrap offcanvas component since it is a very common use case
from typeahead-standalone.
This seems some kind of a bug with Firefox because it does not accept any value of width in percentage. However, when I set a value in pixels (or vh), it works perfectly.
A workaround could be styling the list element (.tt-list) to use the width in pixels.
In the mean time, I'm going to try to see if there exists an alternate/better solution.
from typeahead-standalone.
Related Issues (20)
- Moving instead of cloning changes order of elements in parent element HOT 1
- Arrow key does not always select an item from the list. HOT 1
- Display callback is called for every item in the suggestion list instead of only once HOT 3
- onSubmit option, conflict issue when content is filled using mouse HOT 5
- mouse hover and keyboard select design conflict HOT 2
- With hint: false, a tt-hint input box is still generated HOT 3
- using with webpack 4.46.0 HOT 5
- typeahead does not respect remote data source order HOT 2
- Generated HTML is not valid HOT 3
- Conflict issue on submitting data on Firefox Mobile devices HOT 11
- Typeahead import with Vite fails in production mode HOT 1
- Native Input Event Not Being Triggered HOT 4
- Error when using vite in production HOT 9
- Access `input` within url callback for remote source
- Data Not being submitted on Chrome Android HOT 1
- cannot keydown through defaultItems in empty resultSet HOT 1
- Webpack build fails in 4.25.0 HOT 2
- error using with typescript HOT 4
- typeahead-standalone wont scroll result content using bootstrap 5 offcanvas component HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from typeahead-standalone.