Comments (12)
Idea 1
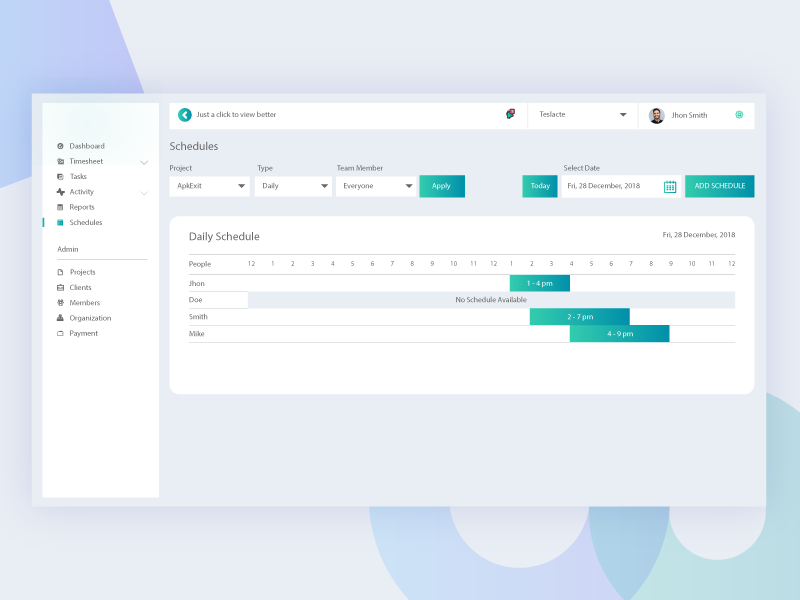
Instead of showing time every 5 minutes, can we do something like this (Daily schedule part)? Here, the first column can be the different topics on which events take place, and first row can be the time in intervals of one hour.
Idea 2
Here, the layout is like a card with details on each event.
from commudle-ng.
from commudle-ng.
@Ashwin-op what do you think about the time table layout on this page: https://gdgx-event.web.app/speakers
from commudle-ng.
It looks clean and elegant!
We can use some coloured background for the same. We can maybe keep a switch button to switch between https://gdgx-event.web.app/schedule and https://gdgx-event.web.app/speakers.
Okay, I'm going too much ahead!
from commudle-ng.
from commudle-ng.
Sure!
I think we need two components one for

Also from where do the data for these views come from?
from commudle-ng.
Cool, here's my thoughts:
We have event locations > tracks > track slots
In the existing design also there's only 2 components, one for looping over locations (agenda) and then for tracks and track slots (event-location-tracks)
We could divided the components just as you said:
Locations in tabs (very few events have multiple locations (this could get converted to multiple days in the near future):

Each of these rows could be a component. one edge case, we'll need to group the sessions which might be running in parallel, by mentioning their track name along side.
Check this small demo I created for the earlier version of Commudle: https://youtu.be/QWOs2KGCJ2A?t=300
I made quite a similar design
from commudle-ng.
Should I assign it to you? @Ashwin-op
from commudle-ng.
Sure!
from commudle-ng.
Any progress? Would love to take a sneak peek into the code
from commudle-ng.
ROUTINECHECK
Any progress? @Ashwin-op
from commudle-ng.
Yes, I have made some progress! Will try to get it done by 10 days! 😁
from commudle-ng.
Related Issues (20)
- CODE OF CONDUCT FILE HOT 2
- Integrate Welcome Bot HOT 5
- Create Issue Template HOT 9
- Automating website HOT 11
- Add Contributors Table in README.md HOT 2
- PR TEMPLATE HOT 3
- Update to Nebular 7 HOT 2
- Implement Nebular's Tag Component HOT 1
- bug: remove the menu bar HOT 1
- Contributors Images HOT 2
- Open Lab images in a dialog HOT 1
- Contribution Table HOT 1
- Implement Ngrx or any other suitable data store
- Add a GitHub action to auto-assign Mentors for every PR HOT 3
- Event Engagement Activities
- Certificates
- WSIWYG Editor
- Feed Service
- Make the `Preview` button sticky in lab editor/creator HOT 1
- Make the customization bar sticky in lab editor/creator HOT 4
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.





from commudle-ng.