Comments (5)
同问。
from hexo-theme-bubuzou.
同问
from hexo-theme-bubuzou.
需要给对应的文章设置一个唯一标识符,比如我用的是文章的全链接。比如我的是这样设置的:
data-hk-page="http://bubuzou.com/2017/08/traverse-of-array-like/"
from hexo-theme-bubuzou.
if (is_home())
i(data-hk-page= encodeURI(url_for(item.permalink))) -
from hexo-theme-bubuzou.
我这边,搞了半天。终于解决了计数为0问题。具体步骤如下:
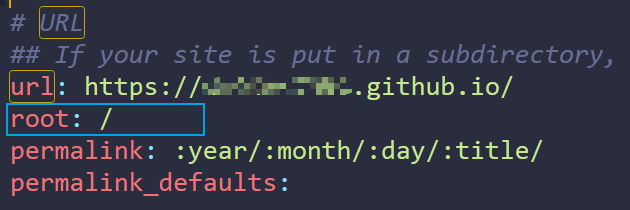
- 修改_config.yml中的url的值为你自己的博客绑定的域名。这里我的未绑定任何域名,修改为形如这样的形式:https://xxx.github.io/
注:上述中的xxx为你的github的账号,比如我的账号是wenwen1995
注:
(1)图片中所示的root,permalink,permalink_defaults对应的值,默认是不需要有任何改动。
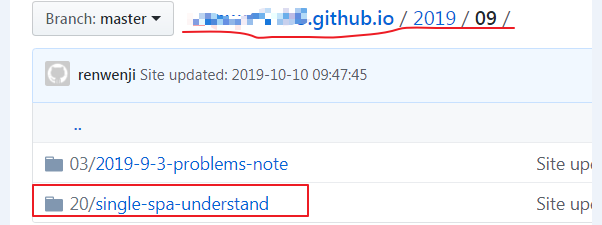
(2)上述图片的设置,对应的是你最终博客文章的链接指向。比如我的是https://wenwen1995.github.io/2019/09/20/single-spa-understand/ 。
而在你的github.io上,也要有对应的目录结构和内容存在,如下图所示
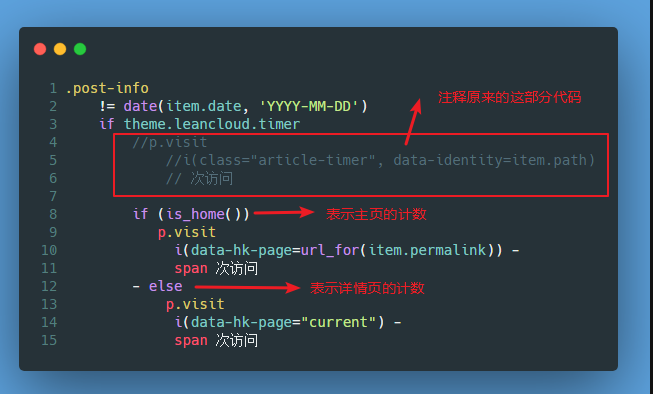
3.进入 你本地博客目录下/themes/bubuzou/layout/mixins,修改里面post.jade的这部分代码如下:
4.引入计数的js插件文件
进入 你本地博客目录下/themes/bubuzou/layout/partial ,scripts.jade中添加这部分代码
script(async src="//cdn.bootcss.com/mathjax/2.6.1/MathJax.js?config=TeX-MML-AM_CHTML")
script(src=url_for("scripts/jquery-1.8.2.min.js"))
script(src=url_for("scripts/ar-anchor.js"))
script(src=url_for("scripts/main.js"))
+ script(src=url_for("scripts/av-mini-0.6.10.js"))
+ script(src=url_for("scripts/hit-kounter-lc-0.2.0.js"))5.下面这个很重要!
进入 你本地博客目录下/source/_posts下,修改你的博客文章名称,而这个名称,
敲黑板!敲黑板!敲黑板!
由于计数插件的原因,博客这些md文章的名称,里面均不能带空格、小数点、中文(其他一些特殊字符我还未测试是否可行)!
错误的,比如:
2018.1.9.note.md ×
2018我的 笔记 .md ×
正确的,比如:
someSummary-from-books.md √
- 所有的修改完毕后,在git bash窗口或者命令行窗口分别执行
hexo g
hexo d
等待20s左右,ctrl+f5刷新进入你博客的地址,
强制刷新缓存,之后就发现可以重新计数啦 😆
PS: 还发现一点小问题,就是改了原来文章的名称后,重新部署后,博客是显示正常的,也没啥影响。
但是 本地博客/public下和xxx.github.io/public下,对应的年/月/日 ,还是会有原来文章的文件夹,还需要手动进行删除,重新部署一把才行....
from hexo-theme-bubuzou.
Related Issues (18)
- 反馈三个小问题 HOT 1
- 进入文章后,顶部的LOGO消失了。
- 感谢提供的皮肤! home页统计访问次数,一直为零这么解决?
- 关于评论的功能 HOT 14
- 禁用特定文章评论功能
- 搜索功能 HOT 3
- 有个非常大的BUG HOT 1
- 做得很好,希望楼主继续优化 HOT 6
- 页面布局的bug
- 自己注册了一个leancloud,发现使用自己应用id和key,页面访问统计始终不显示 HOT 2
- 要修改主题的色调的话就直接去修改css就行了吗?? HOT 2
- 文章标签显示 HOT 2
- 如何添加网易云跟帖啊? HOT 1
- 很漂亮的主题啊,请教几个问题。 HOT 2
- 为什么加载不了样式? HOT 6
- 你好,主题很漂亮,有个问题,谢谢 HOT 1
- 有一个小问题畅言一直提示让我设置后台
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.





from hexo-theme-bubuzou.