Comments (6)
Maybe you can try restart
有时候是需要重启生效的,未来或许可以解决
from nuxt3-naive-ui-starter.
from nuxt3-naive-ui-starter.
Please make sure your configuration is correct. I have used it in an official environment and had no problems.
import { defineNuxtConfig } from 'nuxt3'
import Components from 'unplugin-vue-components/vite';
import { NaiveUiResolver } from 'unplugin-vue-components/resolvers';
// https://v3.nuxtjs.org/docs/directory-structure/nuxt.config
export default defineNuxtConfig({
build: {
transpile: ['naive-ui', 'vueuc'], // fix dev error: Cannot find module 'vueuc'
},
vite: {
plugins: [
Components({
resolvers: [NaiveUiResolver()], // Automatically register all components in the `components` directory
}),
],
// @ts-expect-error: Missing ssr key
ssr: {
noExternal: ['moment', 'naive-ui'],
},
}
})I suggest git clone, then npm install, and try starting it again。If you have modified the nuxt.config.js file, please restart the npm command.
from nuxt3-naive-ui-starter.
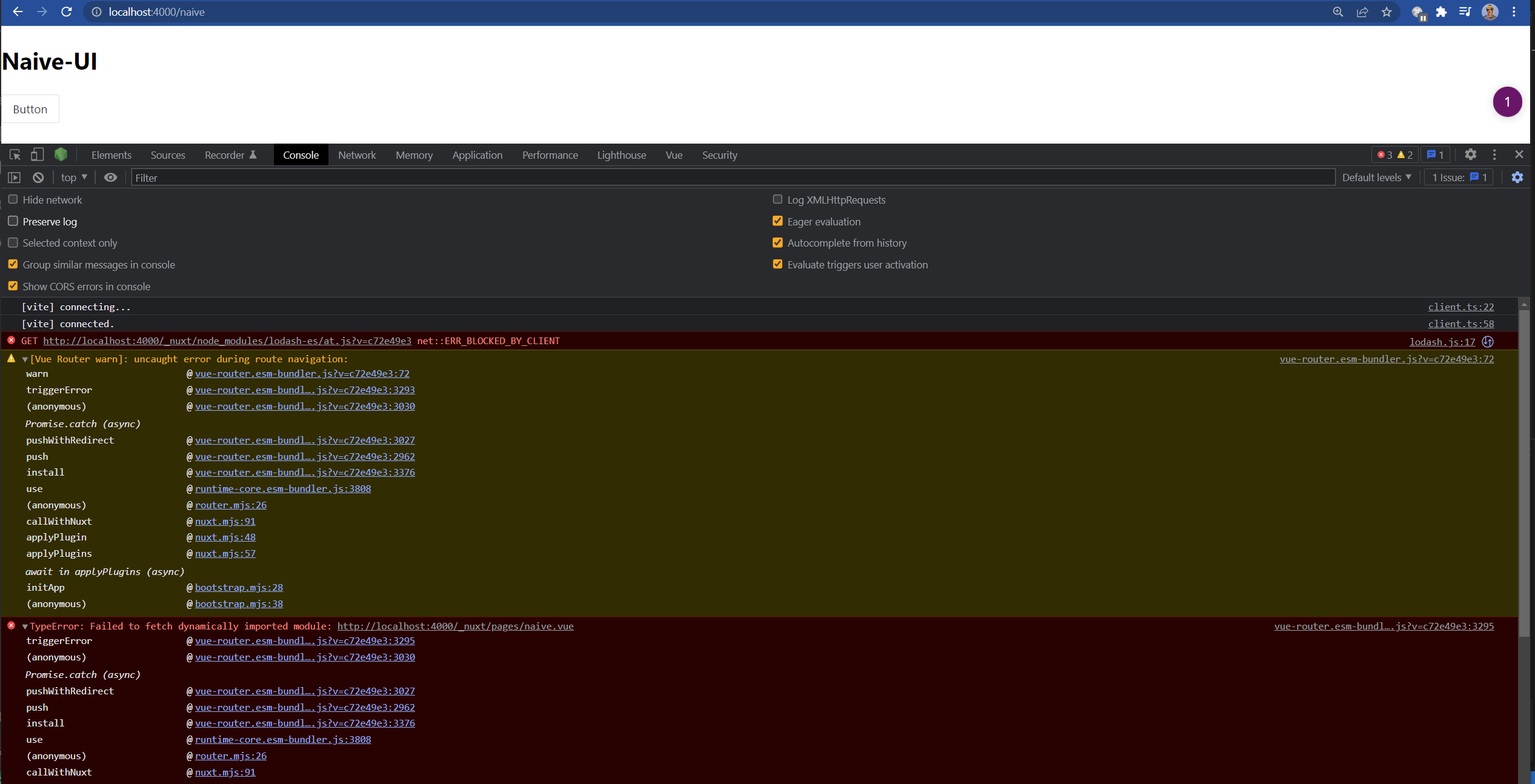
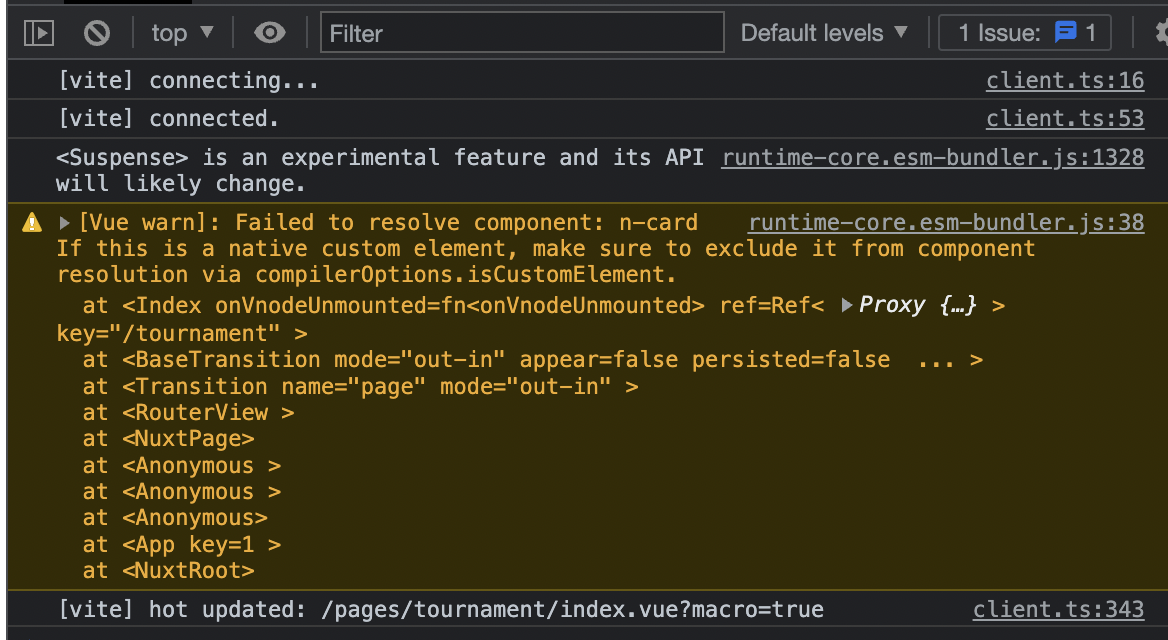
Hot reloading doesn't work if there's naive-ui elements in a page in the pages directory. Hot reloading only works if you use app.vue
from nuxt3-naive-ui-starter.
我也发生同样的问题,但只发生在自己写的 component 上。
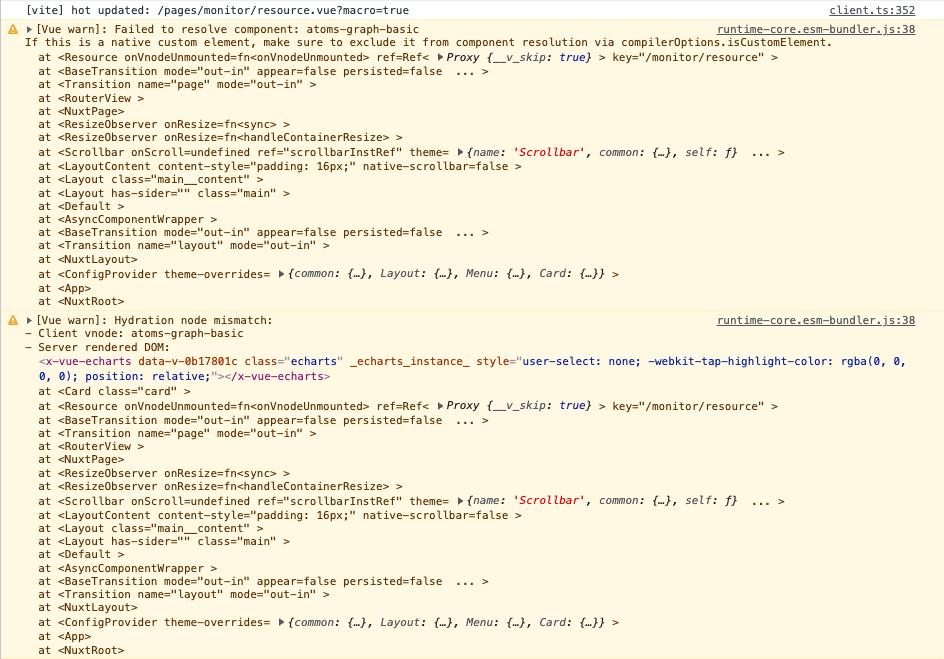
<n-card>
<atoms-graph-basic /> // from /components/atoms/graph/basic.vue
</n-card>第一次读取没有问题,
当我改变这文件, <n-card> 读取正常,而 <atoms-graph-basic /> 会出错误如下
(貌似这问题只出现在 client 环境下?)
我也尝试用 vite 自动读取我的 component,但问题没有解决,仍然出现的同样错误
vite: {
plugins: [
Components({
dirs: ['components'],
directoryAsNamespace: true,
resolvers: [NaiveUiResolver()], // Automatically register all components in the `components` directory
}),
],
},from nuxt3-naive-ui-starter.
hello, i encountered this also when I create page inside "pages" folder, it's only work on app.vue, got the same error as @JorgenSQ
from nuxt3-naive-ui-starter.
Related Issues (17)
- 已知问题,凡是调用document的组件由于服务端node环境没有,所以会显示ReferenceError: document is not defined HOT 2
- 经验分享:务必将router思维转向window.location.href HOT 2
- Nuxt3中文开发交流互助Q群:868170958
- vite 的 build 配置里没有 transpile 字段, 在你的配置中这里是怎么加进去的 HOT 2
- 已知:pnpm打包开发完毕后,会报错Cannot find package 'unenv' imported from
- Naive-UI在Nuxt3里会覆盖所有Head头部信息,导致必应收录空白 HOT 1
- 当前版本运行 `npm run dev` 后报错 HOT 1
- 500 - document is not defined HOT 1
- 如何兼容tailiwndcss?
- Nuxt3当前内置的vue3版本貌似是vue@^3.0.11,如何升级至最新版? HOT 1
- Nuxt3里如果使用vite自带的配置打包成一个css文件,结果nuxt3引入丢失 HOT 1
- How to extract header embedded styles into separate css files in Nuxt3? HOT 1
- Grid Responsive 组件异常 HOT 5
- message组件在nuxt3里从第二次调用开始,后面info图标丢失 HOT 1
- Error when adding buildModules to nuxt.config with NaiveUI HOT 1
- Warning:重复渲染和重复调用数据api真的很不理解 HOT 5
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.






from nuxt3-naive-ui-starter.