Comments (23)
Ok, im going to try to work on this feature for you guys.
from appflowy.
To start maybe using an open color scheme like Solarized, Monokai, or Dracula would be simpler?
This way there would be no need to reinvent the wheel and users of those themes will feel right at home.
from appflowy.
To start maybe using an open color scheme like Solarized, Monokai, or Dracula would be simpler?
This way there would be no need to reinvent the wheel and users of those themes will feel right at home.
second to your point that using something ppl are familiar with makes ppl feel right at home :D
from appflowy.
Well I think it would be nice to have custom themes, but for now maybe focusing on Light and Dark theme switches would be a starting point.
from appflowy.
A Dark/Light toggle would be nice, but honestly, most people just stick to one 'theme', so even if it was a config file that people can replace by dropping in another and even just a 'Theme Picker' to select a config file, that would be cool :)
Would also be very good in adoption of AppFlowy for people who enjoy ricing all of their programs/utilities like the folks on r/unixporn
from appflowy.
option 2
I'd even prefer the grey color used for the left panel as the color for the main editor.
This is Obsidian's dark mode - I think it's pretty eye-pleasing

from appflowy.
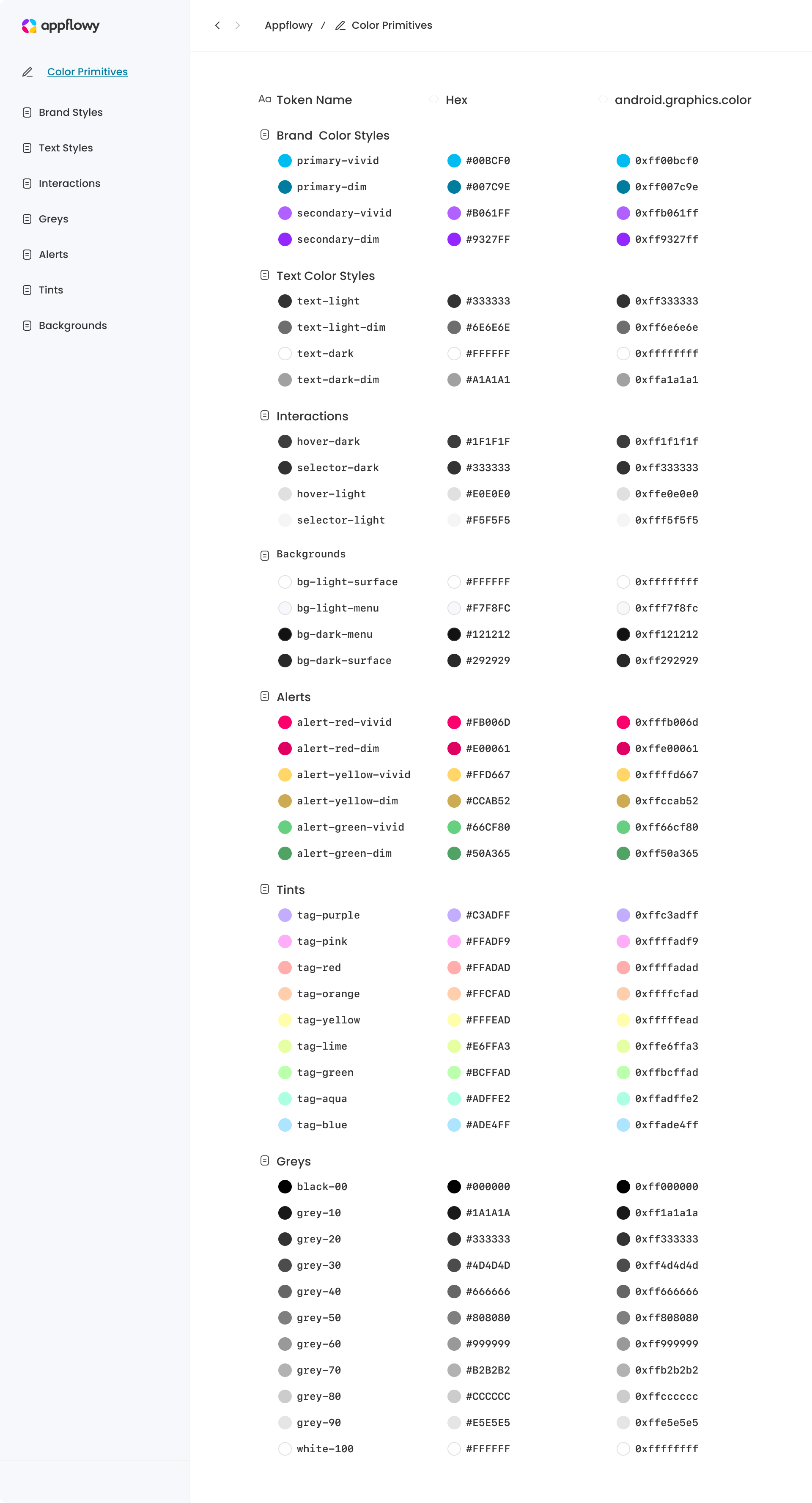
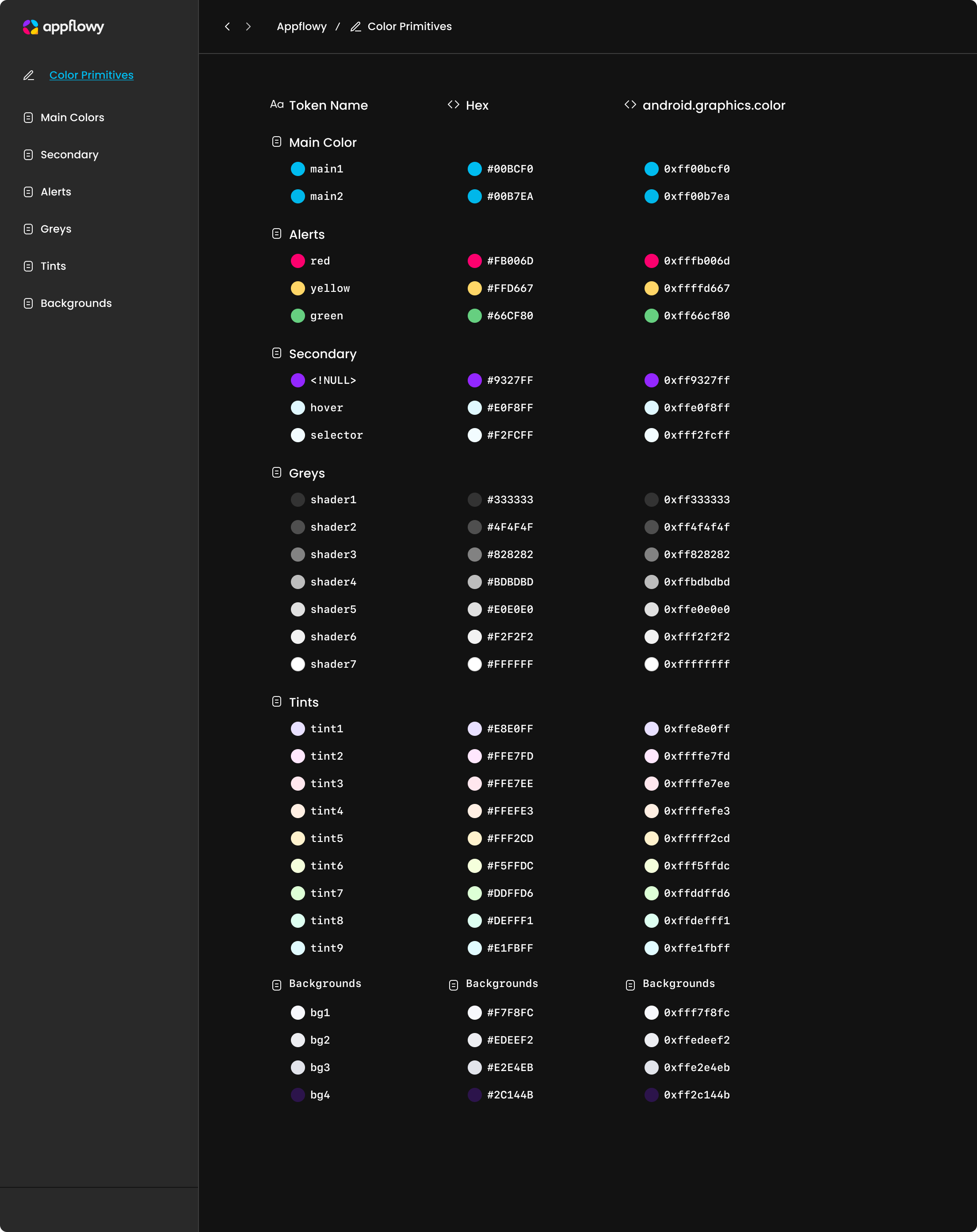
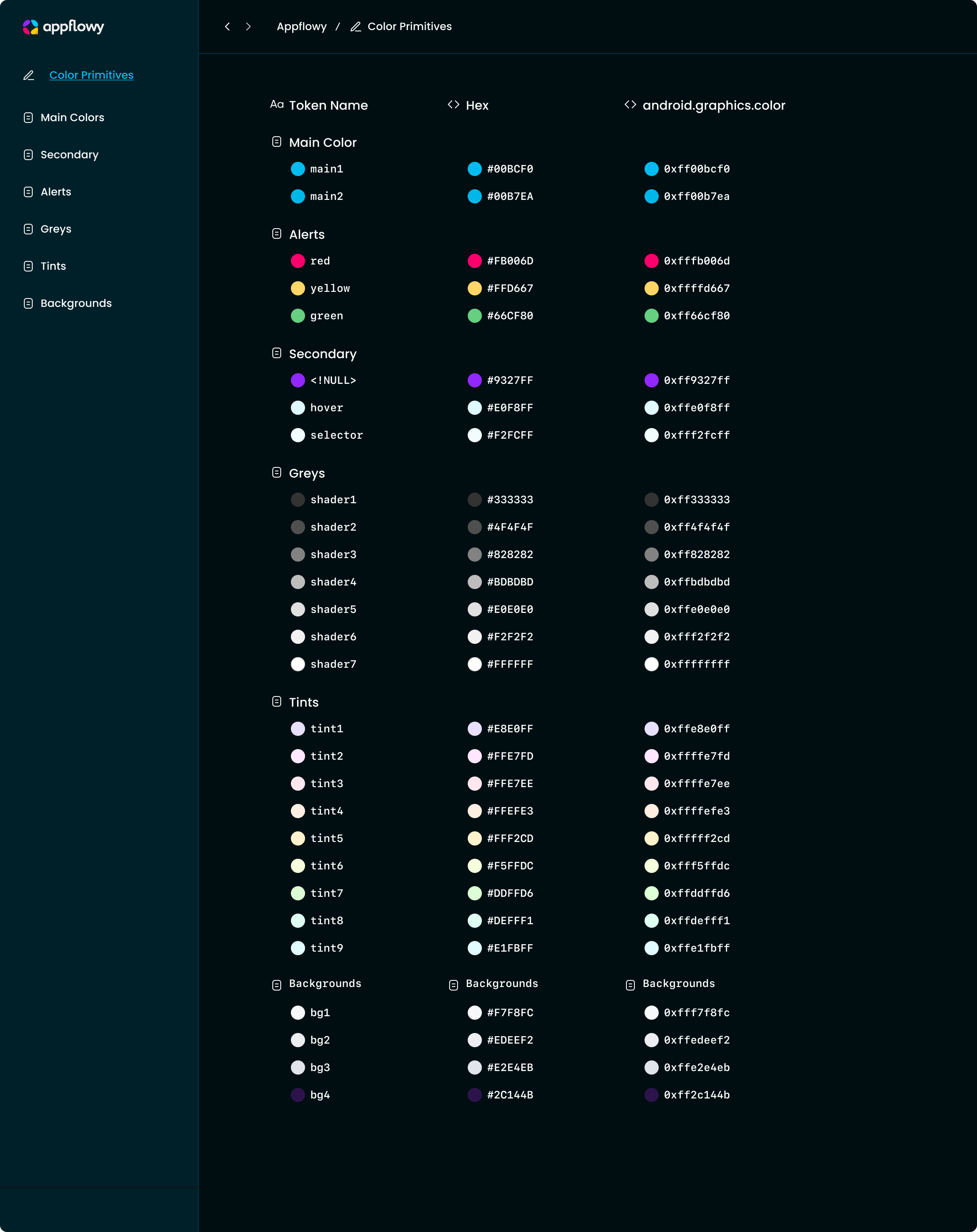
Dark mode options
Please note that these color schemes are not fully realized and accessibility testing will need to be performed
Option 01 Based on the secondary purple brand color
Option 2 based on greys with no tint
Option 2 based on blue main brand color
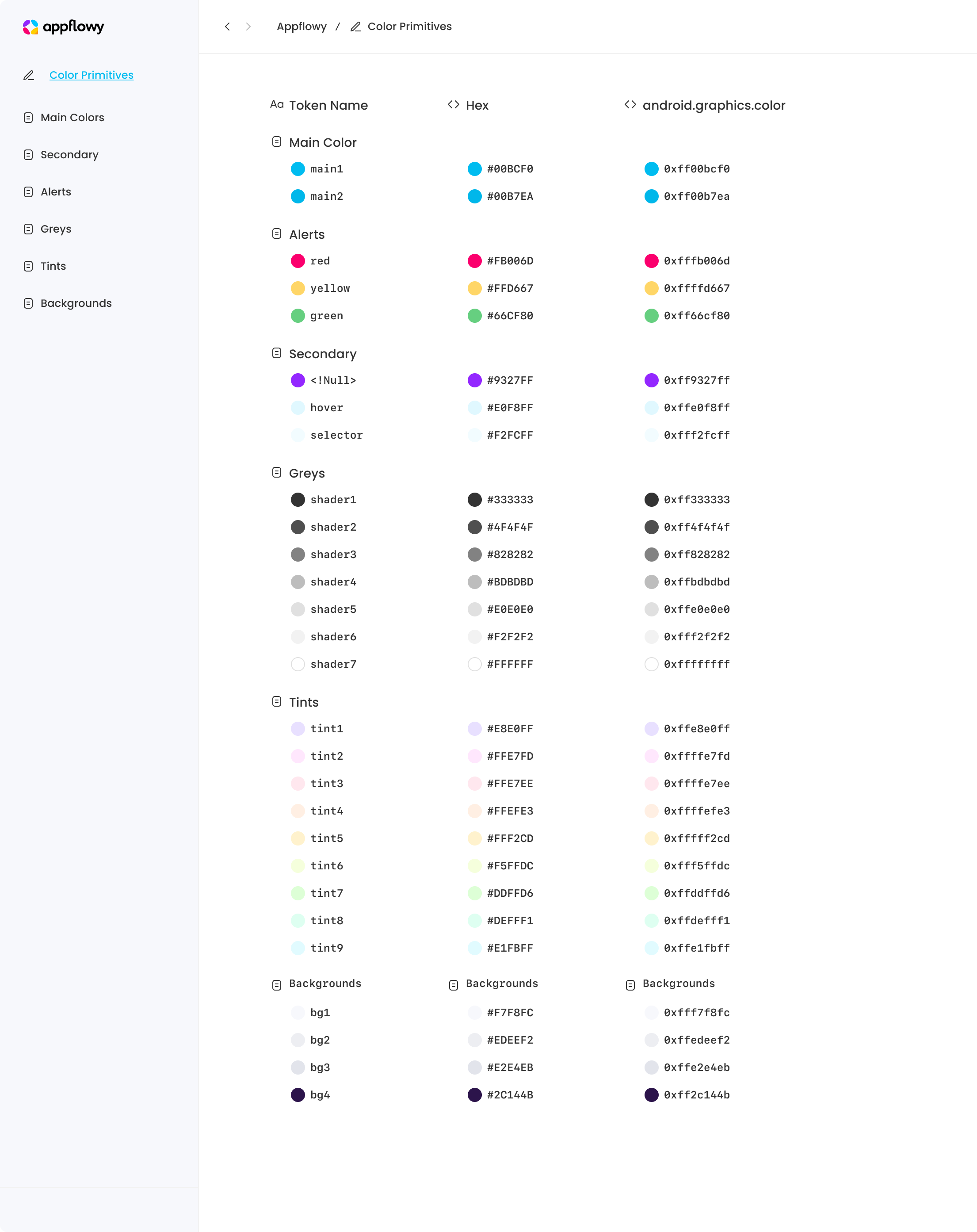
Current Light Mode theme
Strawpoll Link
https://strawpoll.com/hfarq36rc
from appflowy.
@mrtolkien I looked at various color themes that are popular for IDE's, but unfortunately, almost none of them are WCAG compliant. Which is unfortunate, because some of them are real slick. They also don't cover the majority of use cases an application will have, especially one that uses colors for organization like Appflowy has planned.
With that being said, @annieappflowy has had the entire MVP already designed prior to coming on to the project, so I wanted to essentially expand on the colors that are in-use for the designs already and then double check for accessibility compliance. I did really enjoy Obsidian's dark mode @annieappflowy, and part of that is in this dark mode.
I want to change the names on each of the color variables so that any developer that does want to make a theme for the app in the future will know what each color is used for (This is also why there's duplicate colors, but with different names), or when developing widgets in general, there won't be any guessing on what color goes where. That way the devs can focus on what's important and don't have to think about UI.
Feel free to comment or make any suggestions on things.
I also don't know much about dart or flutter, so I could use some help implementing the color themes in the code if someone wants to take the reigns on that.
from appflowy.
I agree, dark mode is more eye comforting. My eyes are very sensitive to bright lights and just using the app burns into my retinas. Having dark mode would make it more comfortable to use and allowing longer work time.
from appflowy.
Yeah, I will keep an eye on this thread, because even with my monitor's brightness down, it's just too bright for me to try and use for any extended period of time.
from appflowy.
@annieappflowy @appflowy Are you currently using a custom theme for the material app or just the default?
I'm just getting started with Flutter but I may work on this issue if I get some guidance 💙
from appflowy.
If anyone isnt working on this is can probably add this feature. Just need to know what the devs / people may want in terms of accent colors.
Also any recommendations for the positioning / placement of the dark mode switch would be appreciated.
from appflowy.
@notd5a-alt any progress?
For now am trying to make sure everything matches like font and other backgrounds.
from appflowy.
from appflowy.
Well I am currently working on it was also wondering if anyone else had given it a shot
from appflowy.
I grabbed the colors from the theme files and working on what dark mode will look like in figma. I’ll have updates with some options this evening to show with color codes that correspond to already existing color tokens.
from appflowy.
from appflowy.
Option 2 seems mellowed out and relaxed
from appflowy.
2 - with no tint
from appflowy.
@mrtolkien I looked at various color themes that are popular for IDE's, but unfortunately, almost none of them are WCAG compliant. Which is unfortunate, because some of them are real slick. They also don't cover the majority of use cases an application will have, especially one that uses colors for organization like Appflowy has planned.
With that being said, @annieappflowy has had the entire MVP already designed prior to coming on to the project, so I wanted to essentially expand on the colors that are in-use for the designs already and then double check for accessibility compliance. I did really enjoy Obsidian's dark mode @annieappflowy, and part of that is in this dark mode.
I want to change the names on each of the color variables so that any developer that does want to make a theme for the app in the future will know what each color is used for (This is also why there's duplicate colors, but with different names), or when developing widgets in general, there won't be any guessing on what color goes where. That way the devs can focus on what's important and don't have to think about UI.


Feel free to comment or make any suggestions on things.
I also don't know much about dart or flutter, so I could use some help implementing the color themes in the code if someone wants to take the reigns on that.
I hear you right now am trying to implement the dark mode feature, so i can have a starting point. The thing am struggling with is having the text color automatically change with the theme. For example when its dark mode the text is white. When its light mode the text is still white making it not visible since the app theme is light mode.
from appflowy.
Hi there! This is my first time contributing to Open Source projects.
Can you guide me about how I can contribute towards this good-first-issue? @annieappflowy
from appflowy.
Hi @Aditya1402, I open a related PR at #259, so in case if you want to contribute some then check it out, ᵖˡᵉᵃˢᵉᵎ 😄. I'll add some tasks inside the PR soon.
from appflowy.
@annieappflowy I think that this issue should be closed, as from what I can see Darkmode has already been implemented.
from appflowy.
Related Issues (20)
- [Task] RawKeyboardListener is deprecated
- [FR] Ability to search in doc list HOT 1
- Can not paste directly from clipboard in Numberd list.[Bug] HOT 3
- [FR] Improve French translation HOT 1
- [Bug] Can't change theme HOT 4
- [Bug] initial sign-in using Google account doesn't work HOT 7
- [Bug] Workspace failed to load HOT 2
- [Bug] Mobile: Drag Cards Kanban Turbo
- [Bug] On Desktop App Image Seleting cover expanded 100% APP screen HOT 2
- [Bug] Mobile: sign out after closing the apk HOT 1
- [Bug] Redirecting to Sign In page again and again even after successful authentication on MacOS desktop app HOT 3
- Still not possible to add sections? HOT 3
- [Bug] Mobile: Login page (and likely the app) not working in portrait mode HOT 7
- [FR] "toggle" cannot be translated 'as is' to French HOT 1
- Editing menu miss aligned on mobile.
- [Mobile][FR] change font size
- [Mobile][Bug] copy paste markdown HOT 1
- [Mobile][FR] support customizing local storage HOT 5
- [FR] Allow mobile devices to use Onedrive as storage
- [Bug] Uploading Image HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.





from appflowy.