Comments (6)
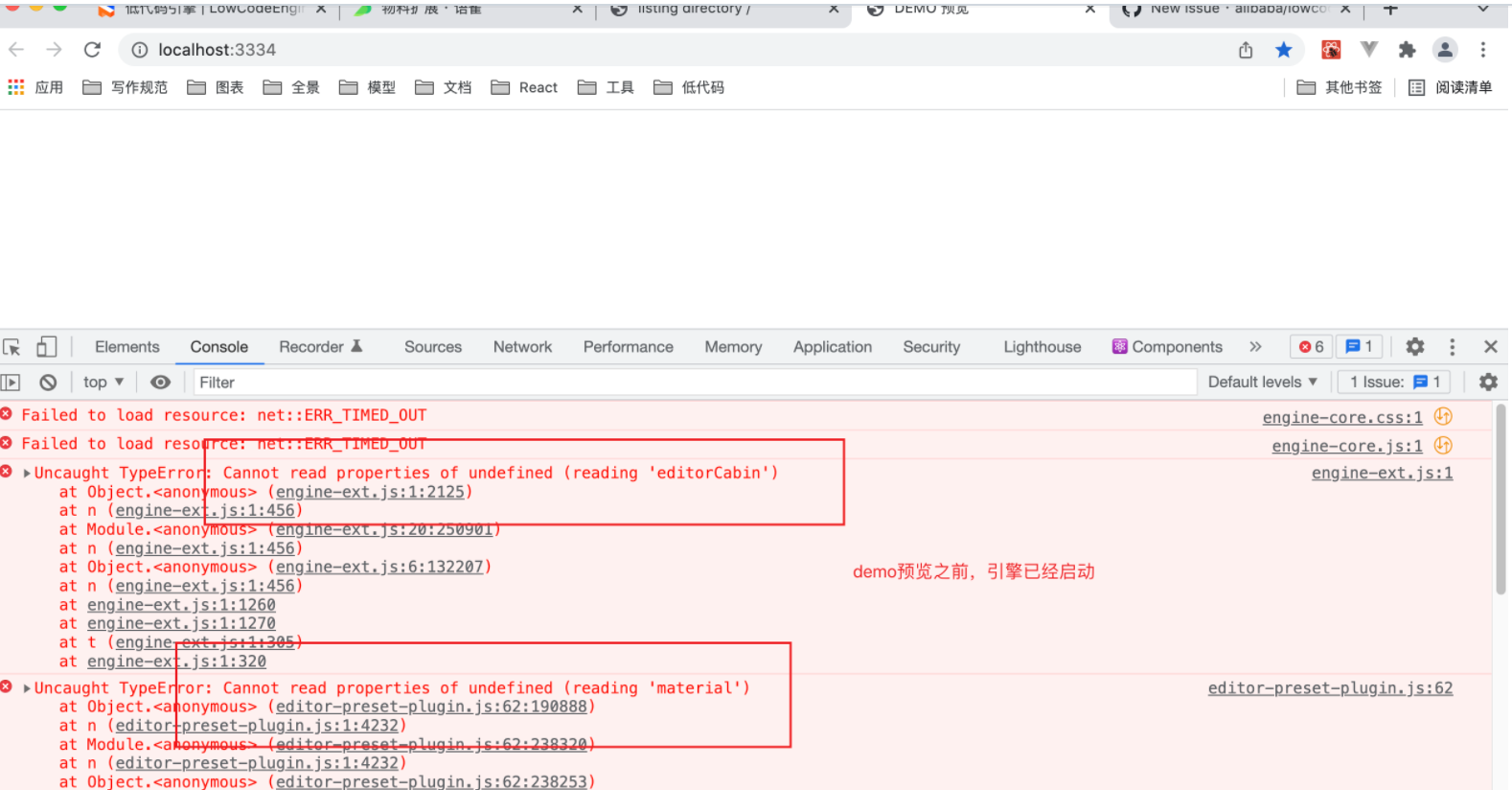
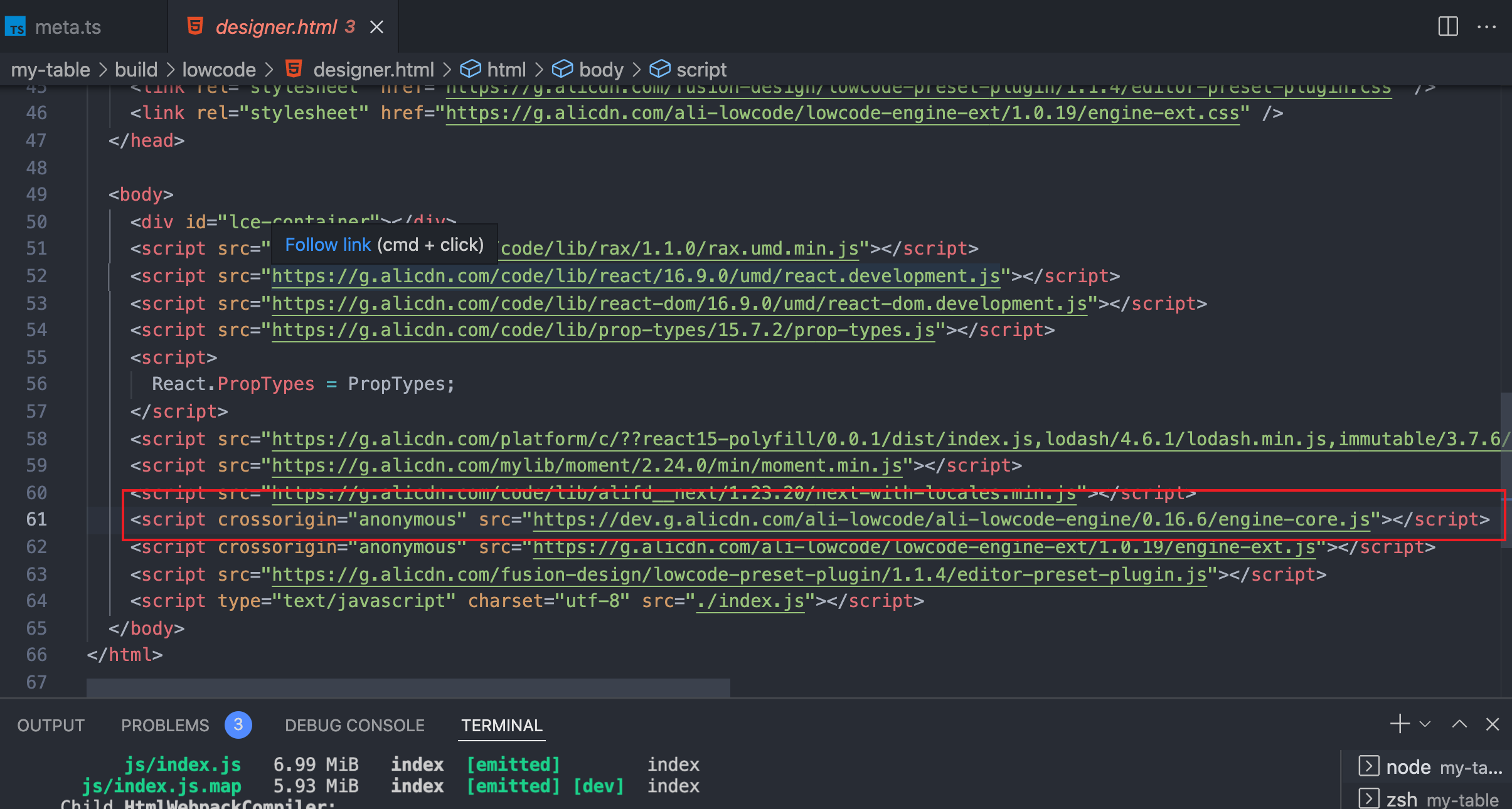
报错第二条是 engine-core.js 没有找到,url 是什么?
建议直接给一个可以复现的仓库~
from lowcode-engine.
报错第二条是 engine-core.js 没有找到,url 是什么?
建议直接给一个可以复现的仓库~
老哥,你的意思是直接在官方demo上面进行修改么,我是想自己编写源码组件,然后把它转化成低代码组件,但是不知道怎么操作,这个问题卡了两天了
from lowcode-engine.
检查一下你的 engine-core.js 到底是哪个 url,理论上直接访问 cdn 肯定是没问题的,是不是你本地代理了?
再次声明,明确的写出你的复现步骤是最快解决问题的方式~
from lowcode-engine.
好,我试试
from lowcode-engine.
你好 @lijiaxu1996,由于缺乏必要的信息(如 bug 重现步骤、引擎版本信息 等),无法定位问题,请按照 issue bug 模板 补全信息。
from lowcode-engine.
新增组件问题详细描述
- https://www.yuque.com/lce/doc/funcv8 我是参考这里的步骤进行新增组件的
- 使用npm start的时候页面可以打开
复现bug
- npm init @alilc/element my-table
- 选择pc-单包
- cd my-table && npm i
- npm start 可以正常访问
- 运行 npm run lowcode:dev 出现问题了
- 运行npm run lowcode:build 生成的designer.html里面查看engine-core.js的cdnURL访问不了
预期行为
希望能够成功预览自己新增的组件,并能进行低代码拖拽操作
环境
- 1.0.1 / 低代码引擎版本
- 98.0.4758.109(正式版本) (x86_64)
- node v14.18.1
from lowcode-engine.
Related Issues (20)
- 通过预览页渲染的方式加载页面,antd高级组件提示“组件渲染异常,请查看控制台日志” HOT 2
- 如何在渲染之前加载(new AssetLoader()).load(url);
- render的包是不是写错了 HOT 2
- 源码编辑器this.utils的提示问题 HOT 1
- 设计好的页面怎么放到web服务器(如nigx) 给用户访问?
- 组件中可以修改setter的内容吗? HOT 1
- 资产包协议规范packages下的advancedUrls有开发的计划吗
- bug:应用级设计器多页面设置事件会互相覆盖
- 【bug】右侧操作了,属性下,数组类型属性,当删除一项后,修改下面的item,会影响下一个item
- 面包片图标对应不上
- yarn build 一直卡在 4: ./build.lowcode.js
- 第二次加载组件 报错 HOT 1
- 自定义插件,图标是否支持阿里巴巴矢量图标库
- 低代码Lab平台 导航配置 保存不生效 HOT 3
- engine里 这个链接挂掉了 https://lowcode-engine.cn/site/docs/participate/prepare HOT 2
- demo里面有一个X6库,请问左侧物料库里面组件大小在哪里调整? HOT 2
- 自定义组件在物料工程导入react-grid-layout组件,运行报错
- 精选组件protable中的分页器如何使用。在哪里能够找到protable的使用说明?如何给分页事件绑定事件执行函数?
- 表单拖入编辑器,单击确认按钮,出现样式丢失
- 未知请求 ali-lowcode-materials/1.1.0/schema.json 超时
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.





from lowcode-engine.