Comments (24)
@jeromesimeon pinging you on this, we should think of another way to display the Tech WG call details so it isn't just in Slack.
It's also in the AP google calendar which you can find in the Tech WG page
Ultimately Slack is definitely the main place where things are announced. Did you have some suggestion for what else to do?
from web-components.
I have updated the description to include a couple of links to code that could be a useful starting point for investigation.
from web-components.
Ah no, I was mainly thinking of something like the Tech WG page, just didn't realize it was there.
from web-components.
@irmerk Can we use material-ui modal component?
We are already using semantic-ui-react, would there be a reason to add material-ui?
from web-components.
@irmerk
Why dont we start by showing a modal once user press/click on a variable , That modal will allow the user to edit the variable value?
How does that sound to you?
It's the "editing the variable value" part where the complexity lies! :-) Templates contain variables, and each variable has a Concerto type. The primitive types are fairly straightforward (see the list in the description) but there are also complex types, and enumerations etc. We already have technology to build web forms for Concerto types in the Concerto-Ui project, and we are keen not to replicate all that here, so ideally we'd embed (part of?) Concerto-Ui form generation into the variable editing modal. If you can attend one of the Weekly Working Group calls we could schedule some time to discuss.
from web-components.
@jeromesimeon pinging you on this, we should think of another way to display the Tech WG call details so it isn't just in Slack.
@K-Kumar-01 yes absolutely.
from web-components.
I'm wondering how much of this could leverage the form generation for Concerto in https://github.com/accordproject/concerto-ui
It would be great to be able to reuse as much of it as possible.
from web-components.
Here are some relevant mockups. I like @jeromesimeon 's idea of using the existing form generation so we don't have to reinvent anything. Maybe to start we stick the forms into a modal that appears upon clicking the variable, and improve from there?
from web-components.
Add format option at bottom of monetary amount form, date time form, to choose what format you want the form to render itself as in the template instantiation
from web-components.
Related to accordproject/cicero-ui#225
from web-components.
Hey, I would like to look into this issue. As it is included in GSoC too so it would be a good start
from web-components.
@dselman @irmerk @DianaLease Can you assign this to me?
from web-components.
@Hanaffi this is a very large Issue, I think it be best to agree on an approach in the Issue before assigning to any specific person.
from web-components.
@irmerk I dont see it very large tbh.
As Mr. Michael said, I will start by sticking the forms into a modal that appears upon clicking the variable.
Do you have another approach?
from web-components.
i would like to work on this issue.
if i could have some guidance on what has to be done i would be able to dish it out much quicker
from web-components.
@irmerk Can we use material-ui modal component?
from web-components.
@irmerk I would like to work on this issue, I have some great designing skills and I know JS or react very well.
If I get some kind of guidance I will definitely complete this issue :D
from web-components.
I don't plan on assigning this Issue to someone without a pretty thorough plan. As I've said, it's a very large Issue that requires more preparation.
from web-components.
@irmerk
Why dont we start by showing a modal once user press/click on a variable , That modal will allow the user to edit the variable value?
How does that sound to you?
from web-components.
@irmerk
Why dont we start by showing a modal once user press/click on a variable , That modal will allow the user to edit the variable value?
How does that sound to you?It's the "editing the variable value" part where the complexity lies! :-) Templates contain variables, and each variable has a Concerto type. The primitive types are fairly straightforward (see the list in the description) but there are also complex types, and enumerations etc. We already have technology to build web forms for Concerto types in the Concerto-Ui project, and we are keen not to replicate all that here, so ideally we'd embed (part of?) Concerto-Ui form generation into the variable editing modal. If you can attend one of the Weekly Working Group calls we could schedule some time to discuss.
@dselman
Can anyone who is interested in the topic attend the weekly call, as I also have some ideas and also some implementations for the issue?
from web-components.
@dselman @irmerk Yes, I can attend.
Can you send me an invitation to[email protected]please?
@Hanaffi for attending weekly calls join #technology-wg channel in Accords slack
from web-components.
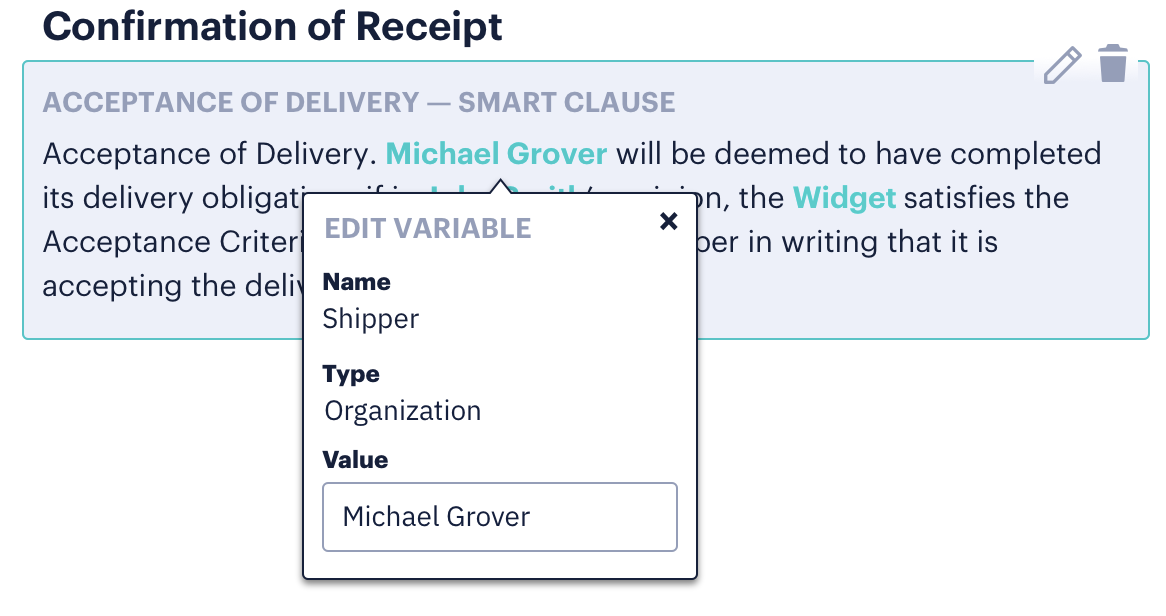
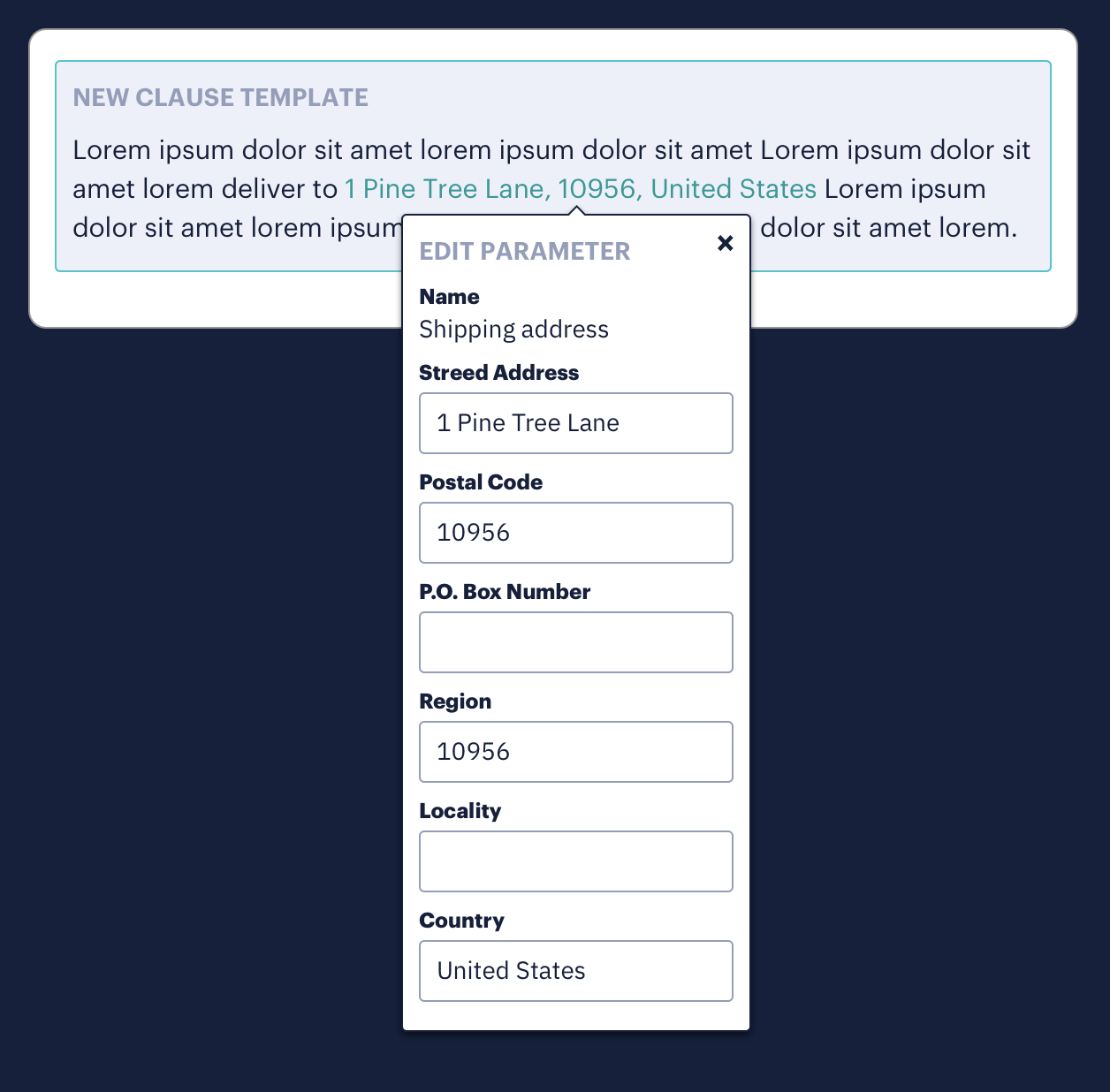
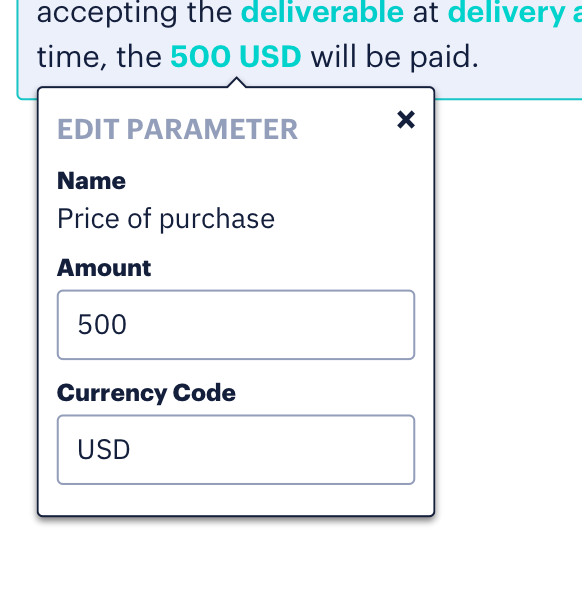
Providing a modal pop-up to edit variables would be useful as it would constrain users from entering bad data. The variables could be rendered as links in the contract text, and clicking on a variable should open the appropriate pop-up. See designs from @Michael-Grover.
- String variable: unconstrained text input
- String variable with regex in model: constrain text input based on a regex
- Integer/Long variable: whole numbers only (including negative numbers)
- Float/Double variable: floating point numbers only (including negative numbers)
- Numeric variable with range validation: constrain numeric variable based on upper and lower range
- DataTime variable: calendar pop up (allowing user to enter Date, Time or DateTime), along with a timezone
- Monetary Amount
- Temporal Duration
- Temporal Period
- Boolean variable: a drop down with true/false (or similar)
- Anything else : unconstrained text input
Describe the solution you'd like
We should ensure that we don't duplicate the logic in the
concerto-uiReact form component, which can create React forms for Concerto types. The pop-ups will want to delegate toconcerto-uito ensure consistency.Note that the concept of
Variableis defined by the Contract Editor via a plugin, here:
https://github.com/accordproject/web-components/blob/master/packages/ui-contract-editor/src/components/Variable/index.jsWhen variables are clicked we should open a modal to edit them. Conceptually this is similar to how links are handled in the base markdown editor, so that can be used as a reference. We will want any code that handles variables to be in the contract-editor.
https://github.com/accordproject/web-components/blob/master/packages/ui-markdown-editor/src/FormattingToolbar/index.js#L51
Hi Dan, can you elaborate on "we don't duplicate the logic in the concerto-ui React form component" part?
from web-components.
@sliu-UIUC yes this is referring to needing to utilize existing concerto and ui-concerto functionality for type checking and validation.
from web-components.
@irmerk
Why dont we start by showing a modal once user press/click on a variable , That modal will allow the user to edit the variable value?
How does that sound to you?It's the "editing the variable value" part where the complexity lies! :-) Templates contain variables, and each variable has a Concerto type. The primitive types are fairly straightforward (see the list in the description) but there are also complex types, and enumerations etc. We already have technology to build web forms for Concerto types in the Concerto-Ui project, and we are keen not to replicate all that here, so ideally we'd embed (part of?) Concerto-Ui form generation into the variable editing modal. If you can attend one of the Weekly Working Group calls we could schedule some time to discuss.
@dselman as you said that each variable has a Concerto type. Can you please guide me as to where these types are defined or how to access them?
from web-components.
Related Issues (20)
- installation error HOT 3
- Paragraphs above or below clause templates can't be deleted HOT 3
- Change markdown editor empty-state text HOT 4
- Overriding Default CSS
- web-components release 0.97 makes inconsistent assumptions about Concerto
- Adding Docstrings to the Project HOT 1
- Styling-Library HOT 11
- contract-editor error onChange: Cannot read property 'focus' of null HOT 5
- Change in Demo Text Of Markdown Editor HOT 2
- Adding Background In Inline Code HOT 6
- Heading Markdown Shortcut WYSIWYG (What You See Is What You Get) HOT 1
- npm install doesn't work for @accordproject/ui-markdown-editor HOT 5
- Undefined Nodes in some templates HOT 2
- Deployed github-page shows an Error 404 page. HOT 4
- Inline Markdown Shortcuts (WYSIWYG) HOT 2
- Update Readme HOT 1
- Formatting Button Error HOT 10
- [BUG]: Buttons not working HOT 4
- Implementation of PurgeCSS HOT 2
- Twitter icon is old. HOT 4
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.





from web-components.