Comments (4)
@a-tarasyuk , in microsoft/reactxp#1011 (comment), you said:
Also, if your error related to self-signed certificate (number 4 in you list), you don't need run
react-native windowsyou need just update your self-signed certificate.
I had read through self-signed certificate and still can't figure out how to update the certs. I am not savvy in Windows.
Do you mind providing the steps to update the certs? Seems like in my previous attempt to overcome the problem by myself, I actually created more problems.
from create-rx-app.
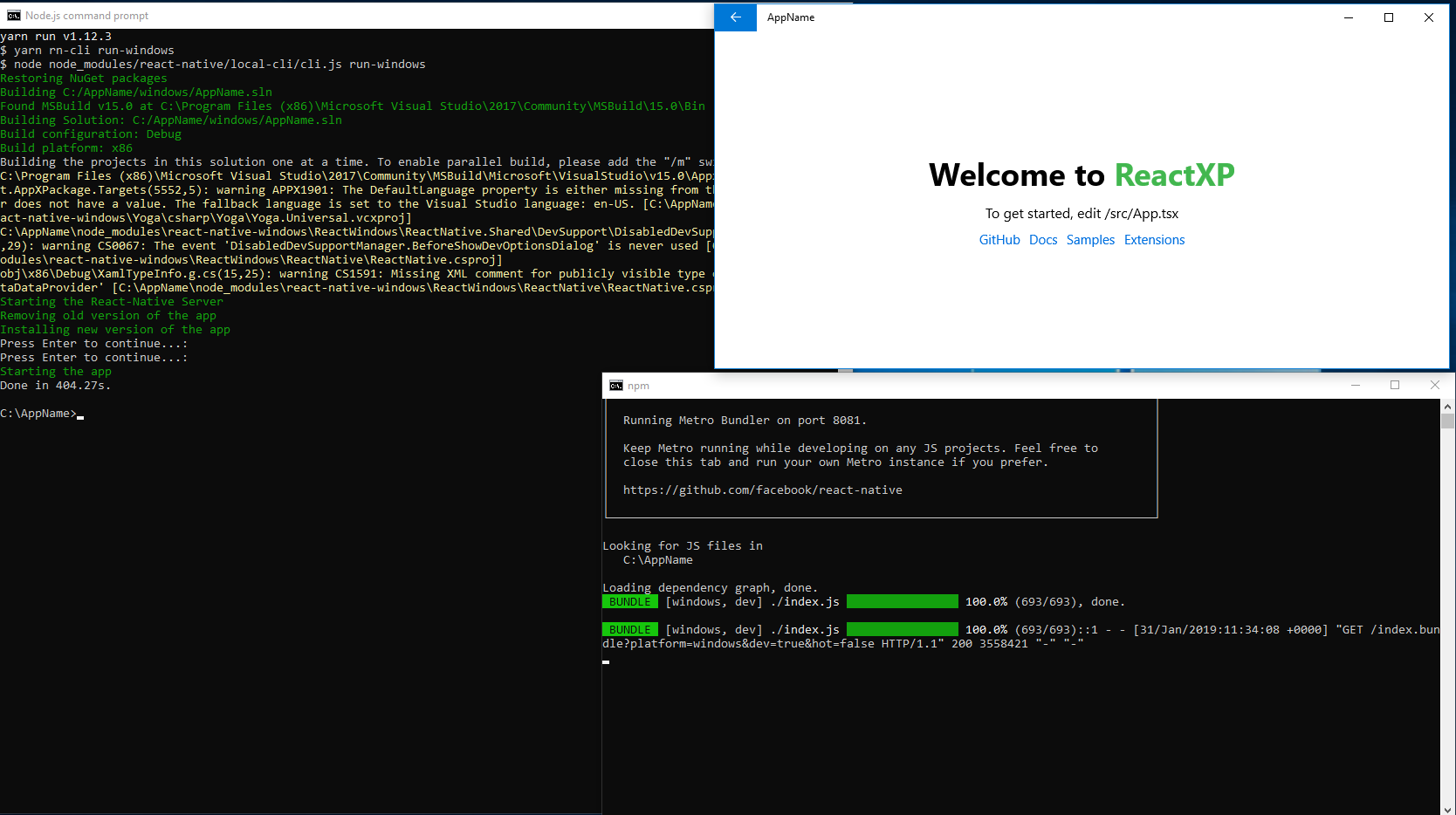
@gabeljz I've created new ReactXP application, with create-rx-app and it works well!
System Requirements which were installed described here
There are several ways how to update self-signed certificate. You can use Visual Studio to renew it or generate in PowerShell. By default create-rx-app generates self-signed certificate, if you create an application from Windows environment. You can check method which does it, in order to understand which args to use in PowerShell.
Note: if you generate a new certificate you need to update the following properties in .csproj
<PackageCertificateKeyFile> CERTIFICATE FILE NAME .pfx </PackageCertificateKeyFile>
<PackageCertificateThumbprint> HASH HERE </PackageCertificateThumbprint>from create-rx-app.
I tried to set up everything again, but using a different Windows 10 VM image.
Something new occurred this time around - after installing additional components for Visual Studio 2017 Community, I was brought to the Setting for Developer page and I set it to "Developer mode". Though there was a warning message "Developer mode is turned on. However, remote deployment and Windows Device Portal couldn't be installed so they're not available. Error code 0x80070422". I ignored this warning for the time being.
Following the steps in Getting Started on react-native-windows, and the Windows app could be built and run successfully. This proves that all system requirements are fulfilled.
Then, I created a fresh app by create-rx-app, and the errors related to self-signed certificate in step 4 did not occur!!! I suspect setting the computer to developer mode had prevented the problem, but I am not 100% sure yet. Will do more testing when I have the time.
However, when the Windows app runs, it gets stuck at Error 1 (details in the main description of this issue). I have tried restarting the Windows OS and run the app again without react-native windows, but it still gets stuck at Error 1.
from create-rx-app.
Ok, I managed to overcome Error 1 by deleting the windows/Debug folder as suggested in microsoft/react-native-windows#1954 (comment).
Please do not close this issue yet. I will try to confirm if the errors related to self-signed certificate in step 4 was caused by not being in developer mode.
from create-rx-app.
Related Issues (11)
- Add script to run Windows App
- project name with hyphen HOT 1
- App crash on Android device, with error "libgnustl_shared.so is 32-bit instead of 64-bit" HOT 8
- Project fails to run on Win10 HOT 2
- (reactxp) create-rx-app: App Could not find plugin "proposal-numeric-separator" HOT 1
- create-rx-app creates an app but throws Babel Errors HOT 2
- Update webpack
- Fails to create app due to peer dependency issue
- Support for Dynamic Imports HOT 5
- no eslint configuration found error when use `--javascript` HOT 4
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from create-rx-app.