Comments (7)
After I changed flr to png, the problem has been solved.
The problem mentioned above should be related to the GPU. I guess it should be that a large number of FlareActors are consuming the performance of the GPU. Can any experts help explain this?
from flare-flutter.
Thanks for filing. Could you provide an example/source? Are you using ListView.builder?
from flare-flutter.
@luigi-rosso
Thanks for your reply. I am using ListView.Builder,
Here is the code that was shortened by me.
ListView.builder
return ListView.builder(
key: PageStorageKey("vertical"),
controller: event.verticalController,
itemCount: event.diarys.length,
itemBuilder: (BuildContext context, int position) {
return VerticalDiary(position, event.diarys[position], event);
},
scrollDirection: Axis.vertical,
);
Item (I omitted a lot of code)
class VerticalDiary extends StatelessWidget {
final int index;
final Diary diary;
final RefreshListEvent refreshListEvent;
VerticalDiary(this.index, this.diary, this.refreshListEvent);
@override
Widget build(BuildContext context) {
return Row(
children: <Widget>[
Expanded(
flex: 1,
child: Container(
margin: EdgeInsets.only(left: 20),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Container(
width: 5,
height: 80,
color: Theme.of(context).primaryColor,
),
Container(
width: 50,
height: 50,
child: Hero(tag: HeroTags.diaryType + "${diary.id}",
child: FlareActor("images_diary_type/" + diary.diaryImage + ".flr",
fit: BoxFit.contain,
animation: DiaryUtil.getWeatherName(diary.weather),
isPaused: true,
),
),
),
Container(
width: 5,
height: 80,
color: Theme.of(context).primaryColor,
)
],
),
),
),
Expanded(
flex: 5,
child: GestureDetector(
child: Container(
constraints: BoxConstraints(minHeight: 150),
padding: EdgeInsets.all(10),
margin: EdgeInsets.all(20),
decoration: BoxDecoration(
gradient: RadialGradient(
colors: [Theme.of(context).primaryColor, Colors.white],
center: Alignment.topRight,
radius: .98
),
boxShadow: [
BoxShadow(
color: Colors.black54,
offset: Offset(2.0, 2.0),
blurRadius: 4.0
)
],
color: Theme.of(context).primaryColorLight,
shape: BoxShape.rectangle,
borderRadius: BorderRadius.circular(20)
),
child: Row(
children: <Widget>[
Container(
width: 50,
height: 50,
margin: EdgeInsets.all(10),
child: Hero(
tag: HeroTags.weather + "${diary.id}",
child: FlareActor("images_weather/" + DiaryUtil.getWeatherName(diary.weather) + ".flr",
fit: BoxFit.contain,
animation: DiaryUtil.getWeatherName(diary.weather),
isPaused: true,
),
),
),
],
),
),
),
),
],
);
}
}
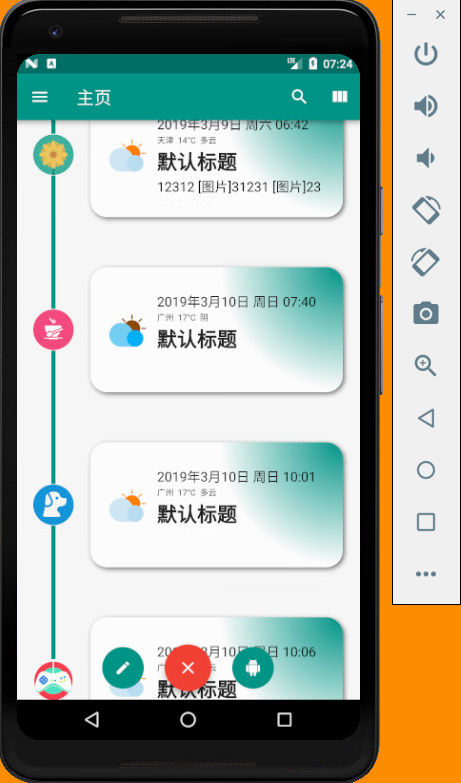
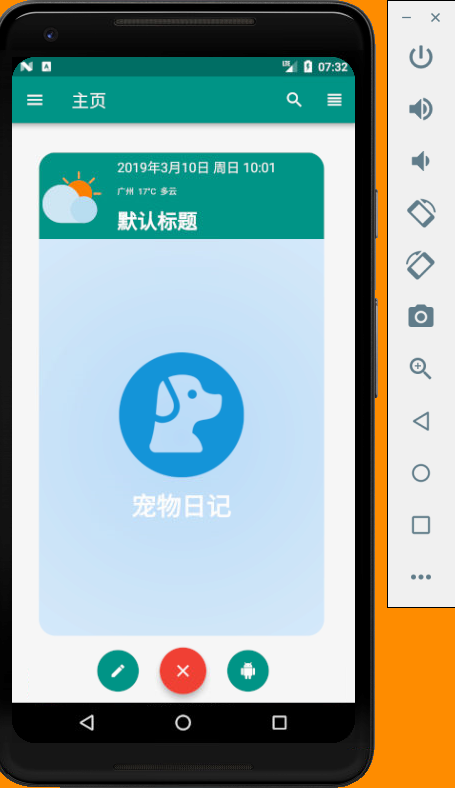
Preview image (I don't know if you can see it)
Vertical
Horizontal
The horizontal layout has a lower crash rate than the vertical layout.
I guess because the horizontal layout loads the FlareActor less than the vertical layout.
from flare-flutter.
That's strange, I'll setup a test here with something similar and give it a try. Approximately how many different Flare files are you using?
Do you see the crash on both the emulator and a device?
from flare-flutter.
There are a total of twelve flr files on the left and six on the right.
It's easier to crash on a real device (release apk), especially if my phone with weak performance has a lower frequency on the emulator.
Below is the crash record collected by the crash collection tool I used. It has probably crashed more than thirty times.
1 #00 pc 00017934 /system/lib/libc.so (memcpy+80) [armeabi-v7a]
--
2 #01 pc 00274519 /data/app/com.example.flutterrdiary-1/lib/arm/libflutter.so [armeabi-v7a]
3 #02 pc 00270081 /data/app/com.example.flutterrdiary-1/lib/arm/libflutter.so [armeabi-v7a]
4 #03 pc 0027866d /data/app/com.example.flutterrdiary-1/lib/arm/libflutter.so [armeabi-v7a]
5 #04 pc 0020af9d /data/app/com.example.flutterrdiary-1/lib/arm/libflutter.so [armeabi-v7a]
6 #05 pc 0020b633 /data/app/com.example.flutterrdiary-1/lib/arm/libflutter.so [armeabi-v7a]
7 #06 pc 002197a7 /data/app/com.example.flutterrdiary-1/lib/arm/libflutter.so [armeabi-v7a]
8 #07 pc 0033cc8d /data/app/com.example.flutterrdiary-1/lib/arm/libflutter.so [armeabi-v7a]
9 #08 pc 0015c6df /data/app/com.example.flutterrdiary-1/lib/arm/libflutter.so [armeabi-v7a]
10 #09 pc 001570c9 /data/app/com.example.flutterrdiary-1/lib/arm/libflutter.so [armeabi-v7a]
11 #10 pc 0015737d /data/app/com.example.flutterrdiary-1/lib/arm/libflutter.so [armeabi-v7a]
12 #11 pc 00157509 /data/app/com.example.flutterrdiary-1/lib/arm/libflutter.so [armeabi-v7a]
13 #12 pc 0015729d /data/app/com.example.flutterrdiary-1/lib/arm/libflutter.so [armeabi-v7a]
14 #13 pc 0015744d /data/app/com.example.flutterrdiary-1/lib/arm/libflutter.so [armeabi-v7a]
15 #14 pc 001356d5 /data/app/com.example.flutterrdiary-1/lib/arm/libflutter.so [armeabi-v7a]
16 #15 pc 00136a5d /data/app/com.example.flutterrdiary-1/lib/arm/libflutter.so [armeabi-v7a]
17 #16 pc 0001243d /system/lib/libutils.so (android::Looper::pollInner(int)+656) [armeabi-v7a]
18 #17 pc 0001211f /system/lib/libutils.so (android::Looper::pollOnce(int, int*, int*, void**)+26) [armeabi-v7a]
19 #18 pc 0000a987 /system/lib/libandroid.so (ALooper_pollOnce+50) [armeabi-v7a]
20 #19 pc 00136af7 /data/app/com.example.flutterrdiary-1/lib/arm/libflutter.so [armeabi-v7a]
21 #20 pc 00134877 /data/app/com.example.flutterrdiary-1/lib/arm/libflutter.so [armeabi-v7a]
22 #21 pc 00135a89 /data/app/com.example.flutterrdiary-1/lib/arm/libflutter.so [armeabi-v7a]
23 #22 pc 00047823 /system/lib/libc.so (__pthread_start(void*)+22) [armeabi-v7a]
24 #23 pc 00019ec1 /system/lib/libc.so (__start_thread+6) [armeabi-v7a]
25 java:
26 [Failed to get Java stack]
from flare-flutter.
Looks like it might be memory related. We will make an example and share it with you. I'll keep you updated here as we investigate.
from flare-flutter.
Thank you very much, I will wait for your results.
from flare-flutter.
Related Issues (20)
- Migrate to null safety HOT 8
- Add debug mode HOT 1
- Migration to Null-Safety HOT 3
- Request for Clarification: Flare-Flutter vs Rive Flutter Runtime Use Cases HOT 4
- LateInitializationError HOT 8
- Null Safety for flare_dart HOT 3
- Placeholder widget while animation is loading
- 3.0.0 antialiasing no longer working HOT 13
- IK Constraints not working HOT 4
- Difference between flare-flutter and rive-flutter HOT 4
- FlutterActorImage not visible FlareActor
- Clear Memory after finish an animation HOT 2
- Can't load FlareActor.bundle on Android HOT 2
- Unhandled Exception: Exception: LateInitializationError: Field '_paint@235459774' has not been initialized HOT 2
- LateInitializationError: Field '_paint@xxxxxx' has not been initialized HOT 2
- LateInitializationError: Field '_setupAABB@43245341' has not been initialized HOT 1
- Flutter 2.10 & 3.0 throw warnings during compilation HOT 3
- Warning: Operand of null-aware operation '?.' has type 'SchedulerBinding' which excludes null. HOT 4
- update HOT 1
- Flutter3 Error HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from flare-flutter.