Comments (8)
Could someone take a look at the PR? #87
from gatsby-graphql-toolkit.
I skimmed through code and don't see how this can happen. Can you provide some quick reproduction project for further investigation?
from gatsby-graphql-toolkit.
Type conversion usually happens here:
from gatsby-graphql-toolkit.
Better late than never 😄 The issue is still there so I took some time to create a reproduction project.
- GraphQL server: https://codesandbox.io/s/graphql-gatsbyjs-gatsby-graphql-toolkit-issues-39-jcs1l
- Gatsby client: https://codesandbox.io/s/gatsby-gatsbyjs-gatsby-graphql-toolkit-issues-39-j5ltu
I couldn't make the request from the CodeSandbox Gatsby project to the GraphQL project work. You can download both projects as
.zipfile (CodeSandbox > Menu > File > Export to ZIP) and run them locally without any further adjustments.
GraphQL Server
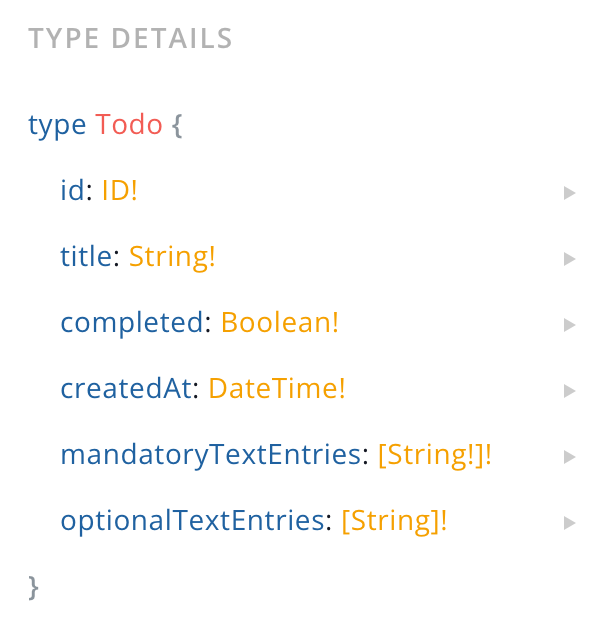
The GraphQL server has a minimal schema with 2 lists. One with mandatory entries and one with optional entries:
type Todo {
id: ID!
...
mandatoryTextEntries: [String!]!
optionalTextEntries: [String]!
}The schema is also correct in the GraphiQL client:

Test data is already setup so running the query
query getTodos {
todos {
mandatoryTextEntries
optionalTextEntries
}
}will return the following valid result:
{
"data": {
"todos": [
{
"mandatoryTextEntries": [
"entry 1",
"entry 2"
],
"optionalTextEntries": [
"entry 1",
"entry 2",
null,
"entry 4"
]
},
{
"mandatoryTextEntries": [],
"optionalTextEntries": []
}
]
}
}Gatsby client
The data gets sources by the toolkit in gatsby-node.js.
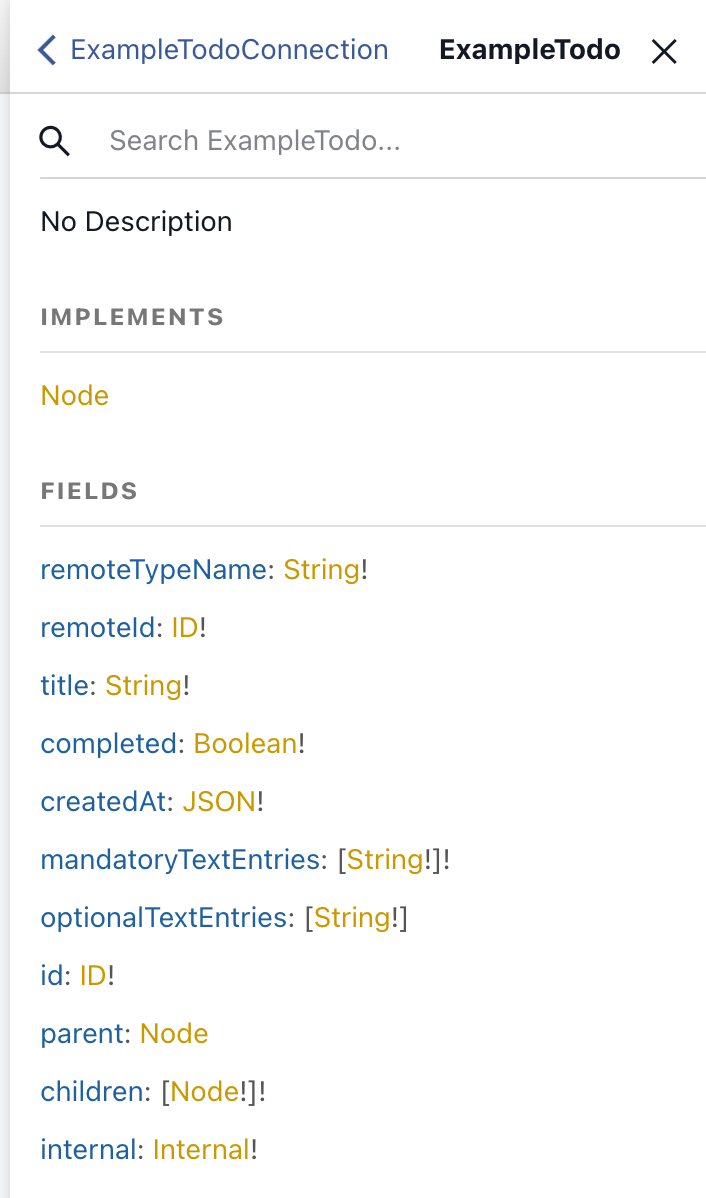
Starting the development server, the ExmapleTodo type is available. Looking closer to the fields in the GraphiQl client reveals, that the optionalTextEntries list now has mandatory entries. Also, the list itself is now optional:
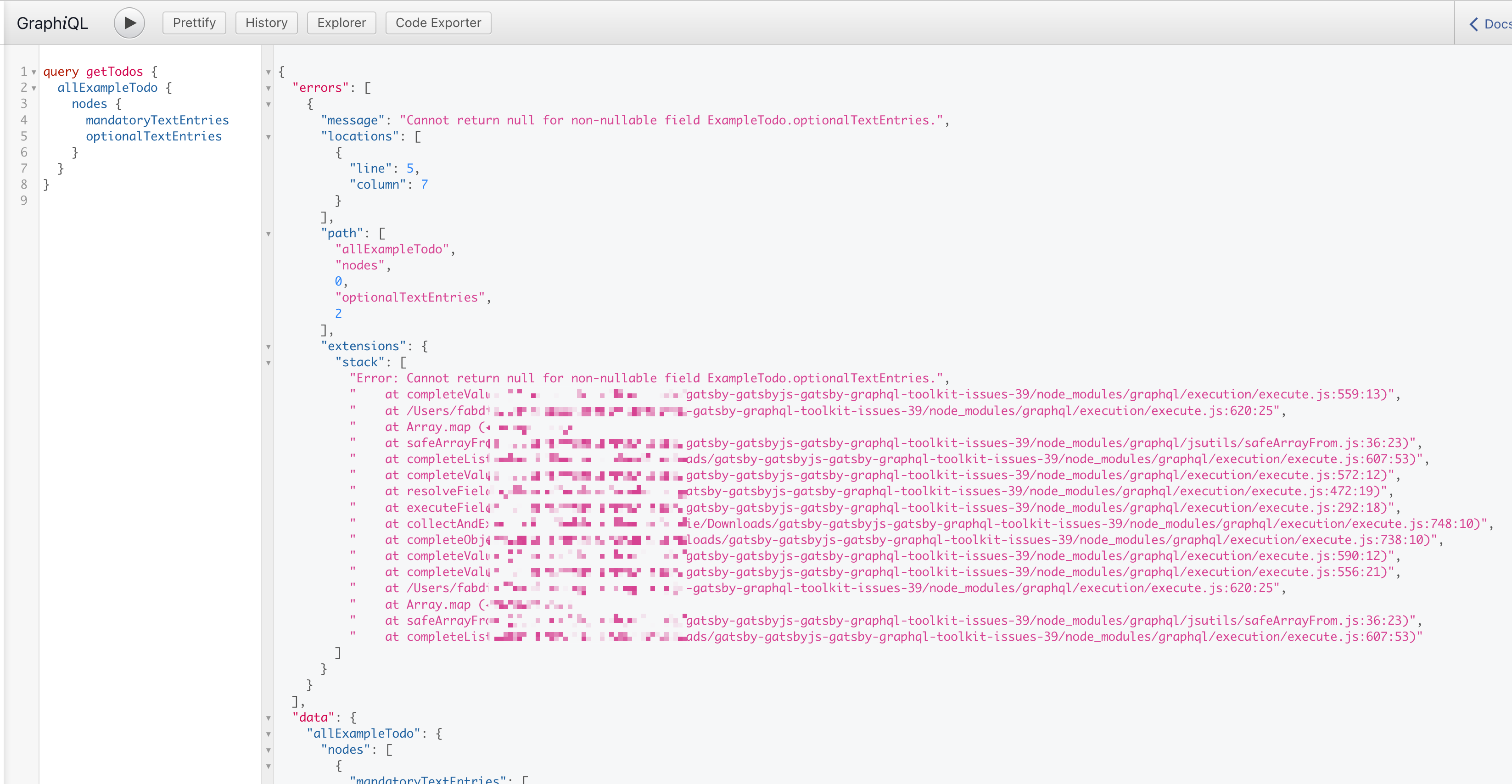
As example data has one null entry in the optionalTextEntries array, this query
query getTodos {
allExampleTodo {
nodes {
mandatoryTextEntries
optionalTextEntries
}
}
}results in an error, as there are no optional entries allowed anymore:
I hope I can help find the bug 🙂
from gatsby-graphql-toolkit.
Confirming. Source field: [Type]! is translated to field: [Type!].
from gatsby-graphql-toolkit.
Can confirm. Schema customization doesn't seam to be a way to work around this.
from gatsby-graphql-toolkit.
Type conversion usually happens here:
@vladar so does this mean isListType or isNonNullType is not correct, right?
from gatsby-graphql-toolkit.
A release? 🙏
(This is a really confusing bug 😅)
from gatsby-graphql-toolkit.
Related Issues (20)
- feat: display error on 4xx/5xx http error codes HOT 4
- Stale data invalidation with delta syncing
- Add ability to map custom scalar types HOT 2
- Feat: a way to avoid certain references HOT 4
- Duplicate nodes overwrite unique nodes, resulting in missing Gatsby GraphQL nodes. HOT 1
- Invalid object Node Ids create an unclear error message HOT 1
- Sourcing non-list data HOT 1
- gatsby 4 - cannot call `createTypes` in the `sourceNodes` API HOT 1
- Toolkit throws TypeError if query returns a non-iterable object
- GraphQL 16 compatibility HOT 2
- Cannot query field HOT 1
- success fetching Nodes, but no Gatsby nodes created. HOT 1
- Accept a function as `gatsbyTypePrefix` .
- Complains about null for non-null type HOT 1
- Fails to execute LIST_ query with NoPagination
- wagtail grapple support
- Import interfaces from source schema
- Cannot query field on type "Query" HOT 1
- LIST does not fetch all data HOT 5
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from gatsby-graphql-toolkit.